ページ横幅サイズが、閲覧デバイスに合わせて自動調整されるように meta viewportタグを設定できている
Webページを構成するHTMLタグ(コード)において、サイトの表示幅を設定するのが「meta viewport(= 表示領域の設定)」です。このviewportをHTMLタグの中で忘れずに設定しておくことで、閲覧者が使用しているデバイス画面の横サイズに合わせて表示を最適化してくれます。
近年は、PCだけでなくモバイル端末を使ってサイト閲覧する場合も少なくないため、利用者のユーザビリティを考えると、画面幅を自動で「適正サイズ」に調整してくれる設定が必要となっています。
まずは、自社のWebページにviewportが設定されているか調べてみましょう。
作業手順
Webページに、「meta viewportタグ」が設定されているか確認する
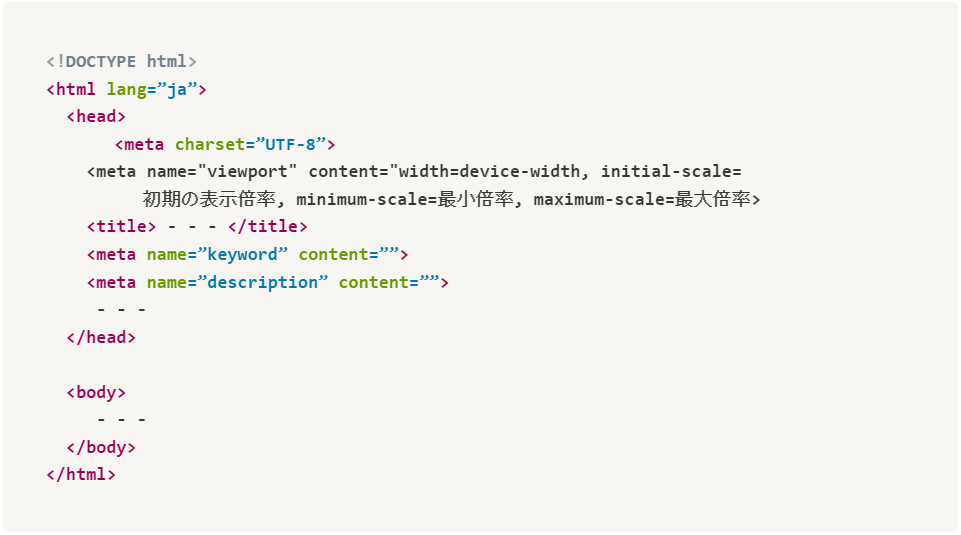
Webページの「ソースコード」を見てみると、viewportは、<head></head>タグの間に、以下のような形式で記述されるのが一般的です。

<head></head>タグの間にviewportが見当たらない場合は、「タグ設定」がされていないということになりますので、meta viewportタグを追記したほうが良いでしょう。
未設定であれば、「meta viewport」をHTMLファイルに追記する
通常は「meta charset」タグと「title」タグの間にというかたちで差し込むことが多いです。それでは、実際にやってみましょう。
基本的には、上記の形式でそのままHTMLファイルに貼り付ければviewport設定されますが、「content要素」について細かく説明を加えると、以下の通りです。
width=device-widthデバイスそれぞれで既に決まっている「横幅」に自動で合わせるという意味です。以下のサイズに自動調整します。
- iPhone12 pro 390px
- Garaxy S20 Ultra 412px
- iPad Air 820px
デフォルトの表示倍率(minimum-scale~maximum-scaleの間で指定)です。基本は「1(= 倍率100%)」を指定しておけば問題ありません。
最小倍率(0~10倍の間で設定する、初期値は0.25)です。
最大倍率(0~10倍の間で設定する、初期値は1.6)です。
vieportを設定できたら、スマートフォン・タブレットなどのデバイスで閲覧したときにWebページが「自動調整」して表示されるか確認してみましょう。「横幅サイズ」の異なるデバイスでも不都合なく表示されるようであれば、viewport設定が反映されているということになります。
こちらはHTMLファイルに手を加えることになるため、ある程度の技術知識が必要です。そのため実際にはエンジニア/プログラマに依頼するのが安全です。とはいえ、マーケティング担当者でもサイト構造を理解して、日々改善していく意識を持ちましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- Webページに、「meta viewportタグ」が設定されているか確認できた
- 設定されていないことが確認できたので、「meta viewport」を追記できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





