PCでもスマートフォンでも、「同じURL」「同じコンテンツ」で表示することができている
以前は、PCとスマートフォンでは別のURL&別のコンテンツということも珍しくありませんでしたが、近年では「レスポンシブデザイン」が一般化し、デバイスに合わせて表示サイズを自動で切り替えることが当たり前になってきました。
Googleとしても、このレスポンシブ対応しているWebサイトを「モバイルフレンドリー」であるとして評価しており、推奨しています。
逆に言えば、同じコンテンツでありながら、PCとスマートフォンのURLがそれぞれ異なっていると、「重複コンテンツ」が存在していると判断されてしまい、検索エンジンからの評価が下がる恐れがあります。
作業手順
PCでもスマホでも「同じURL」「同じコンテンツ」かどうかチェックする
まずは、自社サイトがPCでもスマートフォンでも同じURL・同じコンテンツであるか確認しましょう。使用しているブラウザが「Chrome」であれば、ChromeStoreに便利な拡張ツールがありますので使ってみましょう。
「Responsive Viewer」を使用すれば著名なスマートフォン・タブレット・PCなどの表示のされ方をまとめてチェックすることができます。
「同じURL」「同じコンテンツ」になっていない場合は、適切に対処する
自社サイトが「同じURL」かつ「同じコンテンツ」ではなかった場合は、デザイナー・エンジニアなどと相談して、Webサイトの改修を検討するのが良いかもしれません。
方向性としては3つあります。
詳細は別項にまとめましたのでそちらを参照してもらうのが良いですが、 レスポンシブ対応することで同じURL・同じコンテンツに変更することができます。
※「レスポンシブデザイン対応」を参照
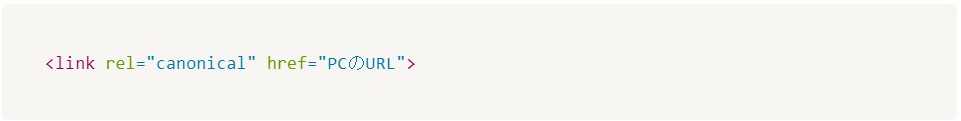
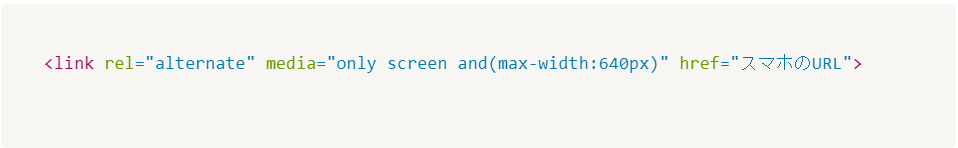
本来はレスポンシブデザインに変更するのが良いですが、なんらかの理由で対処できなければ、URLがそれぞれ存在することを、検索エンジンに認識してもらう必要があります。この場合は、HTMLファイルにalternate/canonical を記述して対応します。
▼PCのURLを認識させる

▼スマートフォンのURLを認識させる

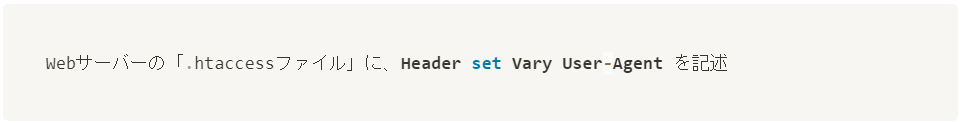
同じURLだけどPC・スマートフォンでコンテンツが異なり、 「User-Agent:ユーザーエージェント」によってデバイスを自動識別してコンテンツを 切り替えていることがあります。そのままではGoogleにそれぞれのコンテンツが 認識されない恐れがあるため、.htaccessファイルに追記して対処します。
▼ユーザーエージェント制御でコンテンツを切り替える(※Apacheサーバーの場合)

基本的にはレスポンシブデザインでサイト制作するのが安心です。
このあたりは、実際にHTMLコードや、Webサーバーを管理しているエンジニア・プログラマでないとわかりづらい部分がありますが、社内で相談しながら、どのような閲覧環境にも対応できるWebサイト作りを心がけましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- PCでもスマホでも「同じURL」「同じコンテンツ」かどうかチェックできた
- 「同じURL」「同じコンテンツ」になっていない場合に、適切な対処ができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





