スマートフォンでの閲覧を考慮して、ページ表示速度に影響する「AMP対応」ができている
Accelerated Mobile Pages(= AMP)とは、スマートフォン・タブレットなどのモバイル端末からのアクセスに対して、Google/Twitterなどが共同で開発したWebページを高速表示するためのHTML構成手法(AMP HTML)です。
当初は「記事ページ」をサポートする規格でしたが、現在は各種ページで採用されています。このルールに則ってページ情報を記述することで、モバイルアクセスの高速化が実現できます。
一般的に、我々がサイトを訪れたときはHTMLファイルおよび画像・JavaScriptなどの構成要素を、順番に読み込んでページ表示する訳ですが、要素が多ければ多いほど表示が遅くなり、利用者にストレスを感じさせることになります。
「AMP対応」していれば、Google/Twitterなどがあらかじめ入手してサーバー保存している「AMPキャッシュ」を活用できるため、通常より早くページ表示ができるようになります。
Googleも推奨している「AMP対応」を自社サイトに採用することで、ユーザビリティが向上することはもちろん、結果としてSEO効果も期待できます。
作業手順
自社のWebページが、「AMP対応」しているかどうかチェックする
まずは、自社のWebページ(特に記事ページ)が「AMP対応」を考慮したページ構成になっているのか確認してみましょう。Googleが無料で提供している「Google AMPテスト」を使うことでAMP HTMLでの記述がされているのかどうかチェックできます。
「AMP対応」していないようであれば、HTML記述構成に手を加える
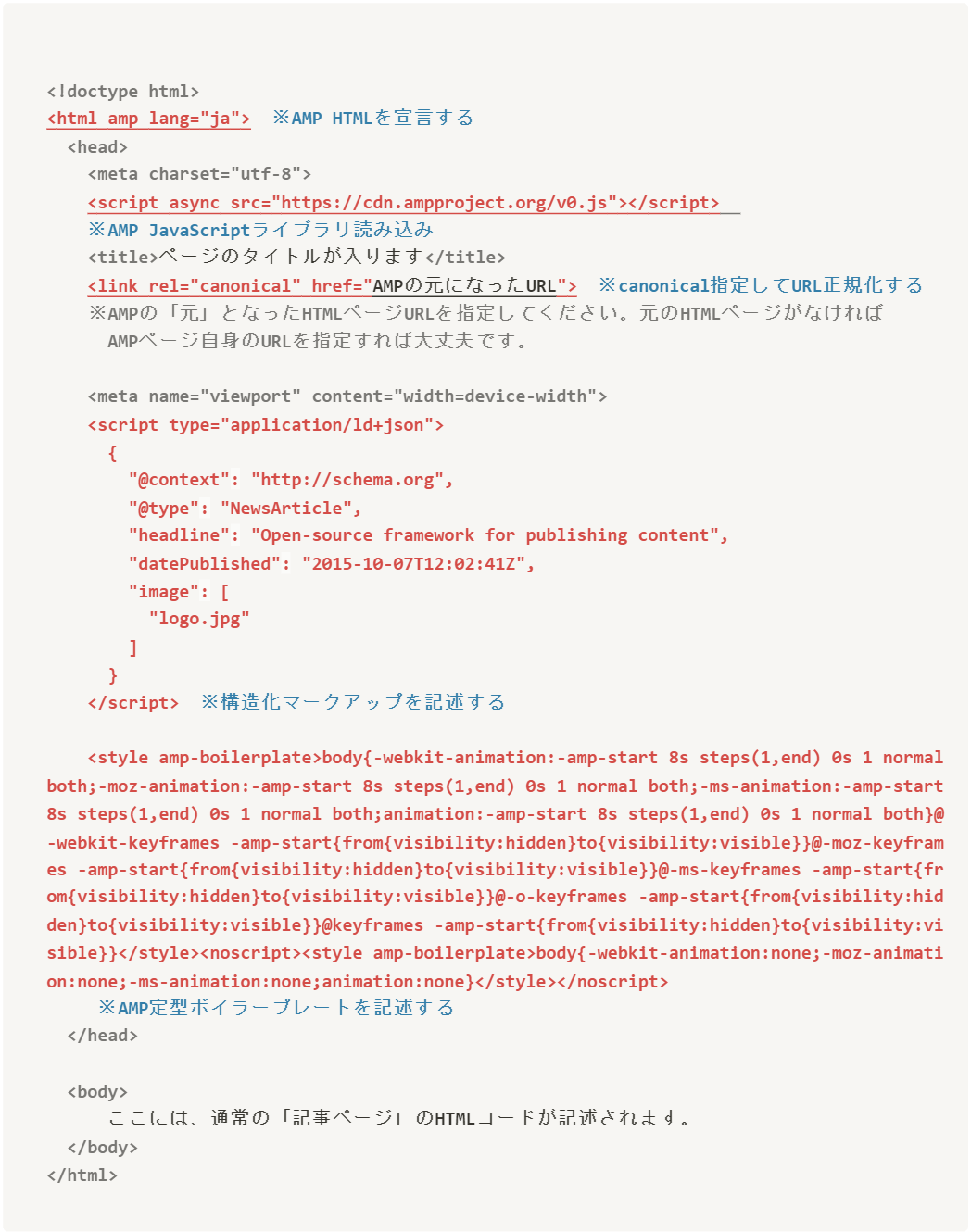
特に「記事ページ」の部分においてAMP対応がされていないようであれば、HTMLファイルのHeadタグ部分に「AMP HTML」による記述を組み込んでみましょう。このあたりは、HTMLファイルの記述に手を加えることになりますので、専門的な知識が必要です。エンジニア・プログラマーに相談してみてください。

参考サイト:OpenJS Foundation
「AMP対応」が実現できれば、モバイルアクセスによるページ表示速度が向上するため、ユーザーフレンドリーなサイトになります。現在では、スマートフォンやタブレットでサイト閲覧することは一般的になっていますので、ぜひ取り組んでみましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 自社のWebページが、「AMP対応」しているかどうかチェックする
- 「AMP対応」していないようであれば、HTML記述構成に手を加える
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





