文字化けにならないように、meta charsetタグで「文字コード(UTF-8)」が設定できている
「文字コード」とは、Webページを構成するHTMLタグの中に記述される、metaタグデータのひとつです。metaタグというのは検索エンジンやWebブラウザに対して情報を伝えるために記述するタグになります。
簡単に言えば、Webサイトにある情報コンテンツをどんな文字テキスト形式で表示させるかを「文字コード」によって指定しています。文字コードにはたくさんの種類がありますが、「日本語(漢字・かな)」を表示させる場合は3つです。
文字コードの種類について現時点ではもっともスタンダードな日本語文字コード。世界中で使われている英数字コードの「ASCII」とも互換性が高いとされる。
SHIFT_JIS元々広く普及していた日本語文字コード。文字化け・誤作動などが起こりやすい。
EUC-JPUNIX環境において日本語文字を使用するために作られた文字コード。
文字コードがHTMLタグにおいて正しく設定されていないと、せっかく利用者がサイトを訪れても「文字化け」などが発生して閲覧できなくなる可能性があります。
まずは、自社のWebページに「文字コード」が設定されているかチェックしてみましょう。
作業手順
Webページに「文字コード」が指定されているか、チェック
ページの文字コード指定は、「ソースコード」を確認してみればすぐわかります。多くのブラウザでは、右クリック(Macの場合はCtrl+クリック)で「ソースを表示」が選択できます。または、「表示」メニューに含まれています。
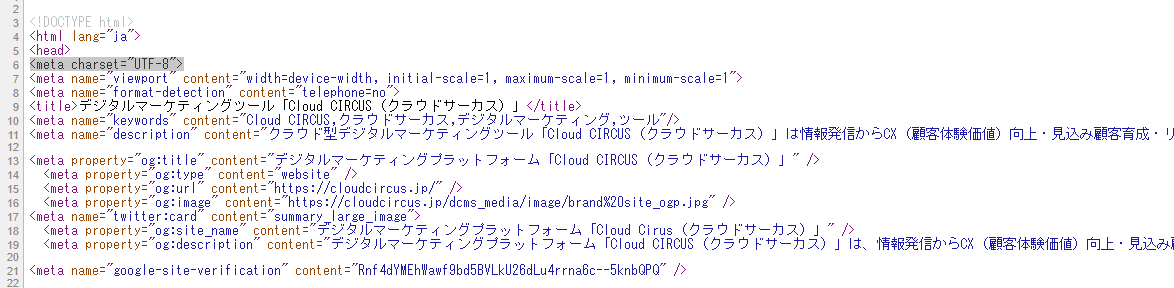
ソースコードのなかで、<head></head>の囲みの間に以下の記述があれば文字コードが指定されていることがわかります。コードの種類は、前述の3つのどれかであれば問題ありません。


正しい形で「文字コード」が設定されていなければ、追加修正する
もし指定されていなければ、文字化けする可能性がありますのでぜひ設定してみましょう。文字コードの種類としては、現時点で広く使われている「UFT-8」が良いでしょう。

文字テキストが、正しく表示されないとなると「検索エンジン」の評価も下がります。文字コードは、忘れがちなところではあるのでしっかり設定して利便性の向上に努めましょう。利便性が高まれば、流入が増えたり回遊性が高まるなど間接的なSEO効果が期待できます。
まとめ
1つでも当てはまったらチェックしましょう。
- Webページに「文字コード」が指定されているか、確認できた
- 「文字コード」が設定されていなければ、追加修正することができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





