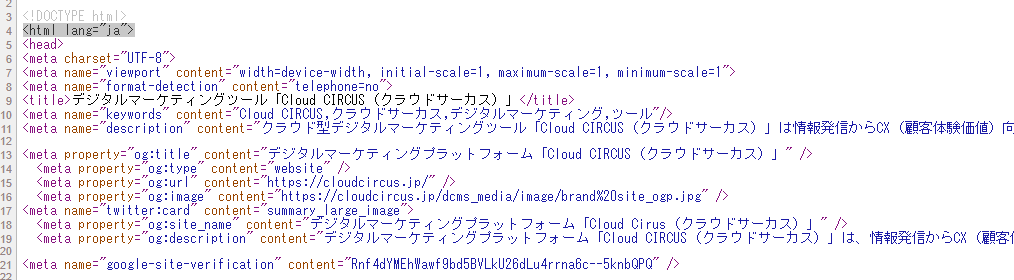
英文字/中文等で表示されないように、html langタグで「言語コード(ja)」が設定できている
「言語設定」とは、Webページを構成するHTMLファイルの中に記述される、metaタグのひとつです。metaタグというのは検索エンジンやWebブラウザに対して情報を伝えるために記述するタグ(html lang)になります。
簡単に言えば、Webサイトにある情報コンテンツをどんな言語で表示させるかを「言語コード」によって指定している訳です。知ってのとおり言語と言えばたくさん種類がありますが、「日本語」を表示させる場合は3つです。
- 日本語: ja
- 英語: en
- 中国語: zh-CN
- フランス語: fr
- スペイン語: es
- イタリア語: it
- ドイツ語: de
- 韓国語: ko
- アラビア語: ar
正しく言語設定されていないと、せっかく利用者がサイトを訪れても読んでもらいたい言葉で表示されず、閲覧できないなどが発生する可能性があります。まずは、自社のWebページに「言語コード」が設定されているかチェックしてみましょう。
作業手順
Webページに「言語コード」が指定されているか、チェック
ページの言語指定は、ソースコードを確認してみればすぐわかります。大抵のブラウザでは、右クリック(Macの場合はCtrl+クリック)で「ソースを表示」が選択できます。または、「表示」メニューに含まれています。
ソースコードの一番始まりくらいにあるhtmlタグに手を加えられて<html lang=”言語コード”>と追記されていれば、言語コードが指定されていることになります。

正しい形で「言語コード」が設定されていなければ、追加修正する
もし指定していなければ、読んでもらいたい言語とは異なった形式で表示される可能性があるので、ぜひ正しく設定しましょう。日本語であれば以下が正しいです。
なお、言語が正しく表示されていなければユーザビリティが低下することは言うまでもないでしょう。言語コードは忘れやすいところなので、しっかり指定して利便性向上に努めましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- Webページに「言語コード」が指定されているか、確認できた
- 「言語コード」が設定されていなければ、追加修正することができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





