「hタグ」は、ページ文における要素ごとの「見出し」として重要キーワードを使って記述できている
hタグには、HTMLファイルにおいてページ文の内容を、いくつかの要素ごとに段落(パラグラフ)分けする「見出し」の役割があります。
本題を簡潔に伝える「見出し」を設置することで文章構造が整理され、利用者および検索エンジンに、具体的なコンテンツ文章の内容を伝えることができます。
hタグには、ページの内容をあらわす表題となる「h1」から、 h2→h3→h4 … h6まで細かく構造分けすることができます。特に「h1」は検索結果に大きく影響します。
ため、もっとも重要な「見出し」となります。正しく記述していきましょう。
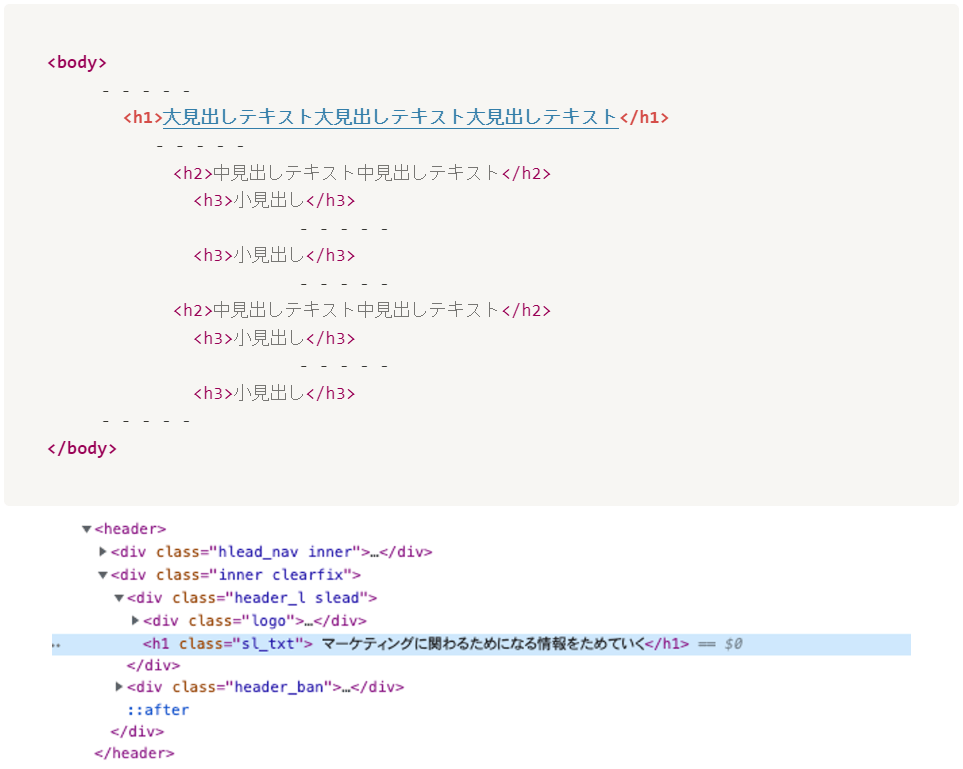
▼h1の例(エムタメ!)

作業手順
文字数カウンタを使って、そのページの内容をあらわす「h1タグ」の文字数を調べる
まず、「hタグ」の文字数がどれくらいあるかをチェックしましょう。その前に、Webページにおいて「h1」がどのように記述されているか確認するために「ディベロッパーツール」を起動させます。
Chromeのメニューから、表示 > 開発/管理 > デベロッパーツール
Windowsの場合Chromeの右上メニューから、Google Chromeの設定 > その他のツール > デベロッパーツール
実は、hタグの文字数については明確なルールがある訳ではなく、Goolgeもガイドラインを設けていません。ただし、多くのサイトを見る限り、全角20〜30文字くらいが収まりが良いのではないでしょうか。詳細はコンテンツ文章で読ませるとすれば、「見出し」は「重要キーワード」を入れながらもできるだけ簡潔な方ががわかりやすくなります。
「要素」の部分に、ソースコードが表示されるのでbodyタグの中に「h1」を見つけることができます。<h1>XXXXXX</h1>で囲われているテキストの文字数を数えてみましょう。
以下の無料ツールを使って、ページにある文字テキストをコピー&ペーストして貼り付けます。 すると、ページの文字数が簡単にカウントできます。
文字数カウント(※2024年4月現在サービス提供終了)
実際に、ページを構成するHTMLファイル内に「h1タグ」を記述してみる
hタグに記述するテキスト文ができたら、Webページの「HTMLファイル」にhタグを入れ込んでみましょう。あるいは、テキスト文を追加修正してみましょう。前述のとおりhタグはいわゆる「bodyタグ」の部分に記述されます。

また、hタグ(=見出し)の記述では、簡潔でありながらもできるだけページの内容を反映する具体性を持たせるのが大切です。「●● + とは」「●● + メリット・デメリット」「●● + 使い方」など、重要キーワードの何を説明する文章なのか具体的にすることで有益なコンテンツになります。
具体性を持たせるには、いわゆる利用者が解決したい「3つの要望」を意識して記述すると、書きやすいかもしれません。
- ~について知りたい・探したい・調べたい(Knowクエリ)
- ~を実行したい・実現したい(Doクエリ)
- ~を購入したい・導入したい(Buyクエリ)
hタグ、特に「h1」を「企業ロゴ画像」に設置して、代替テキスト(alt属性)に企業名のみを記述していることがありますが、この場合は、企業名で検索エンジンにページを認識させたいのであれば問題ないですが、サービス・ソリューションなどで認識させたいなら、h1には企業名だけではなくこれらの情報を入れる方が良いでしょう。
hタグをただなんとなく記述するのではなく、しっかりと記述することで、有益なコンテンツにすることを目指して他サイトに差をつけましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 文字数カウンタを使って、そのページの内容をあらわす「h1タグ」の文字数を調べる
- 実際に、ページを構成するHTMLファイル内に「h1タグ」を記述してみる
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





