ページ表示速度に影響する「使われていないCSS/JavaScript」の記述を削除できている
Webページを構成するHTMLファイルの中に、実際には「使用されていないCSS/JavaScript」のプログラムコードが記述されていることがあります。これは開発や更新を繰り返したときに使用しないCSS/JavaScriptが残ったままになっているために起こることですが、ページ表示速度が遅くなるなど弊害がありますので、できれば取り除いた方が良いです。
技術的な要素が含まれますが、実際にやり方を見てみましょう。
作業手順
ページの中に「使われていないCSS/JavaScript」があるかチェックする
まず、ページの中に不使用のCSS/JavaScriptがないかどうかを判別する必要があります。技術に詳しいエンジニア・コーダーであれば直に「ソースコード」を見ればわかるかもしれませんが、それでは時間がかかるので、ここでは無料のチェックツールを使用します。
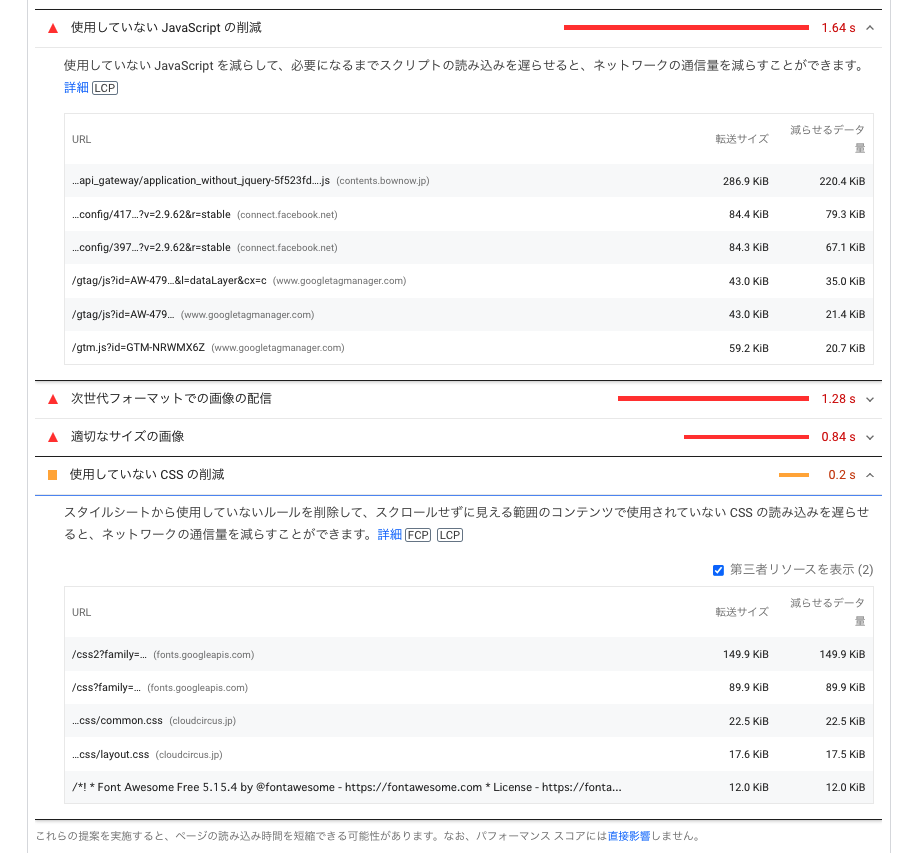
ページ表示速度測定ツール「Google PageSpeed Insight」の空欄枠に、チェックしたいWebページの「URL」を入力すると該当ページの判定が始まります。この判定は、主にはページ表示スピードについてですが、判定結果として表示される改善項目で、「使用していないCSS/JavaScript」があるがどうかを教えてくれます。

「使用していないCSS/JavaScriptの削減」と表示されて、該当するCSS/JavaScriptが含まれているファイル名がリストアップされます。
まずは、不要なCSS/JavaScriptが含まれているファイルをチェックできました。
「使われていないCSS/JavaScript」を、ファイルから削除する
次に、これらのファイルのどこを削除するかですが、今後は該当ページの「Chromeディベロッパーツール(検証ツール)」を開いてみましょう。このツールは、Google Chromeの右上の3点リーダーアイコン(⋮)から、[その他のツール] > [デベロッパーツール]で開くことができます。
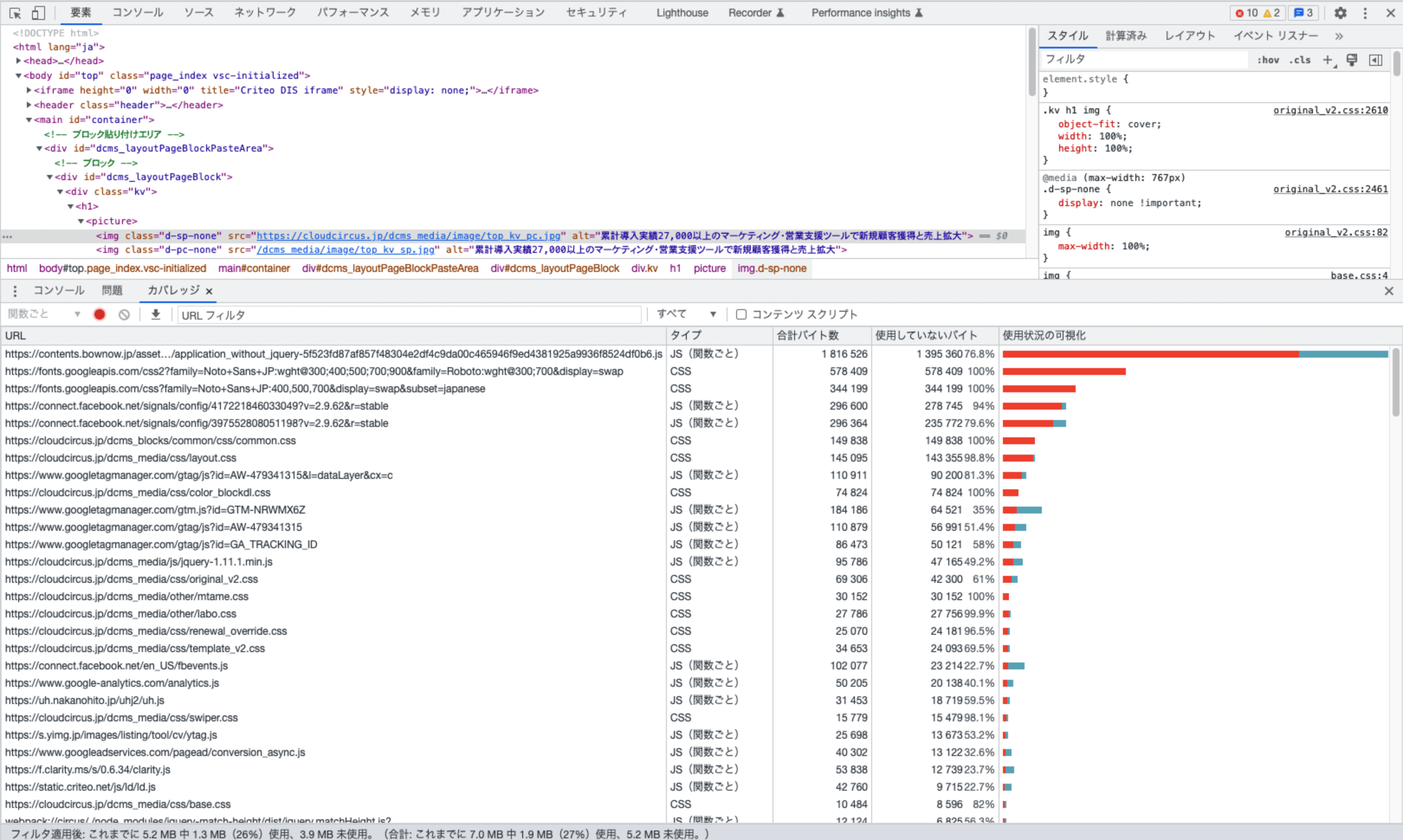
ディベロッパーツールの「カバレッジ(Coverage)」のカテゴリを見てみましょう。
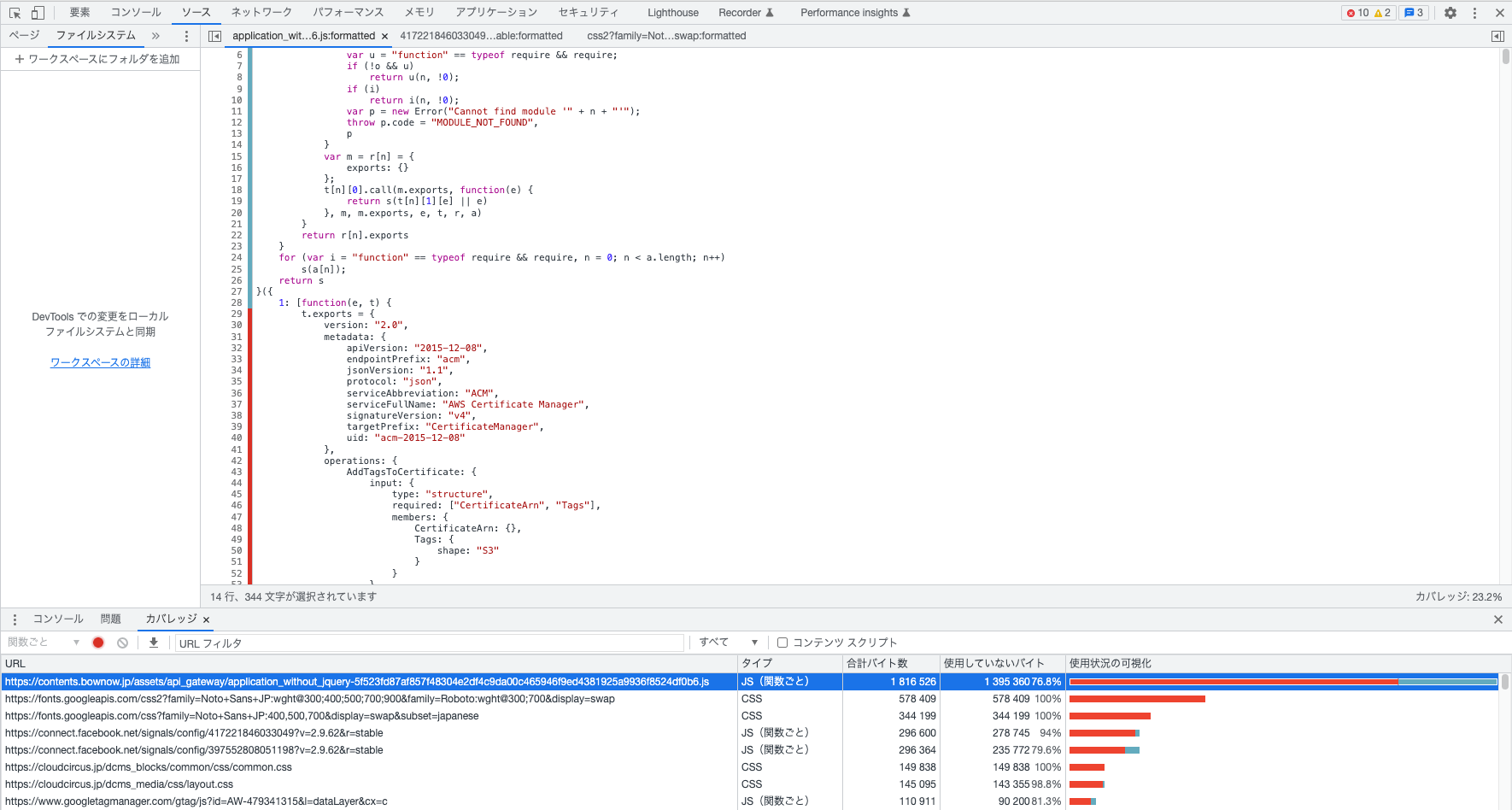
「カバレッジ」には、ページの中で「使用していないCSS/JavaScript」多く含まれているファイルがランキング表示されています。ランキング上位のファイル名URL(https://contents.bownow.jp/assets/api_gateway….)をクリックすると、画面の上半分にファイルのソースコードが表示されて、コードの必要な部分は「緑色」、不要な部分は「赤色」として表示されます。


これらを参考にしながら、元ファイルの「赤色」部分のクリーニングを検討しましょう。
※Chromeではソースコード表示できても元ファイルを修正はできないので、実作業は元ファイルで行なって、アップロードし直す必要があります。
ただし、いたずらにプログラムコードを削除してしまうと全体の起動に影響を及ぼすおそれがありますので、実作業は、専門知識のあるエンジニア・コーダーに依頼して改善していきましょう。
その他、CSS/JavaScriptのコードを削減するのではなく、改行などの無駄な余白を一発で取り除くことができる無料ツールもあります。こちらも参考にするとよいかもしれません。
参考サイト:
CSS Minifier (スタイルシートの圧縮)
JS Minifier (JavaScriptの圧縮)
再度、「ページ表示速度測定ツール」で確認する
不要なコードの除去が終わったら、再度、ページ表示速度測定ツール「Google PageSpeed Insight」でチェックしてみましょう。完全にとは言えないまでもファイルが除去されればユーザビリティは向上し、評価も上がっていくと考えて良いでしょう。
劇的に、「サイト流入」が増えたり「回遊性」が向上する訳ではないですが、これらの改善をひとつひとつ続けていきましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- ページの中に「使われていないCSS/JavaScript」があるかチェックできた
- 「使われていないCSS/JavaScript」を、ファイルから削除できた
- 再度、「ページ表示速度測定ツール」で確認できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





