ページ表示速度に影響する「キャッシュポリシー」を、1週間~1年間の範囲で設定できている
「キャッシュ」とは、利用者がサイト訪問したときに、読み込んだコンテンツ情報を「一時的に保存」しておくことで、また次に訪問したときにすぐに表示させるための機能です。Webサイトでは、そのキャッシュの保存期間を設定することができます(=キャッシュポリシー)。
多くのサイトでは、キャッシュポリシーを設定していないままだったりしますので、今一度見直してみましょう。メリットは主に以下の通りです。
この記事では、「キャッシュポリシー」について紹介します。
最初にサイト訪問したあと、次に訪問したときはキャッシュデータを読み込んでくれるので、ページ表示が早まります。それによってストレスなく閲覧ができます。
回遊性がよくなるWebサイトが軽量化できれば、ページ閲覧や遷移が快適になります。それによって滞在時間や、コンバージョンの向上が期待できます。
検索エンジンが評価するWebサイトのユーザビリティが向上することで、検索エンジンのクローラーによる評価もアップデートされ、検索結果の表示順位によい影響を与えます。
作業手順
「キャッシュポリシー」が適切に設定されているかどうかチェック
まずは、自社のWebサイトに、正しく「キャッシュ」の保存期間が設定されているかを確認してみましょう。Googleが提供している、ページ表示速度を計測する「Google PageSpeed Insights」を使うことで、キャッシュポリシーの設定がされているかどうかチェックできます。
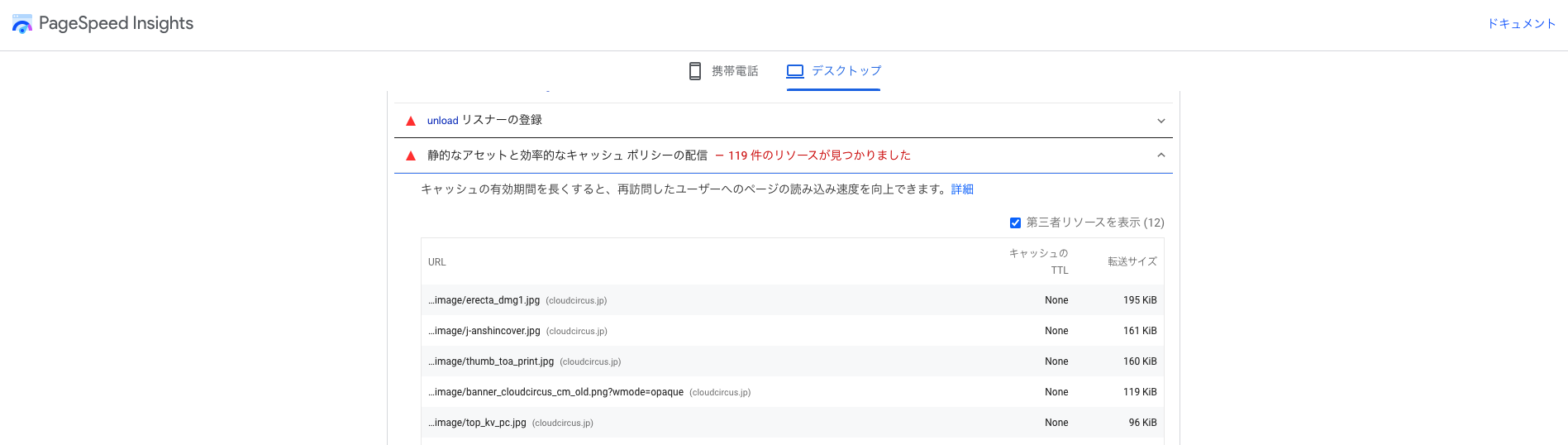
キャッシュのTTLに、30d(=30日間隔)、20m(=20ヶ月)などの数値が入っていれば設定がされています。
Noneであれば未設定ということになります。


適切に設定されていなければ、「保存期間」を変更する
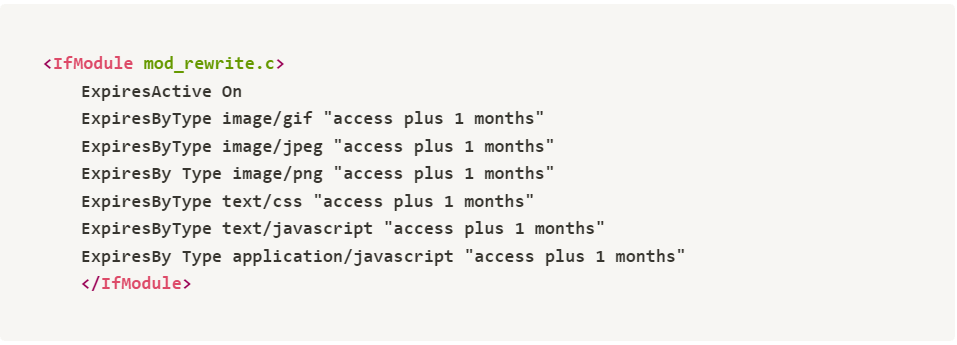
キャッシュポリシーの設定として、Webページに対して「キャッシュ」の有効期限を指定する必要があります。期限を設定するには、Webサーバーのドメイン直下(ルートディレクトリ)に設置する「.htaccessファイル」に以下のような記述を加えることで実行できます。

mod_expiresと記述することで、キャッシュ保村期間を設定できます。ここでは、画像・CSS・JavaScriptファイルについてキャッシュ保存期間を1ヶ月で設定しています。
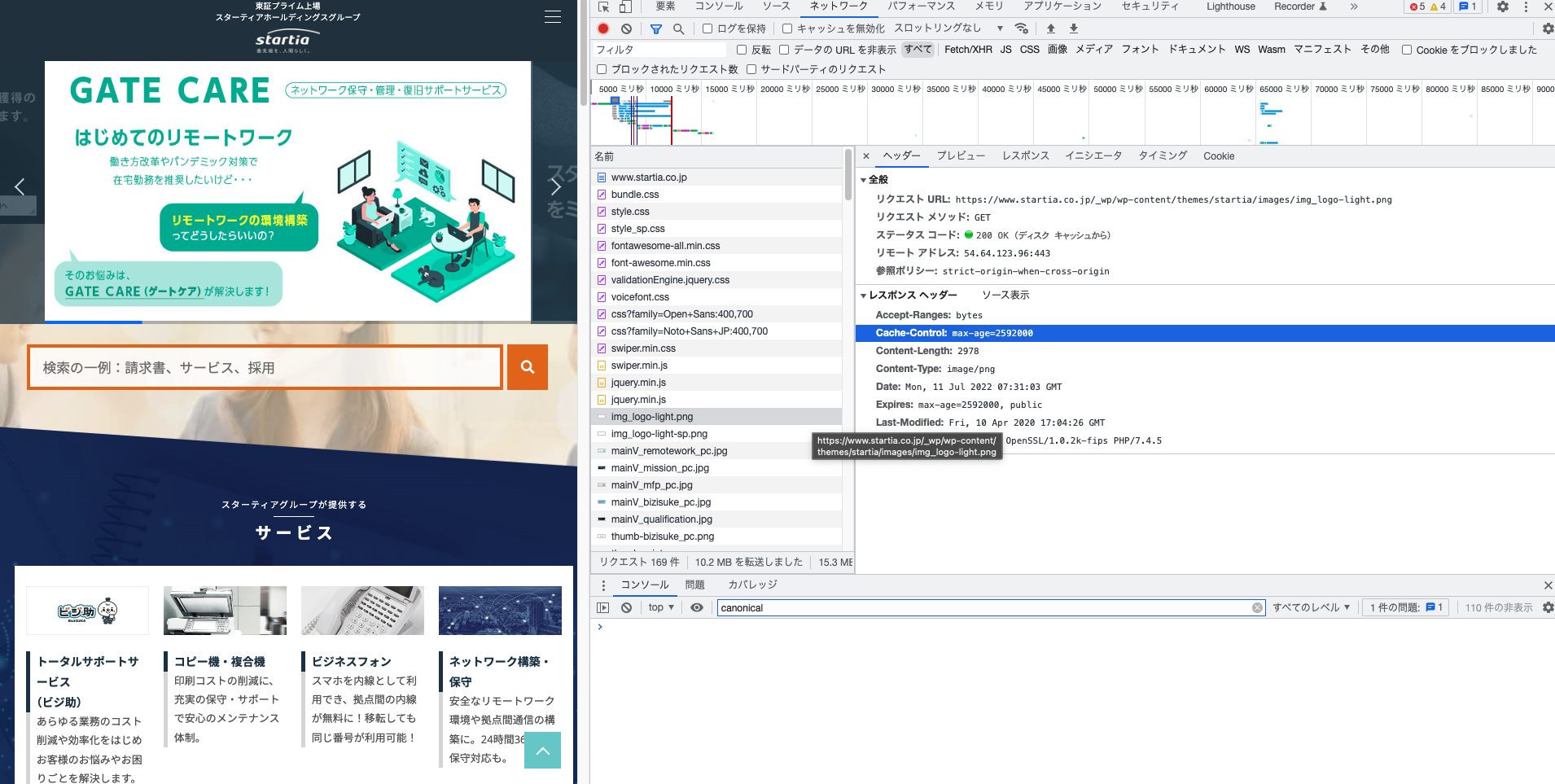
「.htaccessファイル」をサーバーにアップロードしたら「キャッシュポリシー」が変更されているかをチェックしましょう。ブラウザが「Chrome」であればデベロッパーツールを使えばすぐに確認できます。

「Network(ネットワーク)」のタブを開いた後に、キャッシュを確認するWebページを再度表示させると、新たに「Name(名前)」の項目に構成リストが表示されます。リスクにある Jpeg/png などの画像や CSS/JavaScript ファイルをクリックすると、「Headers(ヘッダー)」が表示されるので、Response Header(レスポンス ヘッダー)を見てみます。
Response Headerの中に「Cache-Control」というキャッシュ保存期間についての表記があるはずです。

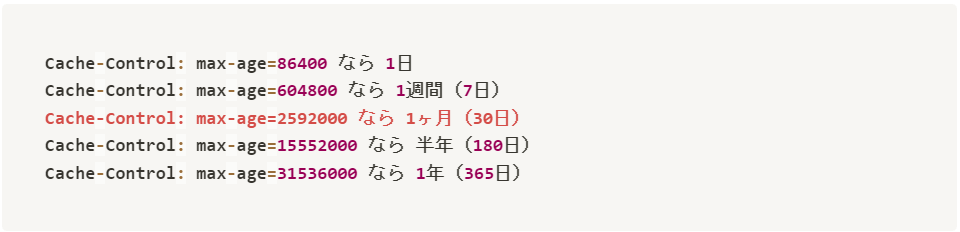
「キャッシュポリシー」を1ヶ月で記述しているのであれば、Cache-Control: max-age=2592000 と表示されれば、正しく設定されていることになります。
適正なキャッシュポリシーの設定期間ですが、Googleとしては「最小で1週間~最大で1年間で設定することを推奨」しています。ただし、キャッシュの保存期間をあまり長めに設定すると、Webサイトを更新したとしても利用者には古いページのままで表示される可能性があります。サイトの更新頻度を考慮しながら適切に設定しましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 「キャッシュポリシー」が適切に設定されているかどうかチェックできた
- 適切に設定されていない場合に、「保存期間」を変更することができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





