記事の冒頭には、「目次」をテキストリンク(ページ内リンク)で設置できている
ブログ・コラムなどの記事ページを見ると、冒頭に「目次」が設置されていることがよくあります。この「目次」は、記事コンテンツの「見出し」をリストアップしており、冒頭から最後まで読まなくても気になる見出しをクリックすれば、すぐその項目に移動できるようにテキストでの発リンク(ページ内リンク)が組み込まれています。(*テキストリンク=アンカーリンクとも言います)
利用者からすれば、内容が一目でわかりやすく、情報入手もしやすい作りと言えます。また、検索エンジンにとっても記事内容をクローラーが認識しやすくなるため、ユーザビリティ・クローラビリティの両方において、「目次」の設置は、Googleにも評価されやすいです。
Googleの検索結果では「目次」の要素が、説明文として表示される場合もあります。
- 利用者にとって内容がわかりやすい、すぐに情報入手しやすい
- 検索エンジンにとっても内容を認識しやすい
- 検索結果に、目次の内容が表示される可能性がある
この記事では、「目次」について紹介します。
作業手順
記事ページの冒頭に、「目次」が設置されているかどうかチェックする
自社サイトの記事ページの冒頭に、「目次」が設置されているかを確認しましょう。上記のメリットを考えれば、企業サイトのお役立ち情報や、ニュースなどの記事ページには多少手間であっても「目次」は設けておくのが望ましいです。

- 目次の「見出し」は、簡潔にわかりやすく
- 目次の「見出し」と、記事内容に乖離がなく一致している
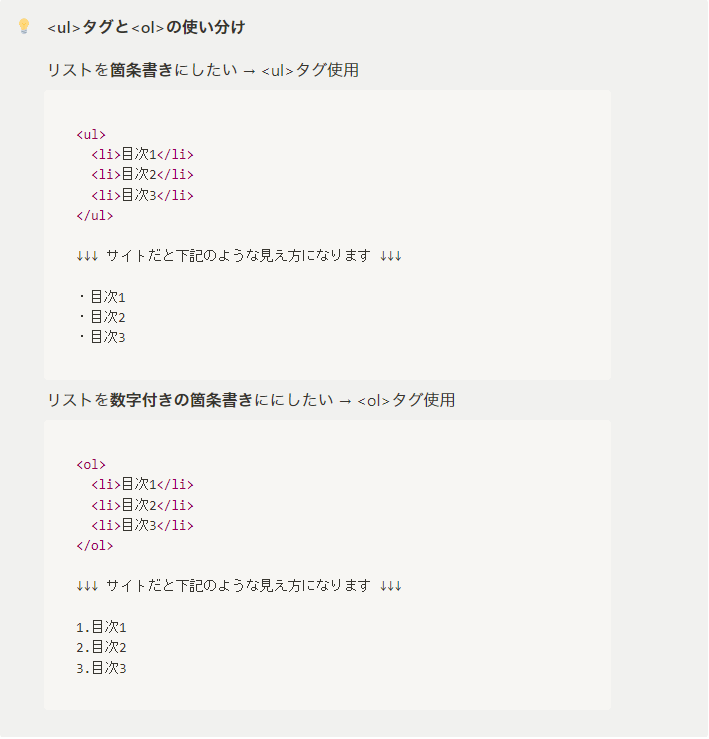
記事ページ内に「目次」がなければ、liタグを使って設置
記事ページに「目次」が存在しないようであれば、目次を追加することを検討しましょう。利便性や回遊性も高まるうえに、検索エンジンの評価も向上することが規定できるため、積極的に検討しましょう。
「目次」の設置は、HTML/CSSを記述することでできますが、HTMLファイルをいじるには専門的な知識が必要となりますので、社内のエンジニア・プログラマーと相談してみてください。
基本的には、liタグを使えば、目次リストを作成することができます。あとは、記事本文の見出しに遷移させるためのテキスト発リンク(ページ内リンク)設定が必要です。


まとめ
1つでも当てはまったらチェックしましょう。
- 記事ページの冒頭に、「目次」が設置されているかどうかチェックできた
- 記事内に「目次」がない場合に、 liタグを使って設置できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





