ストックフォト(汎用素材)ばかりを多用せずに、自社が持っている「独自」の画像を使用できている
Webページの構成要素は、テキストだけではありません。利用者にわかりやすく情報を理解してもらうためには、「画像」など視覚的に訴えるものを活用するのも大変効果的です。
では、画像はどのように使うのが良いのでしょうか。Googleでは「画像に関するガイドライン」を発表していますのでこちらが一つの目安になります。
参照:Google検索セントラル
近年は、Googleでも標準機能として調べることができる「画像検索」によるサイト流入も無視できなくなってきました。こちらをもとにしっかり対策するのが良いでしょう。
この記事では、「画像」について紹介します。
作業手順
サイトにある「画像」を、いくつかの注意点にしたがって追加・修正してみる
自社サイトの各ページ内にある「画像」が、過度な合成をしていたり、ストックフォトばかりだったりするようであれば一度、手直しすることを検討した方が良いかも知れません。
例えば、いくかの画像を重ね合わせたようなコラージュ画像を多用しているサイトは見づらい構造であると判断されてしまいます。
また、ありもの画像(ストックフォト)は、種類も豊富にあることから色々な箇所で使用しがちです。もちろんストックフォト自体は問題はありませんが、あまりに頻繁に使っているとオリジナリティに欠けたサイトになってしまい、実体を感じられない製品サービスであると受け止められてしまいます。
そのようなサイトには利用者は不安を感じます。
画像の主体がわからないような加工・合成・コラージュはしないようにしましょう。かえって内容がわかりにくくなってしまいユーザビリティを損ねる恐れがあります。
テキスト文章でも同様ですが、Googleは独創的なの情報を評価します。「フリー素材」「ストックフォト」を使うこと自体は問題ないですが、多用せずに独自の画像を使用するのが望ましいでしょう。他の企業サイトでも頻繁に使用されている画像であれば、結果として独自性を損なうことになります。
ファイル名はいい加減な名称にせず、適切な名称にしましょう。画像とファイル名が正しく関連づいていれば、画像検索されたときのサイト流入も期待できます。
代替テキストは「画像」がどのような内容かを説明するものです。利用者の閲覧環境から画像が表示しないときにテキスト表示したり、検索エンジンが画像を評価する際に、参考にするといわれます。
各ページのHTMLファイルに、imgタグを使って「画像」を挿入する
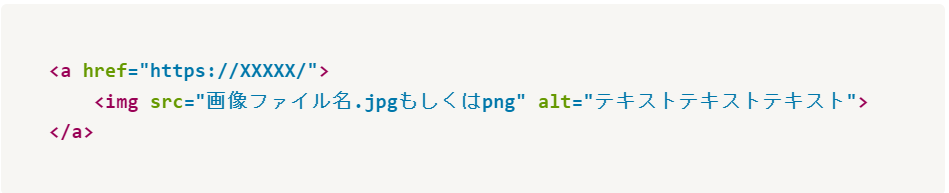
HTMLファイルに画像を設定するには、「imgタグ」を使います。imgタグは「Headタグ」ではなく「Bodyタグ」の部分に記述されます。

imgタグの中にある「alt=””」ではいわゆる代替テキストを設定します。また、imgタグを挟み込んでいる「aタグ」は画像のリンク先URLを設定するときに使用するものです。これらはおおよそセットで使用されます。
「画像」をうまく使用すれば、利用者の理解をうながしたり検索エンジンが評価する要素にもなっていますので、しっかり取り組んでいきましょう。
その際は、無用な「加工合成」や、「ありもの素材の乱用」は避けて、できるだけオリジナルの画像を使用できれば尚良いです。
まとめ
1つでも当てはまったらチェックしましょう。
- サイトにある「画像」を、いくつかの注意点にしたがって追加・修正してみる
- 各ページのHTMLファイルに、imgタグを使って「画像」を挿入する
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





