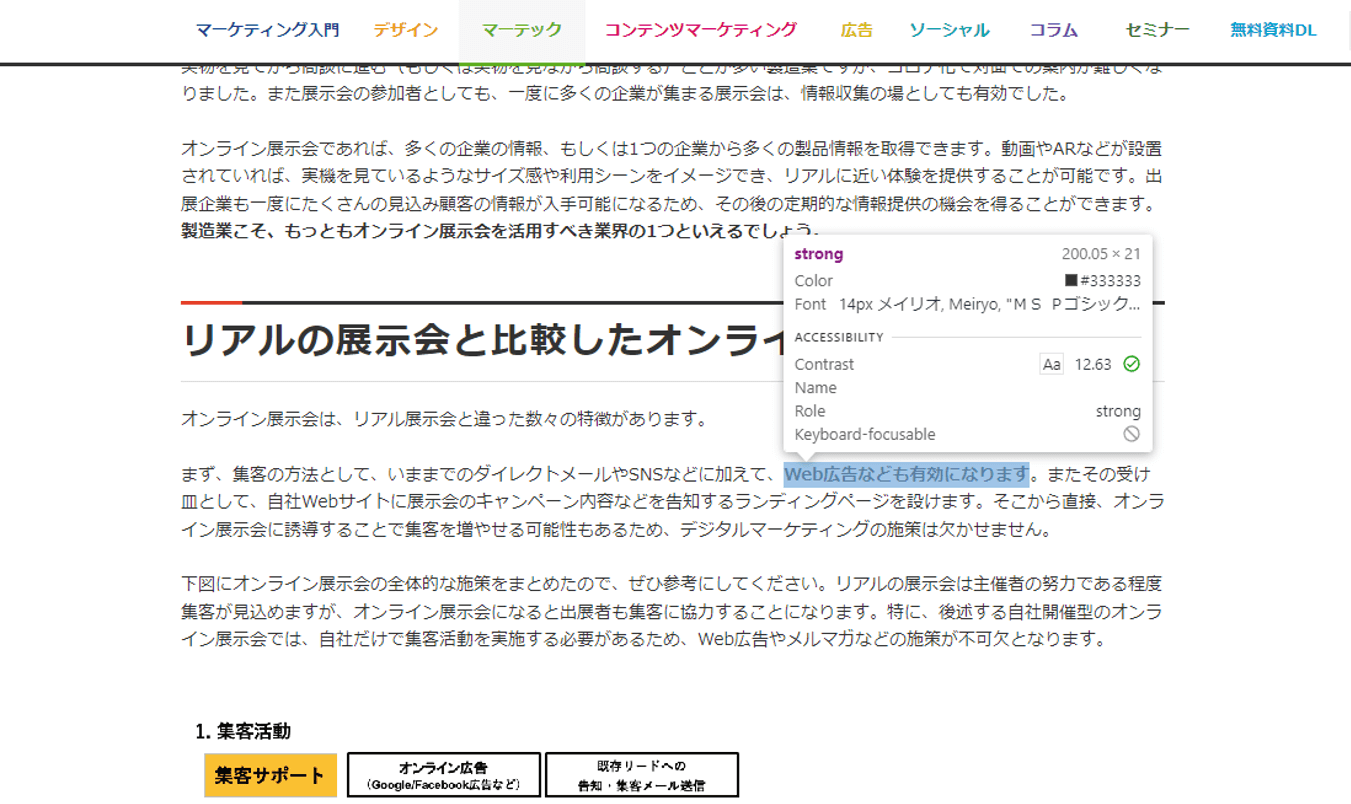
「重要キーワード」は、HTMLファイル内でbタグではなくstrongタグ を設定して強調できている
自社サイトに掲載されている情報の中で、SEO対策すべき重要度の高いキーワードについては、HTMLファイル内で「strongタグ」を設定することでテキストを太字で「強調表示」させることができます。
この「strongタグ」は、Googleに対しても重要性を伝えることができます。
あまりあちこちで乱用しても意味はありませんが、ページ文の中で、本当に重要度が高いと考えられる箇所であれば、積極的に使用していきましょう。

作業手順
Webページの中で、特に「重要度」が高いと思われるキーワードを指定
利用者に検索エンジンで調べさせた上で、自社サイトへの「流入」をねらいたい「語句」などの、いわゆる重要度が高い「重要キーワード」を、ページにおいて太字に強調表示して目立たせることができます。
結果的に、ページ内で「メリハリ」を付けることもできますので、強調にすべき「語句」をどれにすべきかをまずは決めましょう。
HTMLファイルの中の指定箇所に、「strongタグ」を挿し込んでみる
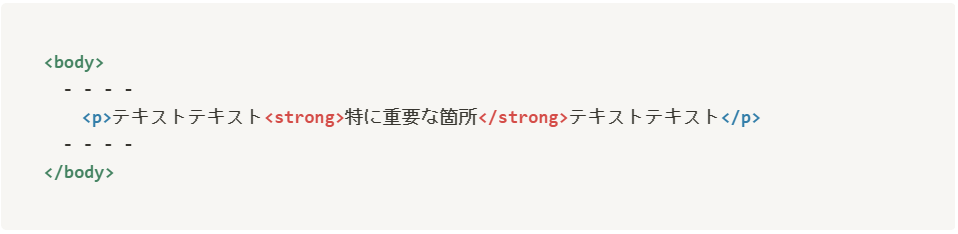
ページ文の中で強調したい語句を決定したら、HTMLファイルの中に、「strongタグ」を挟み込みます。具体的には、<p></p>タグで囲まれた文字テキスト文の中でも特に強調したいフレーズを<strong></strong>で挟み込みます。
▼strongタグ

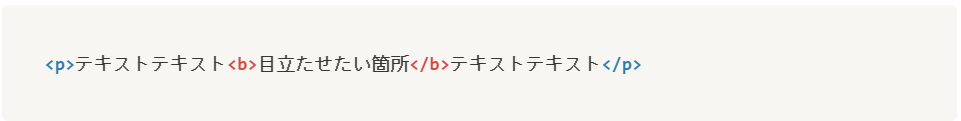
ちなみに、strongに似たタグとして、「bタグ」というのもありますが、bタグはどちらかというと見た目を太字にしてデザイン的に目立たせたいときに使うのに使います。
ちょっと見ただけでは「strongタグ」と「bタグ」は変わりませんが、strongタグは検索エンジンに重要度を「意思表明」しているという点が、大きく異なります。
デジタルマーケティング担当者としては、Googleの評価についても考慮する必要がありますので、強調したい語句であれば「b」ではなく「strongタグ」を使っていきましょう。
▼bタグ

「strongタグ」の設定が終わったら、HTMLタグの情報をアップロードしてWebページで太字表示されるかチェックしてみましょう。太字になっていれば、タグが正しく反映しているということになります。なんでもかんでも太字にすることは避けなければなりませんが、SEO対象になるような重要度の高いキーワードについては、上手に利用してより良いコンテンツづくりをしましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- Webページの中で「重要度」が高いキーワードを指定することができた
- HTMLタグの中の指定箇所に、「strongタグ」を差し込むことができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





