divタグばかり使用せずに、sectionタグ・articleタグ・navタグを使って要素ごとに区切ることができている
Webページの情報コンテンツを構成する際に、2010年代半ばまでは、「divタグ」を使って、コンテンツ要素ごとにまとめる、区切ることが多かったですが、近年は「divタグ」に変わって「sectionタグ」「articleタグ」を使用することが多くなっています。
※2014年後半より、W3Cによって発表されたHTMlの新方式「HTML5」で、section, article, nav, aside, header, main, footer などが新しいタグとして発表され、推奨されるようになりました。
div/section/articleのどれを使っても、利用者の目には特には違いを見つけられませんが、検索エンジンからすれば、divには意味はありませんが、section/articleにはそれぞれ意味を持っていると認識するため、しっかりとタグを使い分けしていれば、検索エンジンのクローラーがページ構造を評価しやすくなるとされます。
そのコンテンツ要素が、「ひとかたまり」として他の要素とは別に分けられている、という意味を持つ。articleと違ってそれ自体のみでは成立しない。
ページ内における主体となるコンテンツで、「そこだけを切り出しても成立」できる情報要素である、という意味を持つ。
今まではとりあえずdivを使うというケースも多かったと思いますが、これらはsection/articleにほぼ切り替えることができるので、今後はsection/articleの方を積極的に使いましょう。
作業手順
ページの構成で、「section/article」が使われているかチェックする。
Webページの情報コンテンツが、どのようなHTML構成になっているかチェックしてみましょう。無料で使用できる拡張ツールとしては、「HeadingsMap」があります。ChromeStoreからインストールできますので、試してみてください。
HTML構成を確認したいWebページを開いて、ブラウザの右上にあるHeadingsMapのアイコンボタンを押すと、ページを構成する文字テキストはもちろん、使用されている「タグ」も表示されます。
このとき、section/articleが使用されておらず、要素の取りまとめにdivのみを使用しているようであれば、section/articleに書き換えた方が、検索エンジンのクローラービリティを考慮するとより親切な記述方法になります。
ほとんど「div」で記述されていれば、 section/articleに書き換える
「section/article」への記述変更は、HTML/CSSを記述することでできますが、HTMLファイルをいじるには専門的な知識が必要となりますので、社内のエンジニア・プログラマーと相談してみてください。
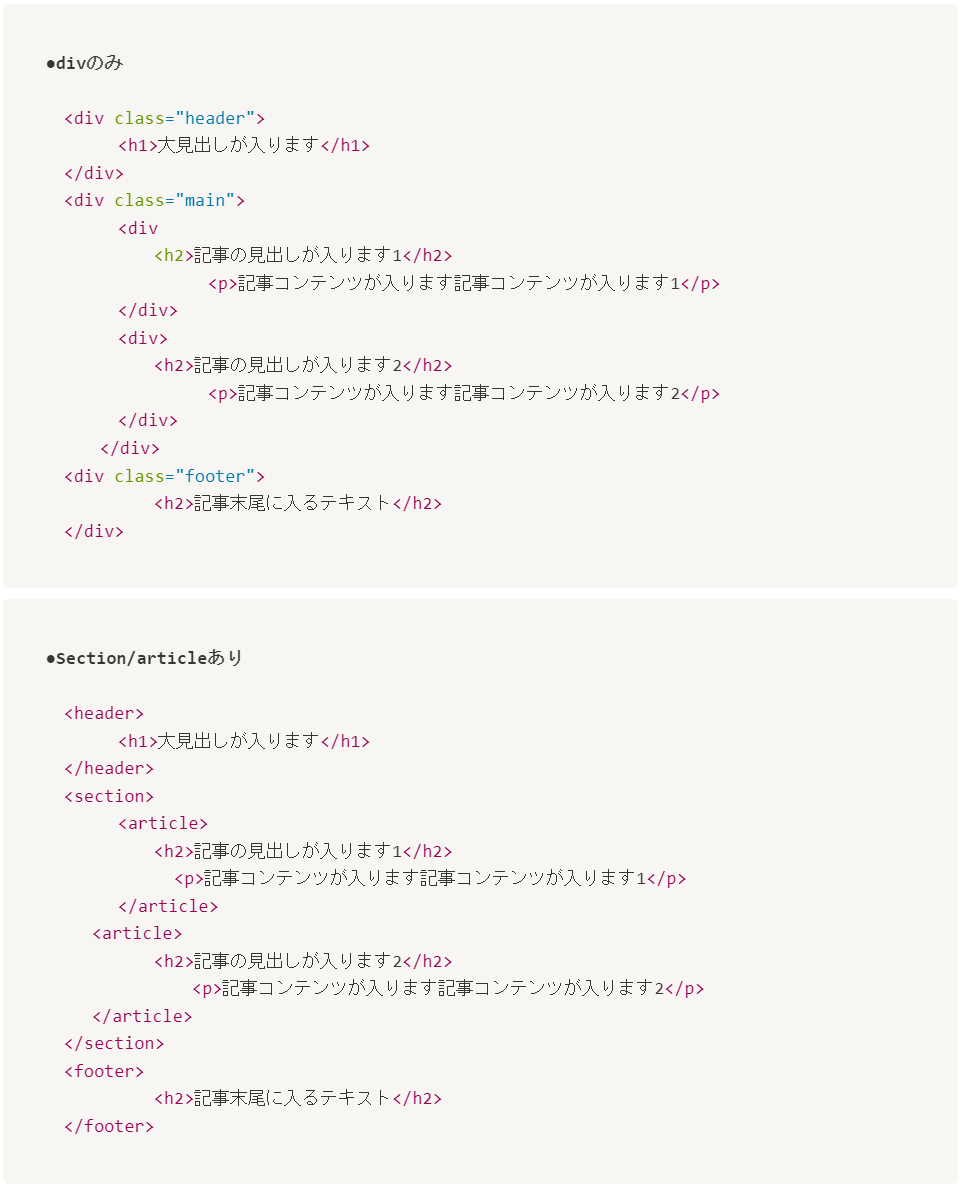
以下は、以前の「div」のみ使用している例と、近年の「section/article(およびheader・footerなども変更)」を使用した例の比較です。後者の方がHTML構造がよりわかりやすくなっているのが見て取れると思います。

また、HTMLの記述全般に言えることですが、タグを使用したら必ず閉じタグを忘れずに用意しましょう。基本的ではありますが忘れやすいところではあるので、Googleのクローラーが正しくコンテンツを認識できるようにするためにも、細かい点に気を配りましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- ページの構成で、「section/article」が使われているかチェックする
- ほとんど「div」だった記述構成を、 section/articleに書き換えることができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





