h1をページ冒頭の「見出し」、その傘下にh2(中見出し)、h3(小見出し)と順番に設定できている
Webページは、基本的には「HTMLファイル」に記述されるタグ要素によって構成されています。 タグ要素にはいろいろなものがありますが、主には以下のものがあります。
- h1
- h2
- h3
- p
- li
- title
- img
- description
これらの中でも重要度の高いタグであるh1、h2、h3の正しい使い方について説明します。
そのページの「見出し」として、使われます。厳密には使用可能な数の制約は ないですが、基本的には1ページにつき「1個」のみが望ましいです。
h2タグページ情報における、各パラグラフごとの「中見出し」として使われます。 パラグラフの数に応じて、h2はいくつでも使用可能です。
h3タグ各パラグラフの中でさらに情報を分ける際の「小見出し」として使われます。 こちらもいくつでも使用可能です。
「hタグ」は、検索エンジンの「クローラー」も記述内容をチェックしている要素であり、そのため検索結果の表示順位にも影響があると言われています。しっかり対策しましょう。
作業手順
5つの注意点に従って、「hタグ」の見出しテキストを手直しする
hタグには、利用者が検索エンジンで調べるような「キーワード」を入れましょう。検索エンジンとしても、hタグで使用されている語句は、情報コンテンツの中身を反映する語句であると認識するため、特に「h1」は重要キーワードを使います。
厳密には制約はないのですが、h1を複数設定してしまうと何が重要なのか、わかりづらくなってしまうため、h1は「1個」までにしましょう。
h2は、「検索結果」として表示される可能性があるため、利用者の求める語句が含まれた見出しになっていれば、クリック率向上にもつながります。
※検索エンジン側の判断のため、必ずしも結果表示されるわけではありません。
検索エンジンは、見出し → 中見出し → 小見出しという順序通りにコンテンツを構成することを推奨しています。この形式を遵守せずにコンテンツを作ると、Google側も混乱しますので順番を守って構成しましょう。
hタグをテキストで記述するのではなく、「画像」を使用することもできます。ただし、その際には「altテキスト」を設定するようにしましょう。

※aタグはリンク先を設定する時に使用するものですがここでは説明を割愛します。
実際にHTMLファイル内に、「hタグ」を記述する
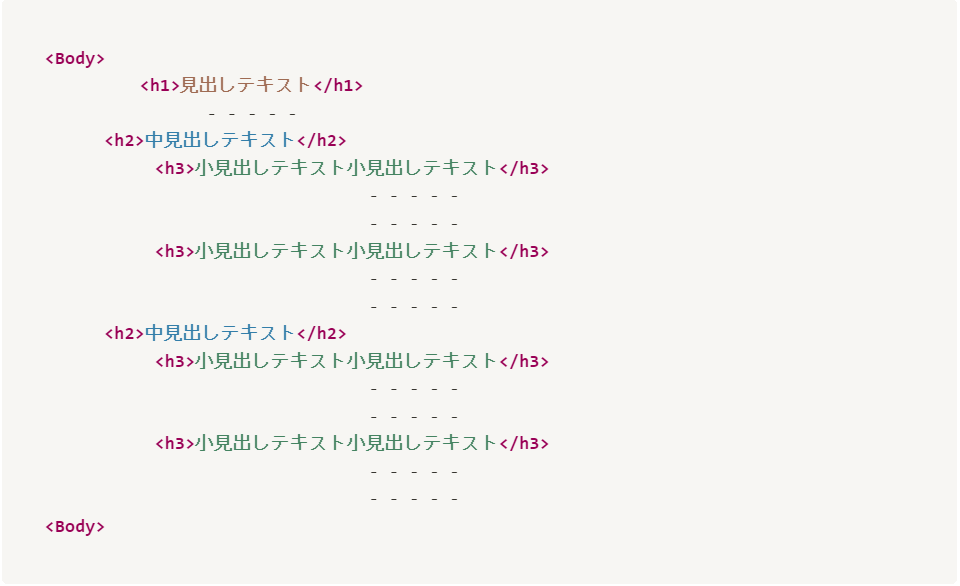
hタグに記述するテキスト文ができたら、今後は、Webページの「HTMLファイル」にhタグを入れ込んでみましょう。hタグは、「Headタグ」ではなく「Bodyタグ」の部分に記述されます。

実際には、imgタグや、liタグなどが間に入るため上記のような単純な作りにはなりませんが、おおよそこのような構成でWebページはできています。hタグは「検索エンジン」にとってもWebページの構成を評価するための要素ですので、取り組んでいきましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 5つの注意点に従って、「hタグ」のテキスト文を手直しすることができた
- HTMLファイル内に、「hタグ」を記述することができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





