PCでもスマートフォンでも、自動サイズ調節する「レスポンシブデザイン対応」ができている
「レスポンシブデザイン」とは、PC・スマホ・タブレットなどの閲覧デバイスのサイズに合わせて、Webページの表示幅を自動で変化させる機能です。
近年では、Webサイトを制作する際に、「レスポンシブデザイン」にすることが一般的になってきました。レスポンシブ対応することで、異なったデバイスでページ表示する際に、閲覧者が見やすい最適な「縦横サイズ」に自動調整して表示させることができます。
スマートフォンで情報を閲覧することが普通となってきた昨今、ユーザビリティの観点から、Googleもレスポンシブデザインを推奨しています。
参照:Google検索セントラルhttps://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=ja
この記事では、「レスポンシブ対応」について基本的な作業内容・テクニックを紹介していきます。
作業手順
それぞれのページが「レスポンシブ対応」できているかチェックする
まずは、自社サイトが「レスポンシブデザイン」になっているかを確認してみましょう。使用しているブラウザが「Chrome」であれば、Chrome Storeに便利な拡張ツールがありますので使ってみましょう。
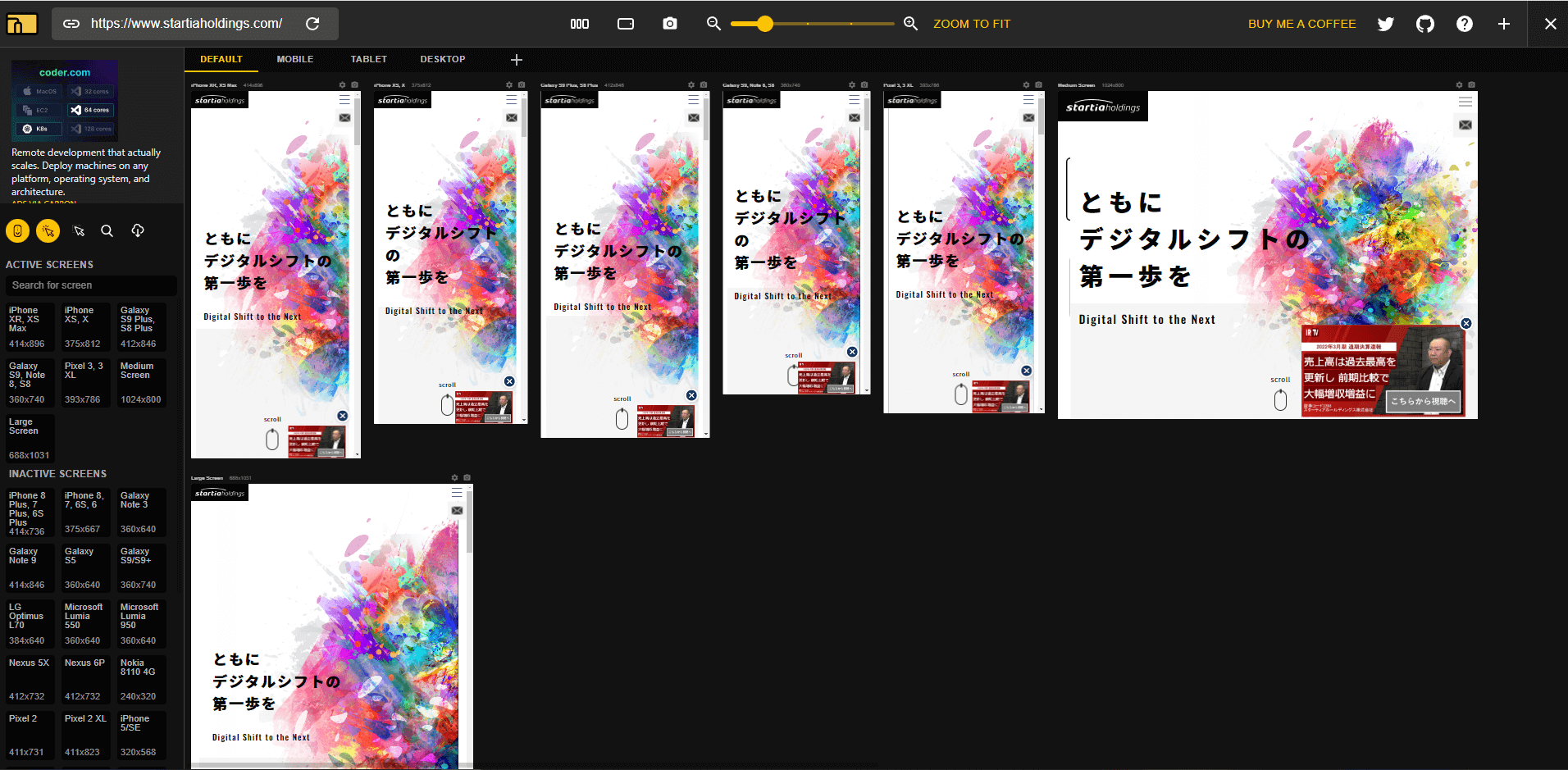
Responsive Viewer

Responsive Viewerを使用すれば著名なスマートフォン、タブレット、PCなどの表示のされ方をまとめてチェックすることができます。確認してみて表示がおかしいものがあればレスポンシブ対応していないと判断できます。
- iPhone
- Galaxy
- Pixel
- Medium Screen(1024×800)
- Large Screen(1280×800)
HTMLファイルの中に「viewport」を設定する
自社サイトが「レスポンシブデザイン」ではなかった場合は、デザイナー・エンジニアなどと相談して、Webサイトの改修を検討するのが良いかもしれません。BtoB企業であったとしてもスマートフォンでアクセスする利用者は一定数いますのでビジネスチャンスを逃さないためにも対応するのが望ましいです。
その場合、まず取り掛かるのが「viewport」の設定です。
viewportとは、ページを構成するHTMLの記述において横幅サイズを設定するタグのことです。基本的には「headタグ」の部分に記述して、指定することができます。以下のような記述を、HTMLファイル内に追加しましょう。

※content=width=device-width:デバイスの幅に合わせてページ表示させるという指定をしています。
※initial-scale=1.0:ページの表示倍率ですが、通常は1倍なので1.0です。
デバイスごとの横幅サイズを条件設定するために、CSSを記述する
次に、PC用、タブレット用、スマートフォン用などでそれぞれ最小~最大幅の設定をCSSで設定しましょう。ちょっと面倒ですが、それぞれのデバイスごとにCSSを記述することで、閲覧デバイスごとにページ表示サイズが自動で切り替えられる「レスポンシブデザイン」が実現します。
※CSS:Cascading Style Sheets(カスケーディング・スタイル・シート)とは、Webページのデザインレイアウトを設定するための言語で、情報要素を設定するための「HTMLファイル」とは別の「CCSファイル」を用意して、指定します。
CSSファイルの中に、以下のように記述していきましょう。

※639px以下をスマーフォン、640-1023pxをタブレット、1024px以上をPC対応とした場合
※PCとTab以外がスマホ記述なため、スマホではメディアクエリを使用しない
このあたりは、実際にHTMLコードを記述しているエンジニア・プログラマでないとわかりづらい部分がありますが、社内で相談しながら、どのような閲覧環境にも対応できるWebサイト作りを心がけましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- それぞれのページが「レスポンシブ対応」できているかチェックできた
- HTMLファイルの中に「viewport」を設定することができた
- デバイスごとの横幅サイズを条件設定するために、CSSを記述できた
うっかりハマりやすい
デジタルマーケティングの沼とは
IT/SaaSおよび製造業向け「専門コンサルティング部隊」、私たちグロースマーケティンググループ(GMG)での「しくじり体験」。
「しくじった」からこそお伝えできる体験したことや教訓などをご紹介します。





