ページ構成するHTMLファイルの「meta descriptionタグ」は、全角120文字以内の「文字数」で記述できている
meta descriptionタグとは、HTMLファイルにおいて「説明文(要約文)」としてWebページの中にどのような情報があるかを説明するテキスト要素です。
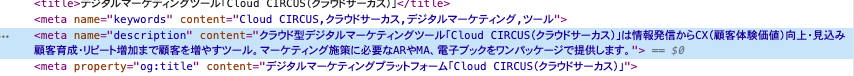
Google検索結果でリストアップされるWebサイトの「タイトル」の下に表示されているのが、meta descriptionタグで記述した説明文(=スニペット)になります。
参照:2021年中小企業白書(IT人材の確保と育成)
Googleとしては、直接的にはmeta descriptionタグの内容を評価しないとされ、検索結果の順位にも影響しないとも言われていますが、検索結果で表示される「説明文」は、利用者にとってはそのサイトをクリックするかどうかの判断基準にはなりますので、しっかりと作り込みましょう。
ただし、meta descriptionで記述したものがまったくそのままの形で「スニペット表示」されるかは、Googleのアルゴリズムによる判断となるため、必ずしも言えません。(サイト内から別のふさわしいテキスト情報を拾って表示する場合もあります)
この記事では、「meta descriptionタグ」について基本的な作業内容・テクニックを紹介していきます。
- Google検索で結果表示されたサイトの「説明文」をテキスト表示
- 利用者にとっては、クリックしてサイト流入するかの判断基準となるテキスト文


作業手順
3つの注意点に従って、「meta descriptionタグ」のテキスト文を手直しする
それでは、どのような形式で「descriptionタグ」を記述すれば良いのでしょうか。基本的には、以下の3つの点に注意すればよいです。
読んだときに閲覧したくなるようなページ説明にするページを閲覧することで得られる情報や、それで解決できること、メリットが一読してすぐにわかるように文言を工夫することが大事です。
タグで使用した検索キーワードとの関連も考慮しながら、titleをより詳しく説明する文を作ると、検索結果を見た際にクリックされやすいです。
文字数は全角120文字以内にしましょう。また、読ませたい説明ほどなるべく前半に記載して、スニペット表示が途切れないようにしましょう。
これらのポイントを押さえてdescriptionタグのテキスト文を作成しましょう。 すでに、descriptionタグがある場合には、上記がちゃんとできているかをチェックしてみましょう。
実際にHTMLファイル内に、「meta descriptionタグ」を記述する
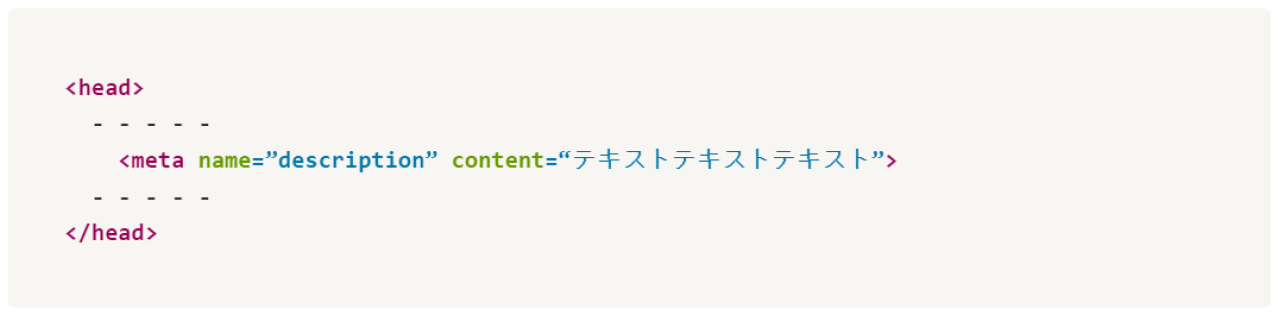
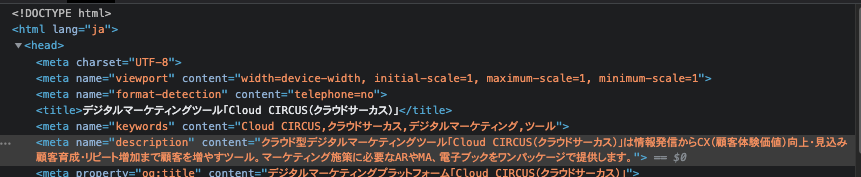
meta descriptionタグに記述するテキスト文ができたら、その次は「HTMLファイル」にこのタグを入れ込んでみましょう。基本的にmeta descriptionタグはいわゆる「Headタグ」の部分にmetaタグ要素として記述されます。


titleタグはまだ記述しているけれど、meta descriptionタグについてはあまり気にかけていないサイトも多いです。こちらもしっかりと対策することで他サイトに差をつけましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 3つの注意点に従って、「meta descriptionタグ」のテキスト文を手直しできた
- HTMLファイル内に、「meta descriptionタグ」を記述することができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





