ヘッダーの「グローバルナビゲーション」は営業上の必須要素を優先して、「7つ」前後にできている
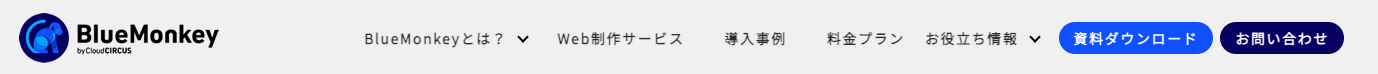
企業サイト/サービスサイトの「ヘッダー」とは、Webページの上部にある「タイトル」や「メニュー」、「CTA」などが表示されている箇所です。 ヘッダーは全ページに共通で表示されます。 ヘッダーはサイト利用者が最初に目にする部分のため、ヘッダーに何をどのように配置するのか次第で、サイト全体の印象が決まります。
中でも重要な要素は、主要ページへの発リンクを並べた「メニュー」です。これは「グローバルナビゲーション」とも呼ばれ、サイトの道先案内として大きな役割を担います。
- Webサイトの「全体構成」がわかりやすい、今どこにいるかがすぐわかる
- 閲覧してもらいたい「主要ページ」が明示されており、利用者を遷移させやすい
- 内部リンクによって「検索エンジン」にどのコンテンツが重要か伝えやすい
ヘッダーのメニューは、利用者のユーザビリティだけでなく、検索エンジンに主要なコンテンツを認識させるという点でも大変重要です。では、実際にはヘッダーをどのように設計すればよいでしょうか。
この記事では、「グローバルナビゲーション」について紹介します。
作業手順
メニューは、内部リンクさせたい主要ページを「7つ」まで絞り込む
まず、メニュー(グローバルナビゲーション)に設置すべき主要ページを考えてみましょう。
主要ページは、業種・目的によっても大きく異なりますが、主には「選ばれる理由」「製品サービス」「料金プラン」「導入事例」「よくある質問(FAQ)」「お役立ち情報(ブログ/コラム)」「お役立ち資料(資料ダウンロード)」「会社情報」などが該当します。
主要ページがあまり多いと利用者がかえって迷ってしまうため、利便性の点からも見てもらいたいメニューをなるべく絞り込みましょう。おおよそ5~7個くらいが良いと言われています。以下を参考にしてください。
- サイトを訪れる利用者の視点で「求められるページ」か
- こちらがおすすめしたい、優先的に「見てもらいたいページ」か
- メニューの表記は、「クリックしたくなる文言」になっているか


メニューは、画像ではなく「テキストリンク」で簡潔に記述
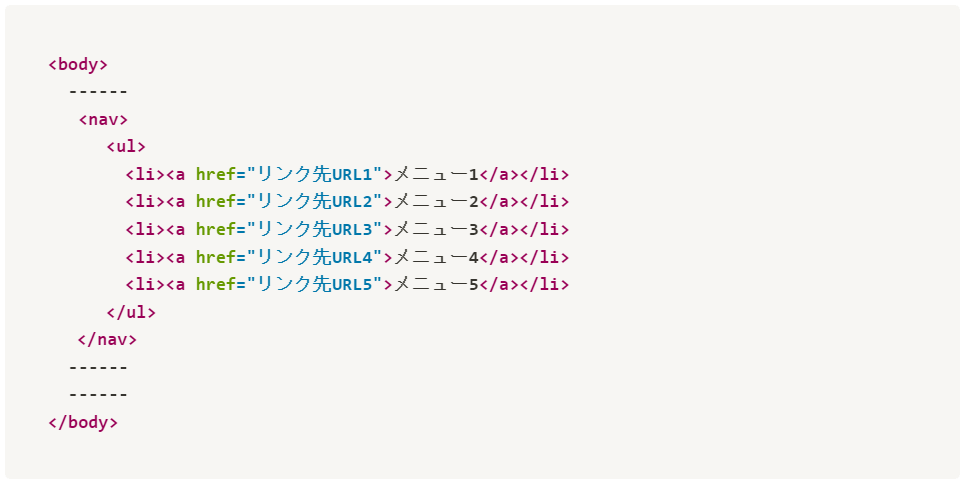
また、メニューを設置する際には、利用者だけでなく「検索エンジン」のクローラーも認識しやすいよう、画像ではなく「文字テキスト+発リンク」で記述するようにしましょう。
文字数に決まりはないですが、あまり文字数が多いとブラウザサイズによっては不自然に改行してしまうおそれがあるため、簡潔にするのが望ましいです。
HTMLファイルへの記述方法は色々ありますが、一般的には<nav></nav>を使って、 以下のように記述できます。

例えば、遷移させるページのURLが「https://cloudcircus.co.jp/service/」であれば、 タグ表記は<a href=”/service/”>になります。
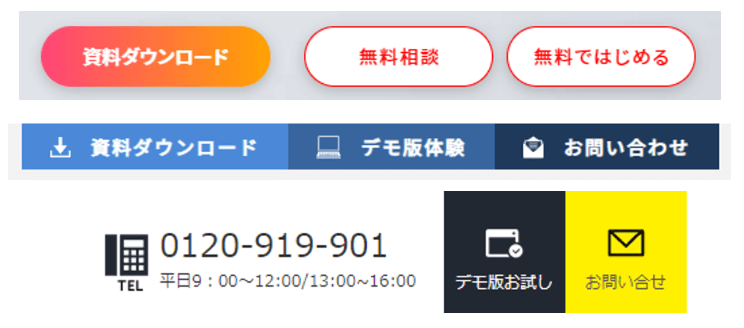
「CTA」を目立つかたちで設置する
最後に、メニューとは別の目立つところに「CTA」を忘れずに設置しましょう。「お問い合わせ」「資料請求」などのボタンはもちろん、電話番号なども表記すると急ぎの需要にこたえることができます。色合いやデザインなど工夫しましょう。
ヘッダーの構成内容や記述のしかた次第で、サイト流入や回遊性が大きく変わります。Webサイトの窓口となる部分でもありますので、一度、自社サイトを見直したうえで丁寧に作りこんでいきましょう。

まとめ
1つでも当てはまったらチェックしましょう。
- メニューは、主要ページを「7つ」まで絞り込むことができた
- メニューは、画像ではなく「テキストリンク」で簡潔に記述できた
- 「CTA」を目立つかたちで設置できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





