フッターには、サイト回遊をうながす「サイトマップ」をナビゲーションリンクとして設置できている
企業サイト/サービスサイトのフッター(各ページ末尾)には「個人情報保護方針」「情報セキュリティ」といったページへの発リンク(サイト内リンク)を忘れず設置しましょう。
これらを用意することで、社会的責任・情報開示への意識を持った企業であるという安心・信用を得ることができます。
また、内部リンクを設置することになるためユーザビリティも向上します。そして、直接ではないですが、利便性が向上すれば検索エンジンから好意的な評価が期待できます。
特に、フッターに主要ページを網羅した「サイトマップ」を設置することは効果的です。
この記事では、「フッターリンク」について紹介します。
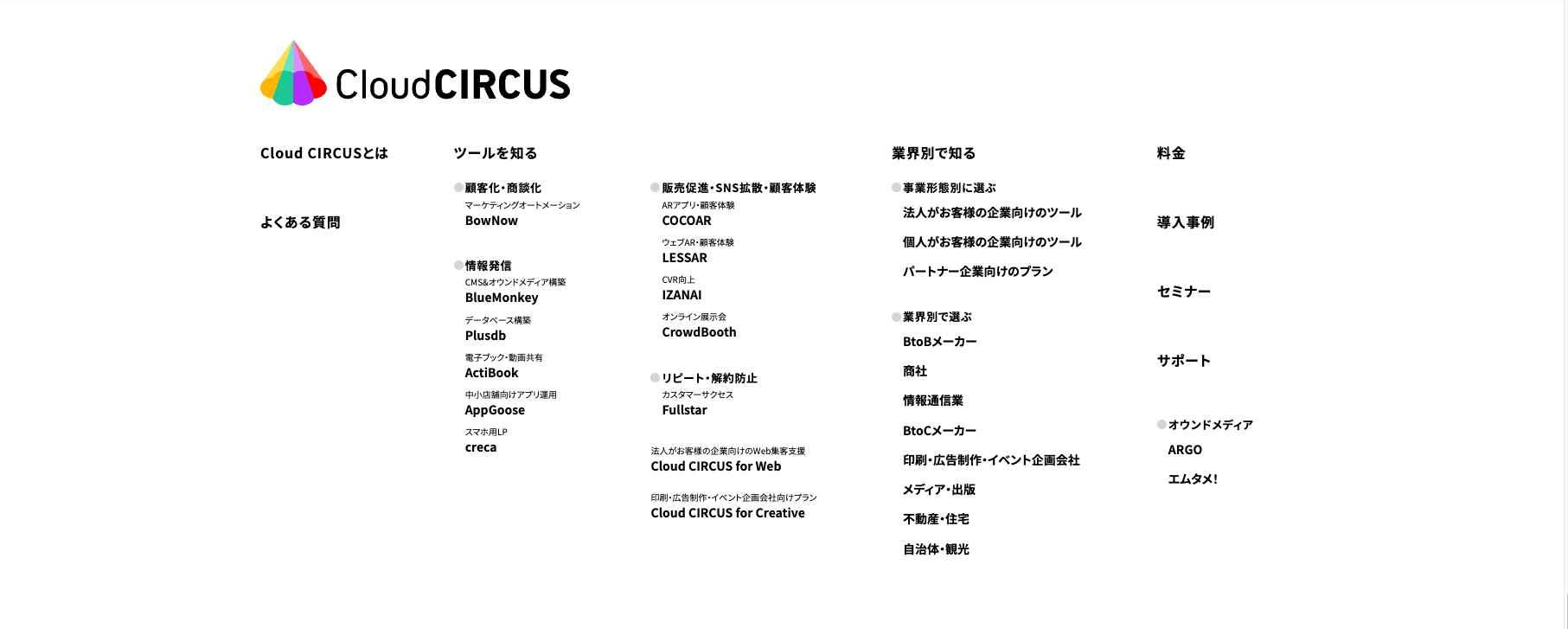
▼フッターサイトマップ

作業手順
フッターリンクが設置されているかチェック
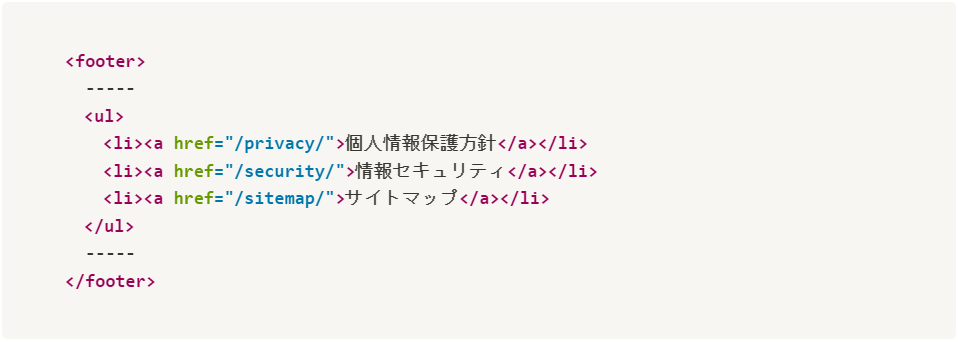
フッターに発リンク(サイト内リンク)が設定されているかはページ最末尾を目視すればすぐ分かります。設定されていなければ<footer></footer>の間において、最下部に位置するように以下の形でタグを記述していきましょう。
フッターにリンク設定した方が良いものとしては、主要ページ(第1~第2階層)に、「会社情報」「個人情報保護方針(プライバシーポリシー)」「情報セキュリティ」「特定商取引法に基づく表記」などを加えた「サイトマップ」を設置することが一般的です。
フッター部分にテキストリンクを表示させるaタグを設ける
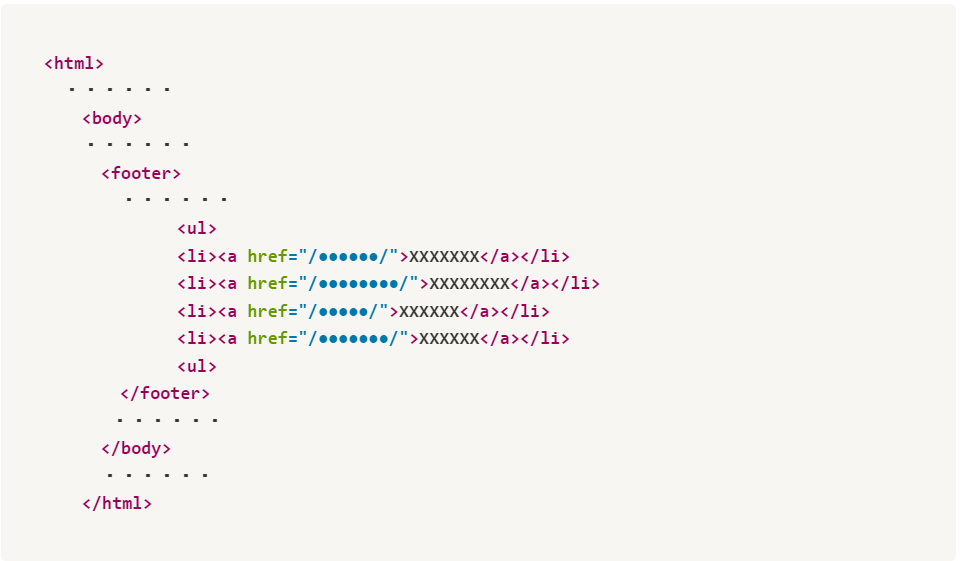
Webページのフッター部分に「テキスト発リンク」を表示させるため、HTMLタグにおける<footer></footer>の間に、以下のタグを付け加えます。
▼表示テキスト

例えば、遷移させるページのURLが「https://cloudcircus.co.jp/sitemap/」であれば、 タグ表記は<a href=”/sitemap/”>になります。
フッターの最末尾となるテキストリンクは、割と設定を怠りがちなところですが、ユーザーフレンドリーなサイト構成を目指すのであれば、欠かせないポイントなので必ず設置しましょう。
フッターにリンクを4つ設置する場合●=遷移させたいリンク先URLのディレクトリ
X=表示させたいテキスト
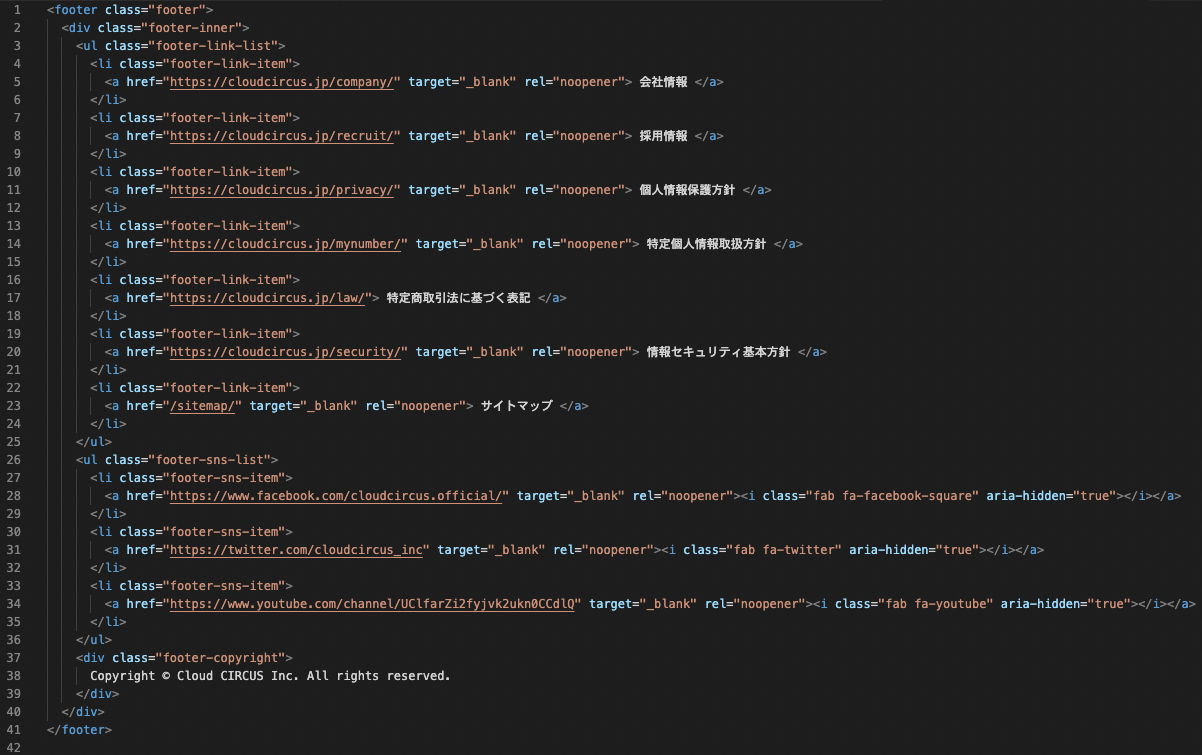
クラウドサーカスWebサイトのトップページのフッターリンク設定例


テキストは、簡潔に「10文字」くらいまでにする
表示テキストは、簡潔に画像の内容が説明される10文字程度が望ましいです。いたずらにSEO効果を期待して長々と表記するよりは単一キーワードで表記する方が良いです。
タグの追加記述は、WebページのHTMLコードに手を加えることになるため、ある程度の技術知識がないとサイト全体に影響を与えることになります。
そのため、担当者が自ら記述するより「フッターリンク」がしっかり設定されているかチェックした上でエンジニアに依頼するのが安全です。ただし、マーケティング担当者・営業担当者においてもサイト構造を理解して、日々改善を行っていく意識を持ちましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- フッターリンクが設置されているかチェック
- フッター部分にテキストリンクを表示させるaタグを設ける
- テキストは、簡潔に「10文字」くらいまでにする
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!



