自社サイトを「Lighthouse」で診断して、モバイルフレンドリーなつくりにできている
「モバイルファースト」と言われて久しいですが、今や、WebサイトはPCだけではなくスマートフォン等のモバイル端末で閲覧する利用者も大変多くなっています。
PCでの使いやすさだけで判断することなく、モバイル端末でも見やすい・操作しやすいモバイルフレンドリーなサイトづくりをすることが重要です。自社サイトが果たしてモバイルフレンドリーなのかどうか。それにはGoogle社が提供しているチェックツール「Light house(ライトハウス)」を使用することで診断できます。
作業手順
Google診断ツールを使って、自社サイトがモバイルフレンドリーかどうか調べてみる
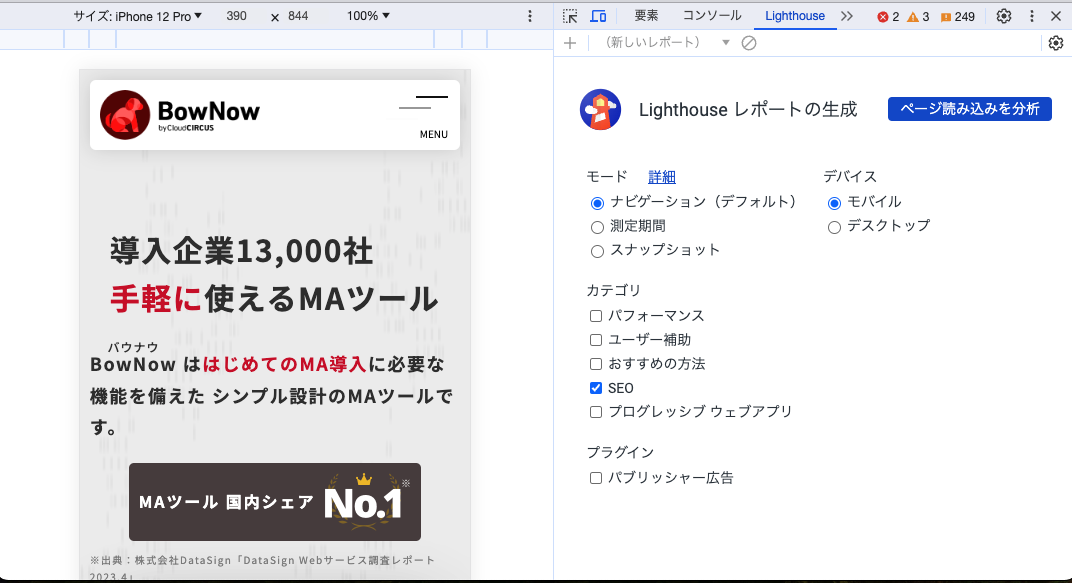
モバイルフレンドリーを診断したいサイトを「Google Chromeブラウザ」で開いた後に、Chromeのメニューバー「表示」から「開発/管理」→「ディベロッパーツール」を選択すると、ブラウザの右側に以下のようなチェック画面が表示されます。

Lighthouseレポートの生成と書かれた下にあるチェック項目を、「モード」はナビゲーション(デフォルト)を選択し、「カテゴリ」はSEOのみにチェックを入れます。「プラグイン」はそのまま何もチェックせず、「デバイス」はモバイルを選択。
すべてが設定できたら最後に、「右上のページ読み込みを分析(英文表記の場合は、Analyze page load)」というボタンを押すと、サイトの診断テストが始まります。およそ1~2分くらいで診断は完了します。

ツールでの診断結果をチェックして、モバイルでも使いやすいサイトに改善する
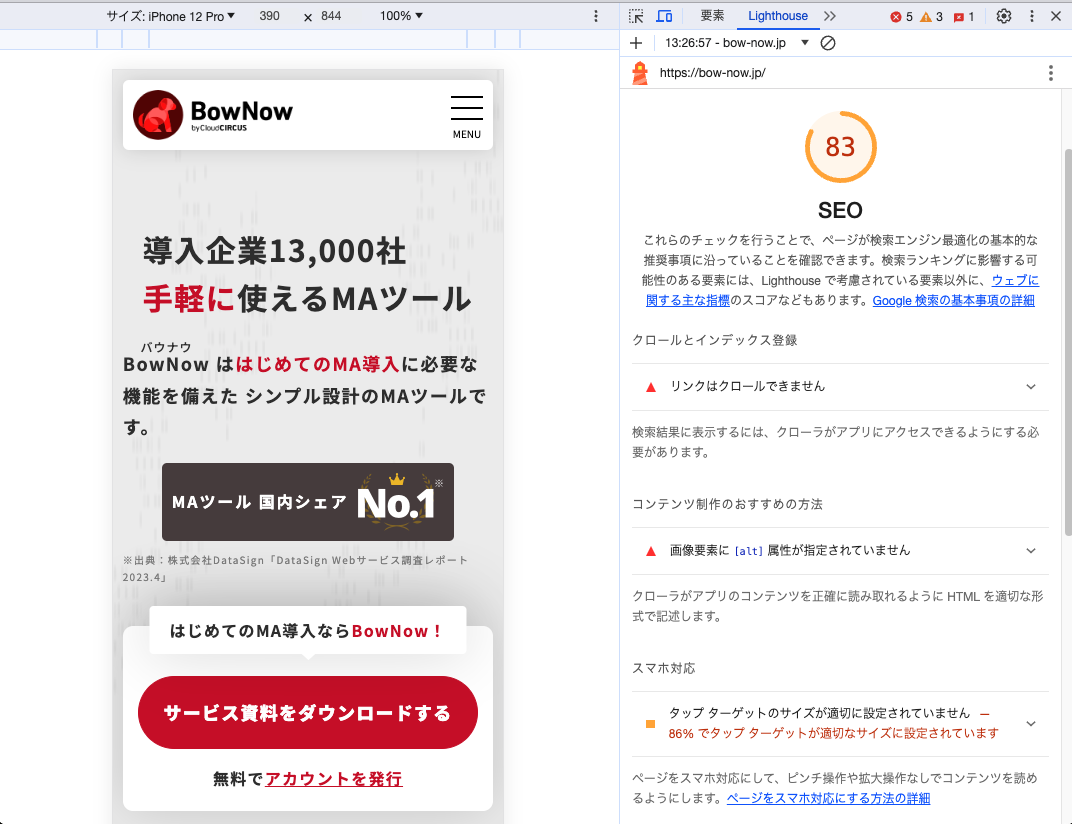
ツールでの診断が終わると「SEO」における総合的な評価スコアが出ますが、ここではスコア自体よりもその「下」が重要です。モバイル対応が不完全であれば、「スマホ対応」という項目が表示されて、モバイルフレンドリーにおける改善すべきポイントが指摘されます。
※モバイル対応がしっかりできていればスマホ対応という項目は表示されません
モバイル端末での閲覧および「タップ」しやすいように、ボタン・リンクなどの要素はじゅうぶん大きくして他と重ならないように余白スペースを確保する必要があります。推奨される余白スペースの48×48px(ピクセル)以上です。サイトのレイアウトにおいて少なくとも60%以上は適切に設定されているのが望ましいです。
12px(ピクセル)より小さいフォントサイズは小さすぎて判読できないため、余計な「ズーム」の操作が必要になります。ページテキストの60%以上はフォントサイズが12px 以上になるようにしたいです。
エラー対応しなければいけない訳ではありませんが、出来るかぎりは改善に取り組みましょう。少なくともそれぞれ60%以上であればとりあえずは及第点です。「Light house」でチェックしながら利便性を向上させて、検索エンジン(SEO)にも評価されるようにしましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- Google診断ツールを使って、自社サイトがモバイルフレンドリーかチェックできた
- ツールでの診断結果をチェックして、より使いやすいサイトに改善できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





