テキストリンクは、文字を「青色」にしたり「下線」が表示されるなどして区別しやすいように表記できている
自社サイトにある「テキストリンク」は、ボタンリンク以上に利用者が一目で見て「何らかのアクションができる」ものだと区別できるようにしましょう。
テキストに貼り付けたリンクはざっと見た感じでは利用者にとって目立たないことも多く、場合によってはせっかくリンク設定しても、まったくクリックされないこともあります。
テキストリンクが認識されていないとすると「回遊性」に影響が出ますので、リンクの存在に気づいてもらう「工夫」をしていきましょう。
作業手順
マウスオーバーによる「変化」によってどのような効果があるか、理解する
基本的には、マウスの矢印マークを「テキストリンク」に合わせる(マウスオーバー)と色が変わったり、下線が引かれるなどの何らかのアクション(動作)を加えて目立たせることで、「リンクである」と認識させることができます。
マウスオーバーアクションの効果- 視覚的に「目立つ」ため、文中にあるテキストリンクを見つけやすい
- テキストリンクと、それ以外のテキストを「区別」できる
平常時1

マウスオーバー1(テキストに下線追加・色変化)

平常時2

マウスオーバー2(テキストに下線追加・色変化)

自社サイトのテキスト部分に、マウスで起こる「動作」を組み込む
マウスオーバーによるテキストリンクの動作といえば、主には「文字色」の変化や、「下線」の追加があります。これらのアクションは、HTMLファイルに、HTML/CSSなどを使ってプログラム実装されます。
ここでは、いくつかサンプルコード例を紹介します。
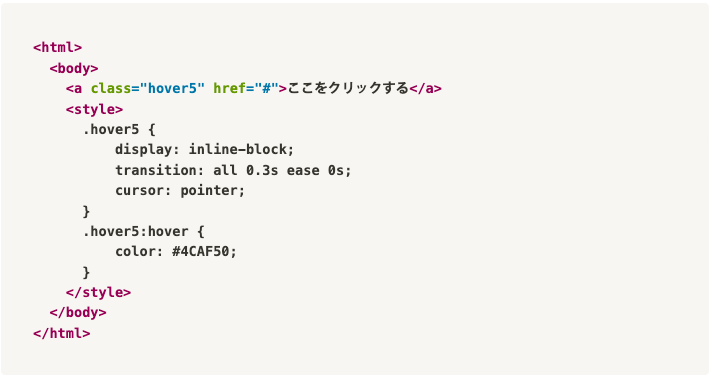
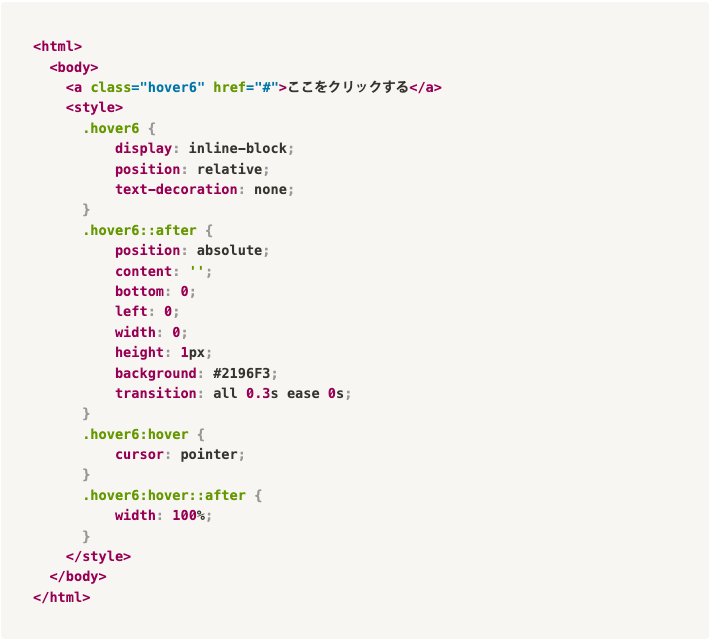
▼マウスを合わせるとボタンが浮き上がる

▼マウスを合わせるとテキストに下線が入る

なお、テキストリンクについては自社サイトに「CMS」を導入していれば、簡単にリンク設定できる場合もあります。細いところですがサイト回遊を向上させるためにも気を配りましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- マウスオーバーによる「変化」によってどのような効果があるか、理解できた
- 自社サイトのテキスト部分に、マウスで起こる「動作」を組み込むことができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





