資料が5つ以上あるときは「⼀括ダウンロードボタン」を設置して、フォーム⼊⼒する⼿間を軽減できている
自社サイトにおいて、お役立ち情報(資料ダウンロード)の一覧ページに、「5つ以上」のホワイトペーパーを用意している場合は、「一括ダウンロードボタン」を設置しておきましょう。
利用者が、せっかく「お役立ち資料」に関心を持ったとしても、ひとつずつ個別ダウンロードしなければいけないと感じたら面倒に感じて断念してしまうかもしれません。
「複数ファイル」を一括ダウンロードできるボタンを用意すれば、利用者の時間/労力を軽減することができるため、そのまま製品サービスへの「意欲」を維持することができます。

作業手順
自社サイトで、「一括ダウンロードボタン」を設置するメリットを、理解する
一括ダウンロードボタンの設置は、ユーザーエクスペリエンス(UX)を向上させる細かい取り組みですが、短期的/直接的には「SEO」や「CVR」効果があるとは言えません。
ただし、多数のホワイトペーパーをせっかく用意して格納していたのであれば、利用者にはぜひすべて目を通してほしい訳ですから、一括ダウンロードのような配慮は、ストレスを感じて離脱するなどを防止する方法として、ぜひ取り組むべきことと考えられます。
このようにユーザーフレンドリーなサイトであれば、資料の閲覧増から関心向上、滞在時間の増加などに影響を与えて、SEO/CVRともに「改善」が期待できるでしょう。
一方で、ホワイトペーパーが「5つ」もないということであれば、CV向上(中間CV)のためにも、もう少し「お役立ち資料」を用意していくことを今後検討すべきかも知れません。
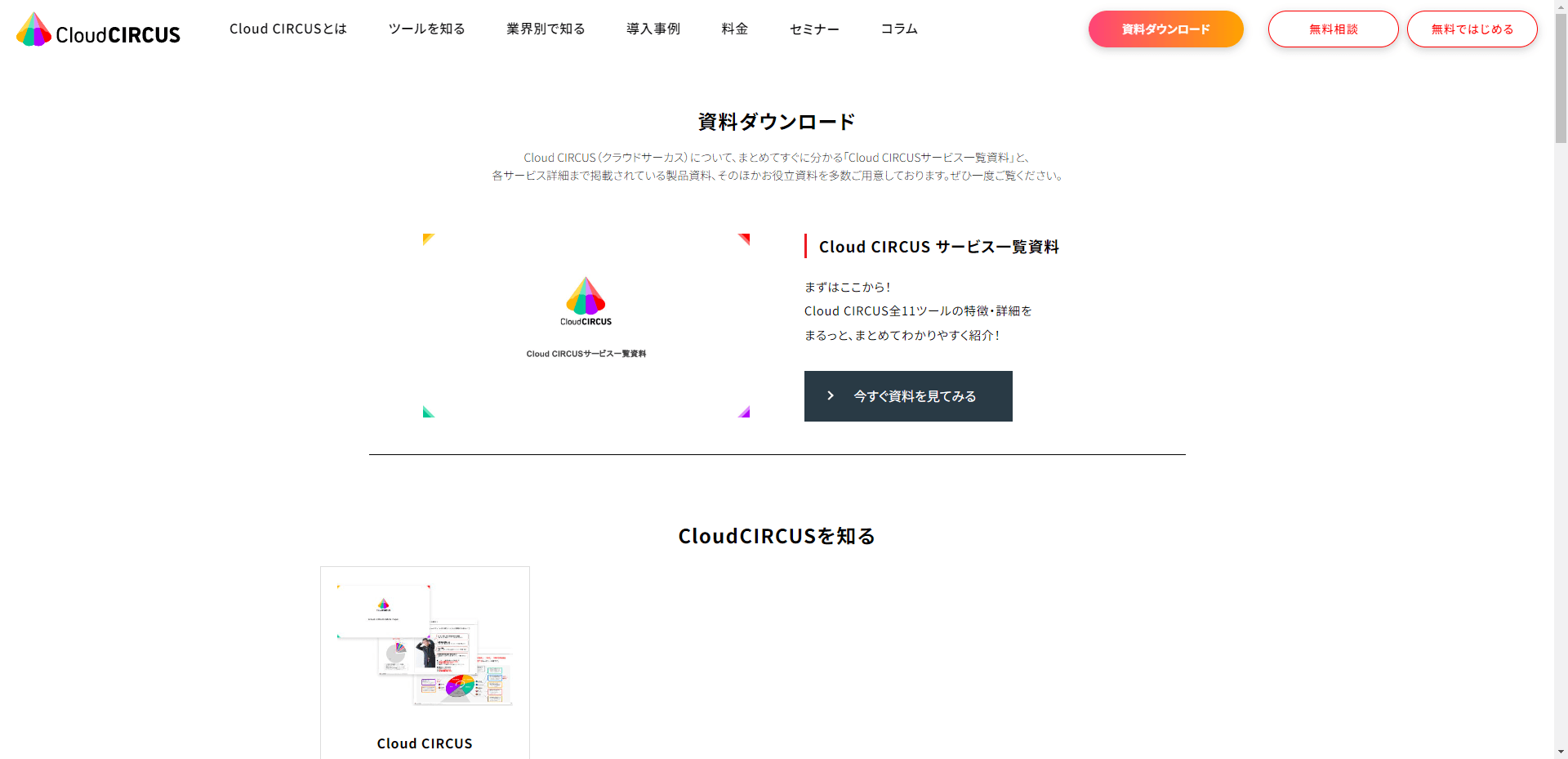
実際に「一括ダウンロードボタン」を、お役立ち資料ページに設置する
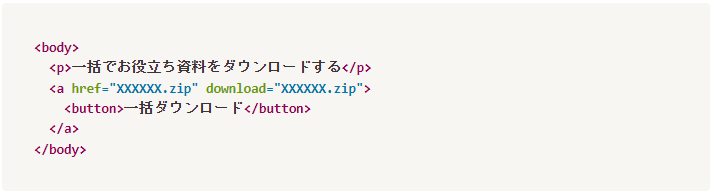
それでは、実際に「一括ダウンロードボタン」をサイト内に組み込んでみましょう。以下は、HTMLファイルにおいて記述する際の簡単なサンプルコードです。

ボタンは <button>タグで作成されます。<a>タグのなかで「download属性」を使ってファイル XXXXXX.zip にリンクされています。download属性は、リンク先のファイルをブラウザで開くのではなく、直接ダウンロードするように指定します。
※XXXXXXの部分には、事前に複数ファイルをまとめて圧縮したファイル名が入ります。
ちょっとした配慮ではありますがこのような積み重ねがUX向上につながり、SEO/CVRにも影響してきますので、丁寧に取り組んで利用しやすいサイトづくりをしていきましょう。
https://cloudcircus.jp/download/

まとめ
1つでも当てはまったらチェックしましょう。
- 自社サイトで、「一括ダウンロードボタン」を設置するメリットを、理解できた
- 実際に「一括ダウンロードボタン」を、お役立ち資料ページに設置できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





