製品サービス詳細ページの末尾に、ソーシャルボタンリンク(SNSシェアボタン)を設置できている
Webサイトにおいてよく見られる、Facebook・Twitter・Instagramなどのアイコンは、「ソーシャルボタンリンク(SNSシェアボタン)」と言われるものです。
サイトを閲覧している利用者がこの「ボタンリンク」をクリックすると、それぞれのSNSサービス(Facebook・Twitter・Instagram)に遷移して、閲覧していたページの情報コンテンツを共有することができます。
利用者にとって、ページにある情報が「有益」と感じられてシェアしたいと思われるものであれば、その情報は、SNSサービス上に拡散されてさらなるインターネット利用者に広がっていくことになります。

作業手順
自社サイトで、「ソーシャルボタンリンク」を設置するメリットを知る
Webサイトでは、主には記事コンテンツに、「ソーシャルボタンリンク(SNSシェアボタン)」を配置することが多いです。ですが、「製品サービス」や、「ウェビナー」の詳細ページなどの「検討を深めるページ」へのボタン設置も検討してみましょう。
その効果として、以下のものがあります。
見込みリードの流入サイト閲覧した利用者から、情報内容が「役に立つ」と感じてもらえれば、SNSで「投稿/共有」されるため、「記事コンテンツ」ほどではないですが、新たな訪問者からのサイト流入が期待できます。
また、最初にページ情報に接触した利用者をフォローしているSNSユーザーは最初の利用者に近い「属性」を持っていることも多いため、製品サービスの詳細ページに流入することで、見込みリード化することも期待できます。
アクティブなSNSユーザーは、常に「有益」な情報コンテンツを探しているため、「ソーシャルボタンリンク」を見つければ投稿/共有してもらいやすくなります。
よくSNSサービス上で流布されるサイトであればインターネット利用者から信頼を得やすくなります。SNSユーザーから「いいね」「コメント」などのポジティブな評価を得られればなおさら良いでしょう。

参考サイト:https://cloudcircus.jp/media/column/digital_marketing_basic

参考サイト:https://bow-now.jp/media/column/20200817/
製品サービスの詳細ページに、「ソーシャルボタンリンク」を設置する
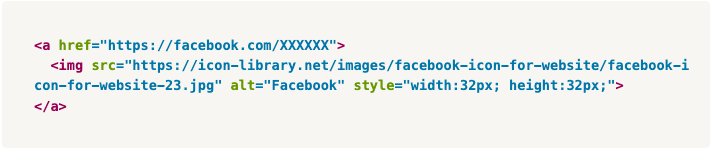
それでは、実際に「ソーシャルボタンリンク」をサイト内に組み込んでみましょう。ページの最終末尾の部分に「ボタンリンク」を追加するHTMLコードの例を次に示します。
▼Facebook


XXXXXXの部分には、実際のそれぞれのSNSのプロファイルURLに置き換えます。
このHTMLコードでは、<a>タグを使ってプロファイルURLへリンク設定し、<img>タグで各SNSサービスのアイコンを表示させます。また、<img>タグの中にある「style属性」の値を調整することで、アイコンの大きさ・形状を変更することができます。
多くの利用者に見てもらいたい情報コンテンツであれば、小まめに「ソーシャルボタンリンク(SNSシェアボタン)」をそれぞれのページに配置して、サイト流入・回遊しやすいサイトづくりをしていきましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 自社サイトで、「ソーシャルボタンリンク」を設置するメリットを理解できた
- 製品サービスの詳細ページに、「ソーシャルボタンリンク」を設置できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





