ページ階層が深いときは、クリック/タップせずとも次の階層やさらに次の階層が表示される構成にできている
自社サイトのページ数が多いために「多階層」になっているときは、深い階層にある情報に辿り着くのが大変手間になります。そうなった場合に、単純にトップページから1クリックずつ階層をくだっていくのではなく、いきなり最下層にジャンプできるようにする仕組みはないでしょうか。
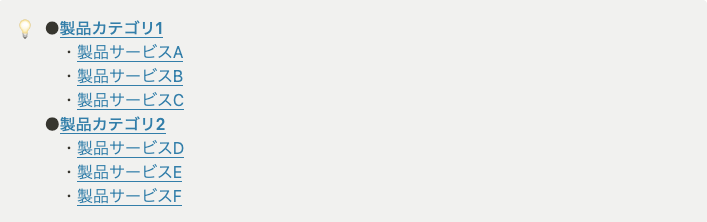
これは、下層ページへのリンクを設置する際に、そのまたさらに下層ページのリンクも「同時」に表示させてしまうことで解決できます。
これは、「カテゴリトップ」と「詳細ページ」という関係でよく使われるリンク設計ですが、ページ数が多い多階層サイトでは、こうすることで利用者にとってはわかりやすく、さらに回遊性も向上します。
作業手順
下階層ページの「同時表示リンク」にするメリットと構造を理解する
このような下階層ページを同時表示するリンクにはいくつかメリットがあります
- 下階層にどのような情報があるかわかりやすい
- 下階層のページがいくつあるかわかるので回遊しやすい
内部リンクは、サイト内に散らばっている情報への到達しやすいように設計するものです。
その意味では、下階層ページを同時表示するリンクは、わかりやすく・回遊しやすい仕組みと言えます。


デメリットは、テキスト情報が多くのなるのでページをすっきり見せたい場合には従来のリンクの方が良いかも知れませんが、(1)より(2)の方が情報を見つけやすくなっています。
自社サイトでも、下階層ページの同時表示リンクについて検討してみる。
実際に、どのような場合にこのような下層ページリンクが使用されているかですが、製品サービスが多岐にわたっていて「カテゴリトップ」と「詳細ページ」にページを細分化している場合によく使われます。
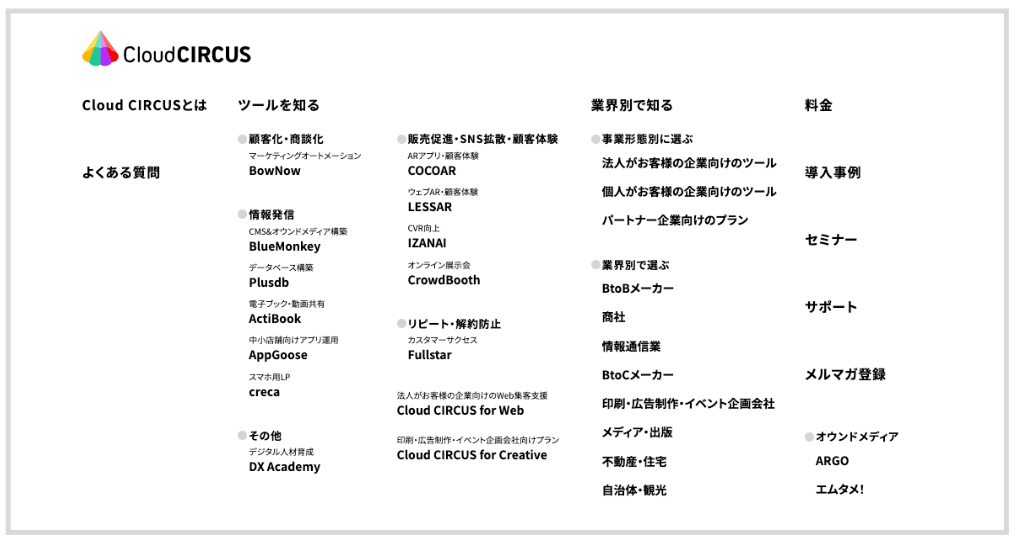
また、「よくある質問(FAQ)」や「ブログ/コラム記事」などでも使われますが、最近ではグローバルナビゲーションでもよく採用されています。また、フッターのサイトマップでも、回遊性を考えて下階層ページまでよく表記していますね。
※グローバルナビゲーション(メガメニュー)は厳密には少し仕様が異なりますが、メニュー直下のページのさらに下層ページも同時に表示させて利便性を向上させているので、近似したリンク構成と言えます。
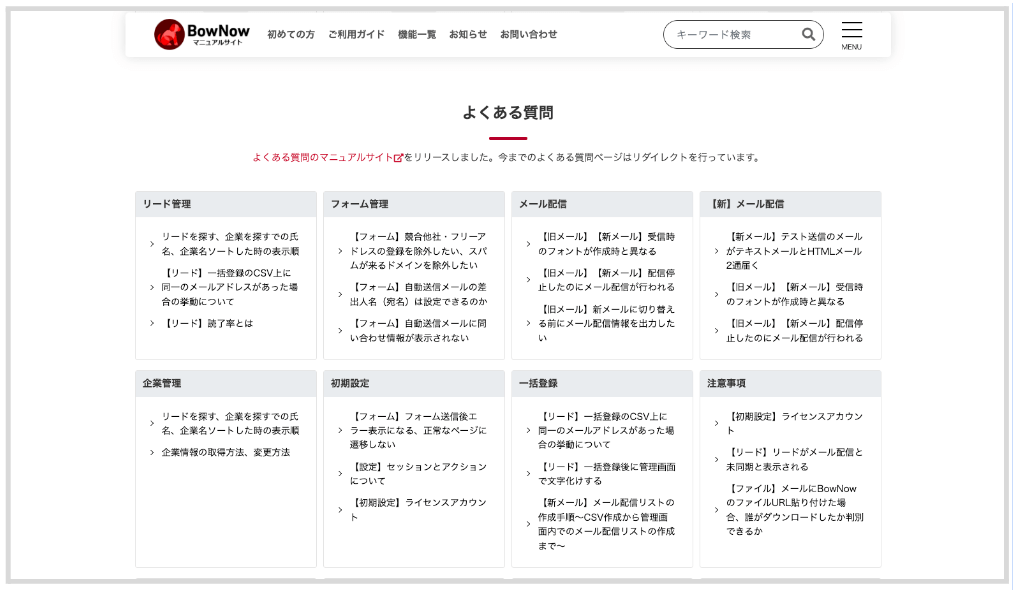
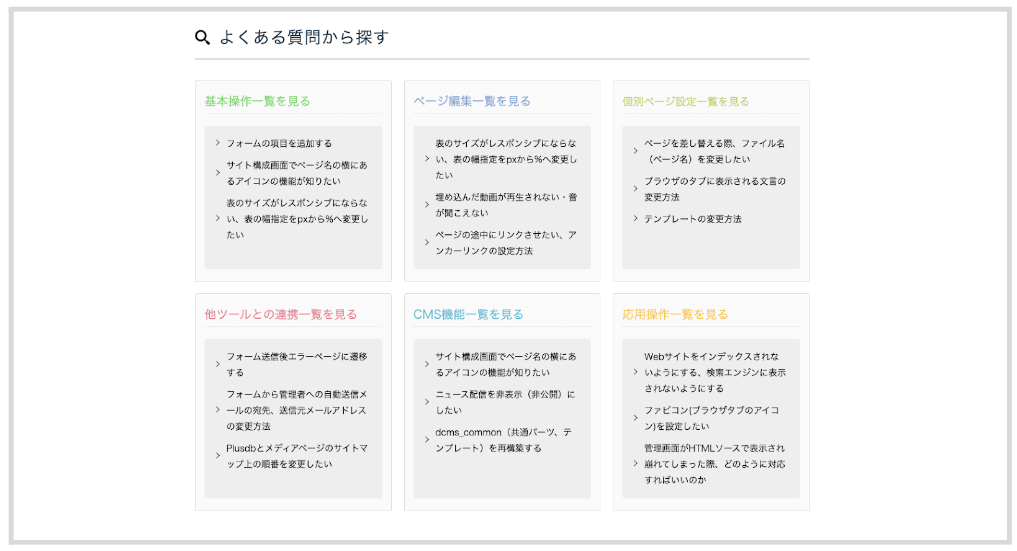
▼よくある質問(FAQ)
https://manual.bow-now.jp/

https://manual.bluemonkey.jp/▼ブログ/コラム記事

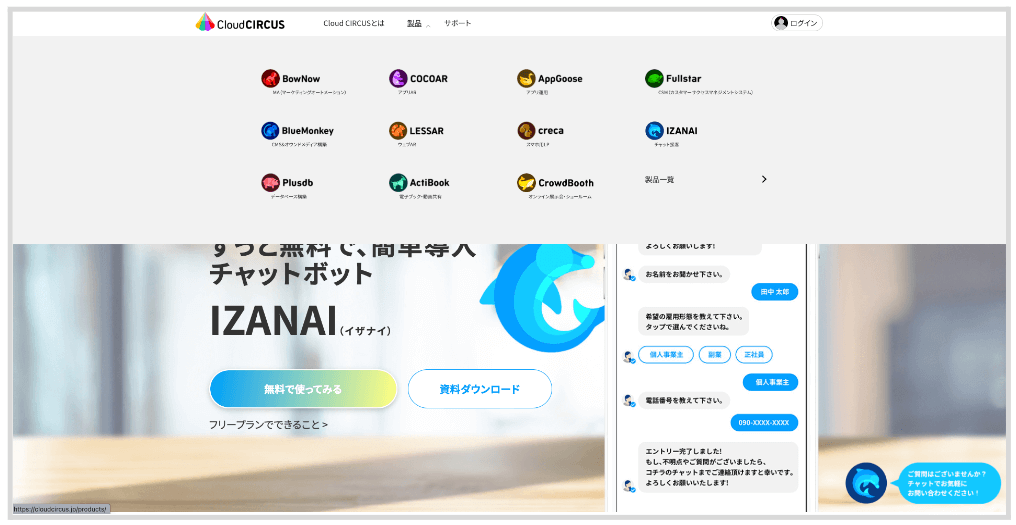
https://mtame.jp/▼グローバルナビゲーション(メガメニュー)


https://izanai.cloudcircus.jp/▼フッターのサイトマップ

https://cloudcircus.jp/
実際にこのような下層ページリンクを設置するのは、製品サービスが多岐にわたるなどの情報ボリュームが多い場合が多いですが、うまく自社サイトに組み込むことでサイトが使いやすくなって「CV」向上につながる可能性がありますので検討してみましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 下階層ページの「同時表示リンク」にするメリットと構造を理解できた
- 自社サイトで、下階層ページの同時表示リンクについて検討できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





