ボタンリンクは、マウスの「動作」に応じて色/サイズ/形が変化するなど、利用者が一目でわかるように設計できている
自社サイトにある「ボタンリンク」は、利用者が一目で見て「何らかのアクションができる」ものだとわかるように気を付けましょう。
明らかにリンクだと思って、マウスクリックした「ボタン」がページ遷移できなかったりすると、利用者に多大な「ストレス」を感じさせることになります。
基本的にはボタンリンクなら、「楕円形」「角丸長方形」の形状に、「ここをクリック」「ここを押す」などのコピーが表記されていますが、それに加えて「マウス」を対象物の上に合わせたとき何らかの動作があると、一般的に「リンクである」と認識しやすいです。
作り手からは明らかに「リンク」として配置していても、利用者にとっては、それとわかるように表記していなければ案外わからないものです。誤認・勘違いさせてしまうことで無用なストレスを感じさせないようにしましょう。
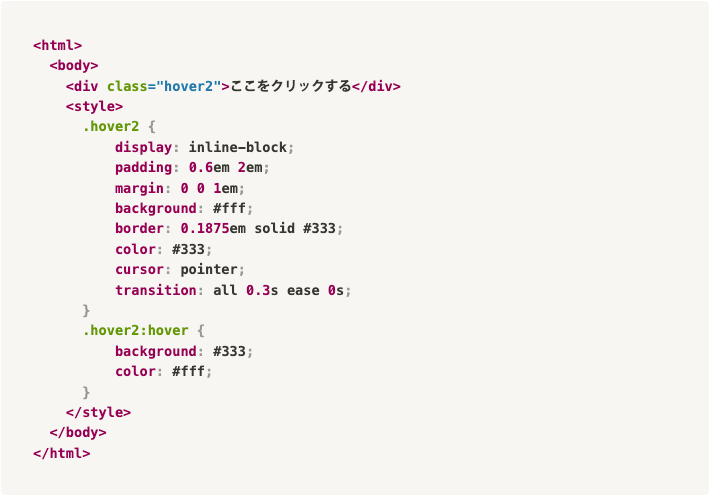
▼平常時1

▼マウスオーバー1(色変化・サイズ拡大)

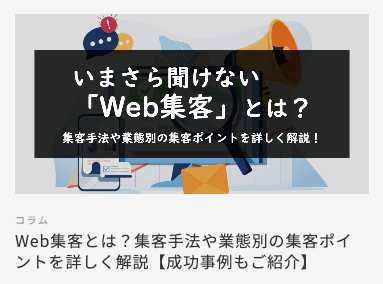
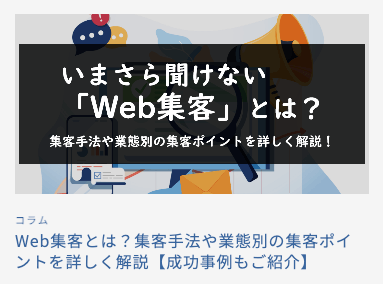
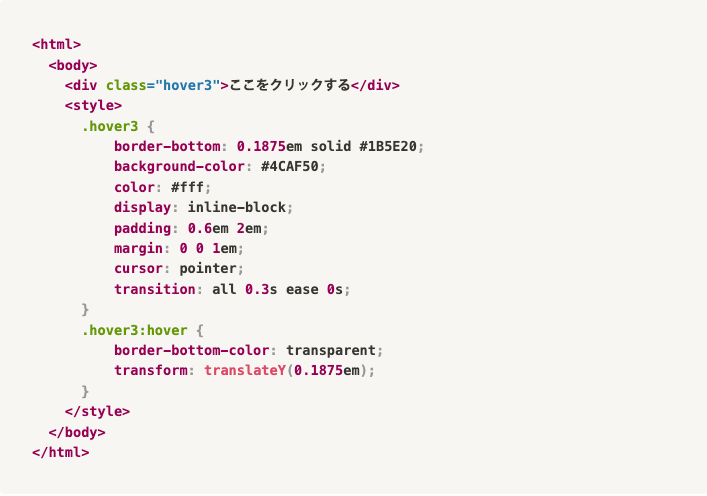
▼平常時2

▼マウスオーバー2(画像サイズ拡大・テキスト色変化)

作業手順
マウスオーバーによる「変化」によってどのような効果があるか、理解する
マウスポインター(カーソル・矢印マーク)を、ボタンリンクなどの対象物に被せることを「マウスオーバー」と言います。
一般的には、インターネット利用者に認識されているルールのようなものとして、マウスオーバーをしたときに対象物の「色」や「サイズ」が変わるなど、視覚的に目立つ動作があれば、それは「クリックできるリンクである( = インタラクティブである)」とされます。
そのため、リンクかどうかは「マウスポインターを合わせて確かめる」が一般的です。
マウスオーバーアクションの効果- 視覚的に「目立つ」ため、リンクを見つけやすい
- リンクとそれ以外を「区別」できる
形状・コピーだけでなく、マウスオーバーによる「動作」をしっかりと組み込むことで、利用者はリンクの存在に気付くことができるため「コンバージョン(CV)」の確率も上がります。
また、ボタンリンクだけでなく、「画像リンク」なども同様に動作をつけましょう。
自社サイトにあるCVボタンに、「マウスオーバーアクション」を組み込んでみる
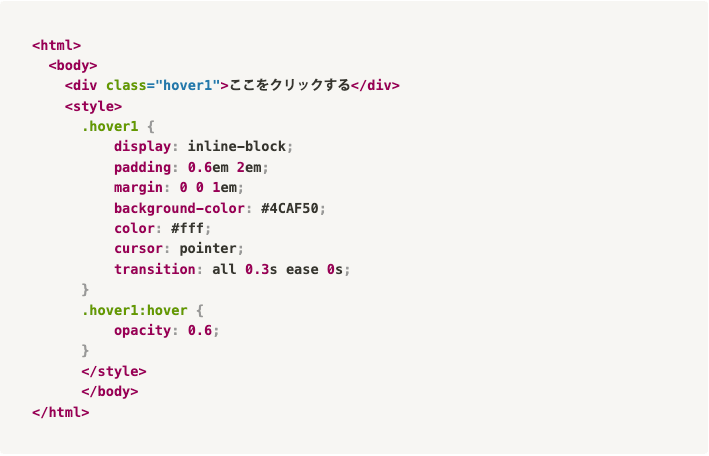
マウスオーバーには、リンクの「色」「サイズ」「形」の変更や、「下線」「陰影」の追加などいくつかなの種類があります。これらのアクションは、HTMLファイルに、HTML/CSSなどを使ってプログラム実装されます。
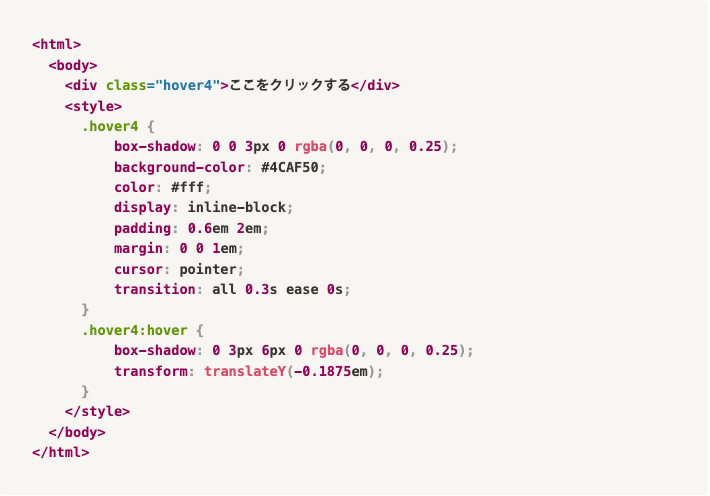
ここでは、いくつかサンプルコード例を紹介します。
▼マウスを合わせると半透明



これは、簡単なサンプルコードですが、必要に応じてHTML/CSSを調整することで、自社サイトにあった仕様にすることができます。「CV」の確率を上げるためにも細部に気を配りましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- マウスオーバーによる「変化」によってどのような効果があるか、理解できた
- 自社サイトのCVボタンに、「マウスオーバーアクション」を組み込むことができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





