ページの最下部には、ページ冒頭に戻るためのジャンプボタン(ページ内リンク)を設置できている
長尺ページの場合に、ページ最末尾まで画面スクロールしてしまうと、その後にページ最上部までスクロールして戻るのはとても大変ですが、その手間を軽減させる仕組みとして「ジャンプボタン」というものがあります。
このボタンをクリックするとページの最上部まで一気に自動スクロールして戻ることができる、いわゆる「ページ内リンク」ですが、今やほとんどのサイトで採用されており、一般的・標準的な仕組みになっています。
ジャンプボタンは、利用者の「ユーザビリティ」や「回遊性」を向上できるため、忘れずに導入していきたいところです。
作業手順
まずは、「ジャンプボタン」が自社サイトに設置されているかを確認する
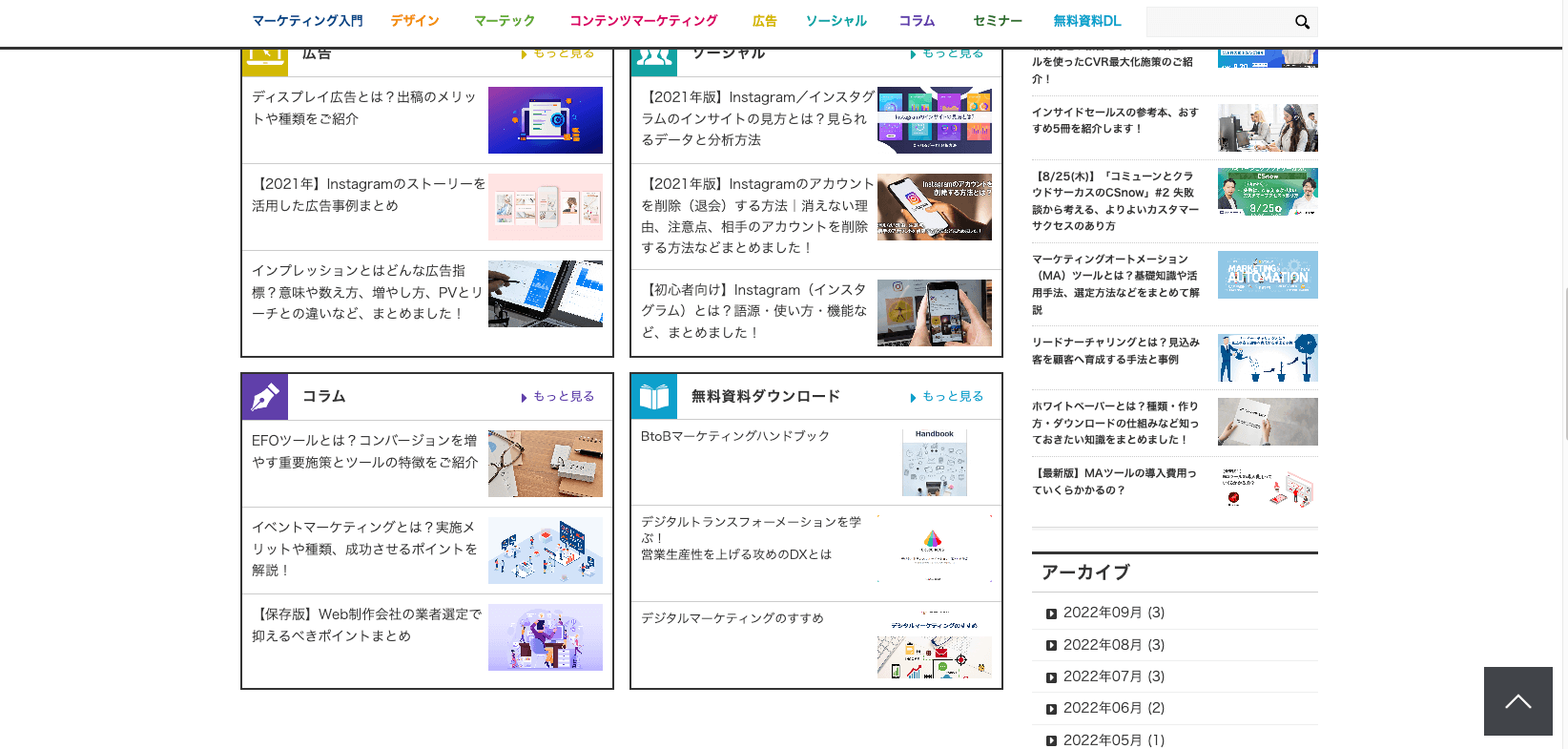
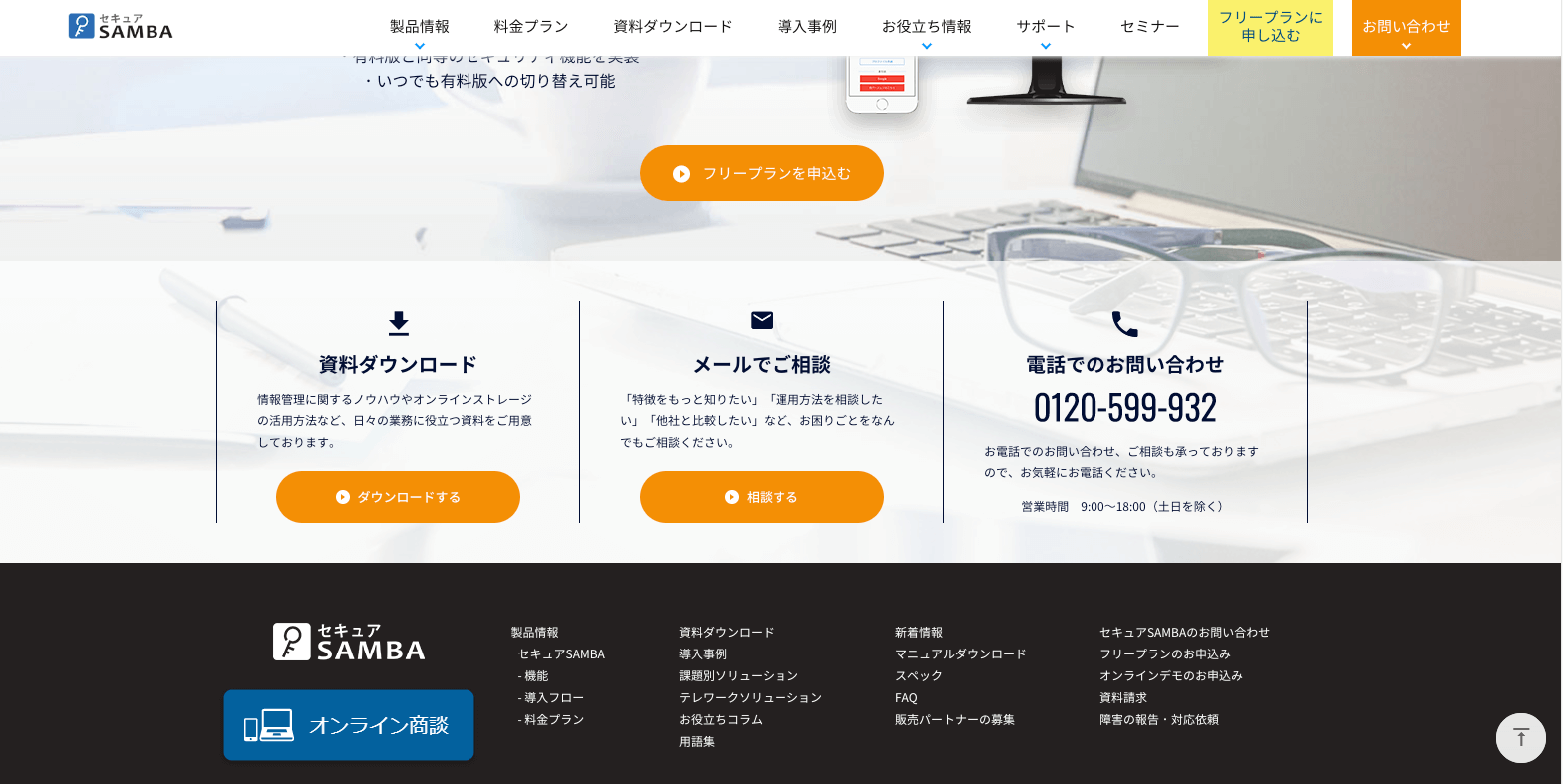
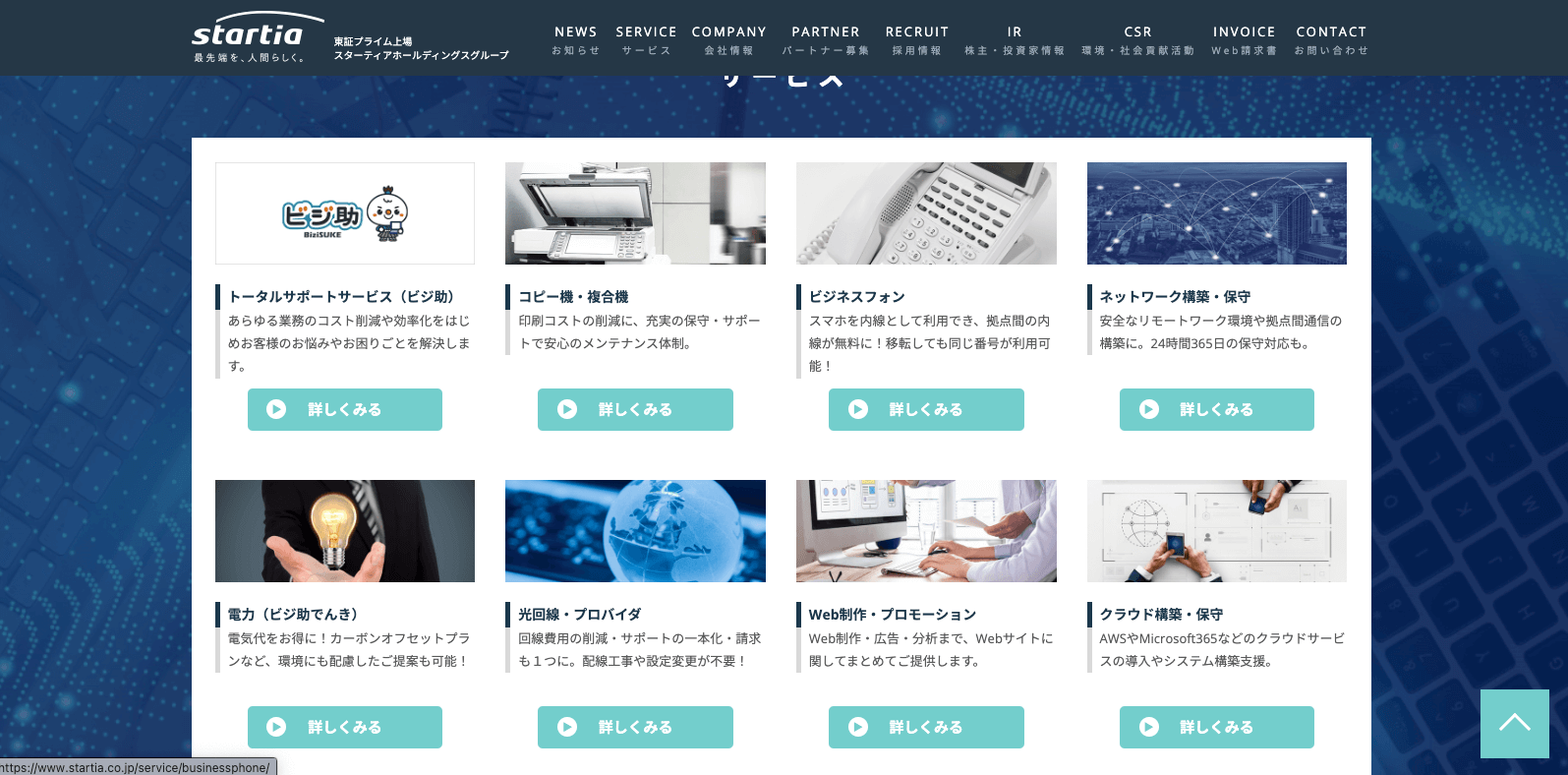
ジャンプボタンには色々なタイプがあります。ファーストビューでは表示されないが画面スクロールが始まると表示されるもの、あるいは最末尾まで到達して始めて表示されるものなど。表示させる位置は、基本的には右下に「上向きの三角形マーク」や「上矢印マーク」で設置されるものが一般的です。



もはや、あるのが当たり前になっている「ジャンプボタン」ですので、設置されていないとむしろ不便にすら感じるものです。もし、自社サイトになければ設置を検討してみましょう。
設置されていなければ、実際に「ジャンプボタン」を組み込んでみる。
実際に「ジャンプボタン」を設置するとすればどのような形で設置できるのでしょうか。
ジャンプボタンを自社サイトに搭載するには、HTML・CSSファイルに手を加える必要があるため、社内のエンジニアやデザイナーに相談した上で進めるのが良いと思いますが、以下のようなタグ・コードを各ページに追加記述することで可能となります。
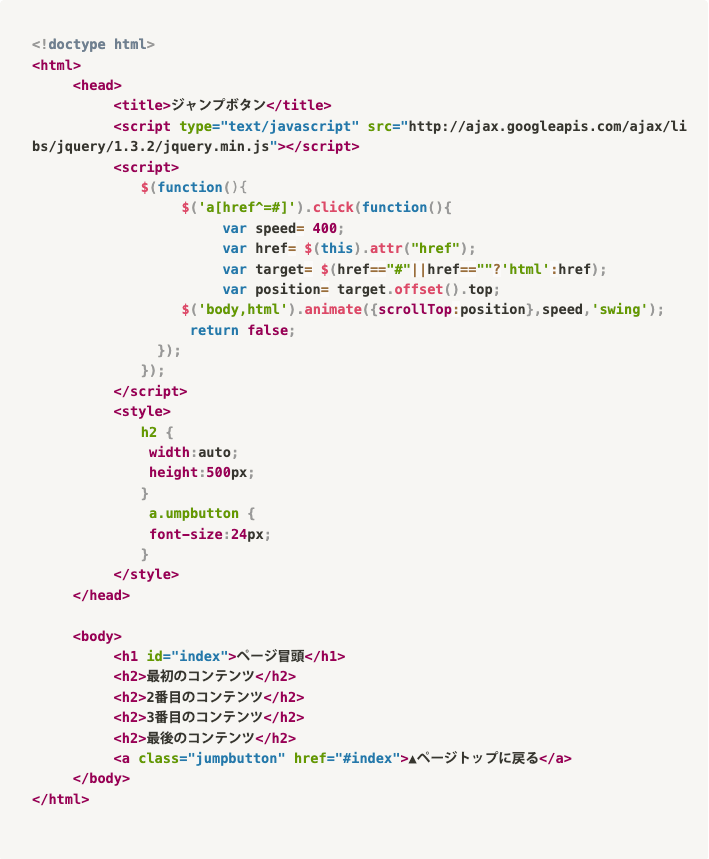
▼サンプルHTMLファイル(CSS・JavaScriptコード含む)

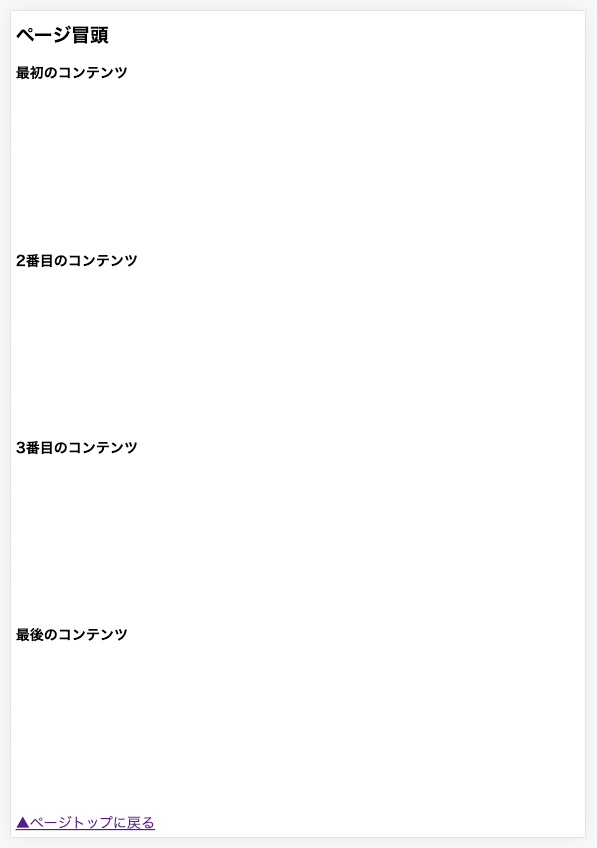
サンプル用イメージ(上記コードをHTMLファイルに記述すると以下のようになります)

もし自社サイトに「ジャンプボタン」がなかったら、この「ページ内リンク」を新たに設置することで「ユーザビリティ」「回遊性」を向上させることを検討してみましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 「ジャンプボタン」が、自社サイトに設置されているか確認することができた
- 実際に、「ジャンプボタン」を自社サイトに組み込むことができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





