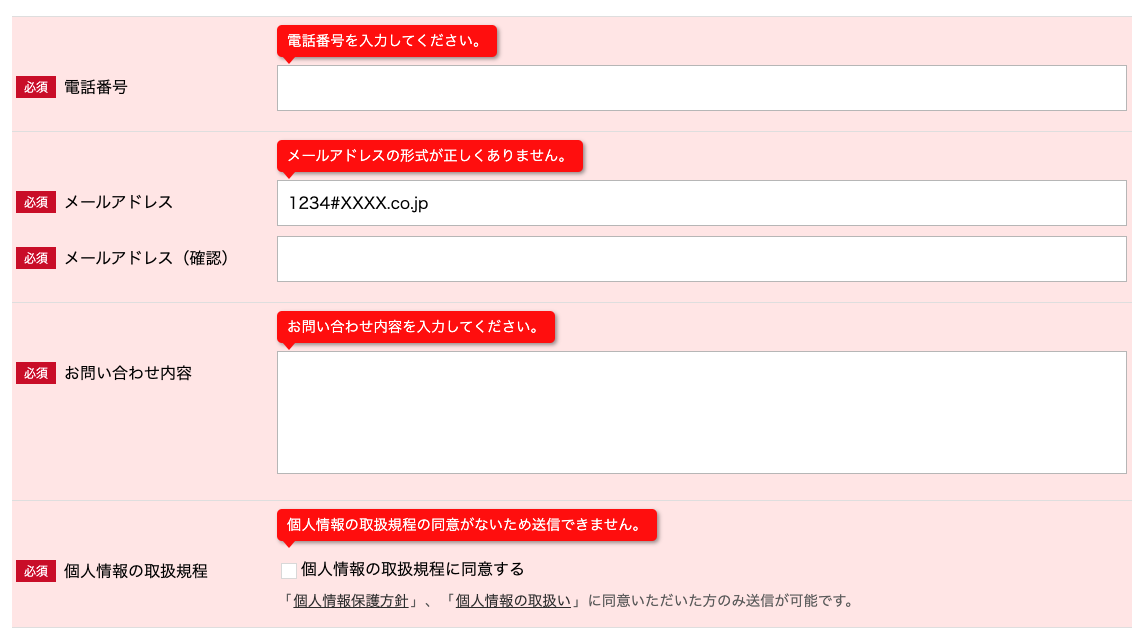
フォーム入力時の「エラー表示」では、間違っている「位置」と「原因」をすぐに明示できている
利用者にとって、フォーム入力をするのはそもそも面倒なことです。だからこそ、利用者のストレスを軽減させるためにさまざまな工夫が必要と言えます。
ここでは、フォーム入力時において最もモチベーションを低下させる「エラー表示」を、どう改善するか考えてみましょう。
作業手順
「入力エラー」の際に、どのように表示しているかをチェックする
自社サイトのフォームを確認して、間違って入力した際の「エラー表示」を一度チェックしてみましょう。主なチェックのポイントは以下になります。
どの「位置」でエラーが発生したかが、一目でわかるようになっているか※リアルタイムのエラー表示を「インラインバリデーション(Inline Validation)」と言いますが、実行する場合には、プログラミング実装する必要がありますので、社内のエンジニアに一度相談してみましょう。
エラーの「位置」と「原因」を明示できていなければ改善をおこなう
チェックした結果、エラーの発生した場所がわかりづらかったり、エラーの理由が表示されない、あるいは曖昧な表記だとしたら、「エラー表示」について一度再考してみましょう。
フォーム入力時のストレスは、実際に使ってみないとわからないところがあります。社内の何人かに実際にテストしてもらってエラー時にストレスを感じることがないかヒアリングしてみながら改善するのが望ましいです。
▼エラー表示例

まとめ
1つでも当てはまったらチェックしましょう。
- 「入力エラー」の際に、どのように表示されているかをチェックできた
- エラーの「位置」と「原因」の双方について改善して明示できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





