グローバルナビゲーションは、画面スクロール中でもサイズ縮小するなどして「追従移動」するように設定できている
Webサイトにおいての導線案内となる「グローバルナビゲーション」ですが、通常はページ画面を上下スクロールするとすぐに見えなくなってしまいます。サイトの回遊性にも大きく影響するサイト内リンクですので、長尺ページが増えてきた昨今では、画面スクロールに応じて「グローバルナビゲーション」を追従移動させるなどの仕組みを組み込んだサイトも多くなってきています。
まずは、「追従移動」するグローバルナビゲーションのメリット・デメリットを見極めて、その上で、自社サイトに導入するかを検討してみましょう。
作業手順
追従移動する「グローバルナビゲーション」の良し悪しについて理解する
では、この追従型メニューには、実際にどのような利点があるのでしょうか。欠点などはあるのでしょうか。これらのメリット・デメリットについて整理してみます。
メリット追従型メニューにすることで、ページ内のどの位置にいてもすぐに別ページに遷移できます。たくさんの階層があるような規模が多いホームぺージではより有効です。
スマートフォンに対しては特に有効モバイル端末を使用しているときは、Webページが縦長になっている場合が多いため便利です。いちいちスクロールしてページ冒頭まで戻る必要がないため、利用者の負担を軽減できます。
グローバルナビゲーションが常に追っかけてきて存在しているため、画面スペースがいくらか追従型メニューに割かれてしまって、見づらく感じる可能性があります。
特に、スマートフォンの画面は小さいので影響が顕著です。
これを解消するために、最近は上下スクロールするときに「メニューサイズ」を小さく表示させるという「手法」も取られています。
追従型メニューにはこのような特性がありますが、自社サイトが長尺ページであれば追従型メニューを導入することも検討の余地ありかと思います。
実際に、追従移動する「グローバルナビゲーション」を組み込んでみる
追従型メニューを自社サイトに搭載するには、HTML・CSSファイルに手を加える必要があるため、社内のエンジニアやデザイナーに相談した上で進めるのが良いと思いますが、以下のようなタグ・コードを各ページに追加記述することで可能となります。
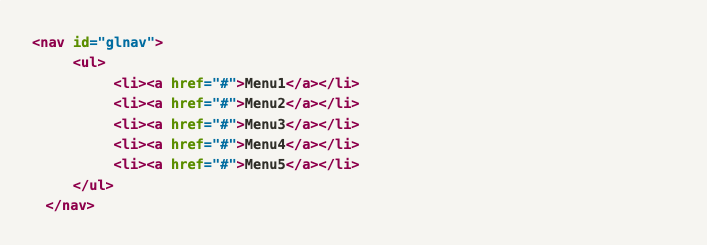
▼HTMLファイル

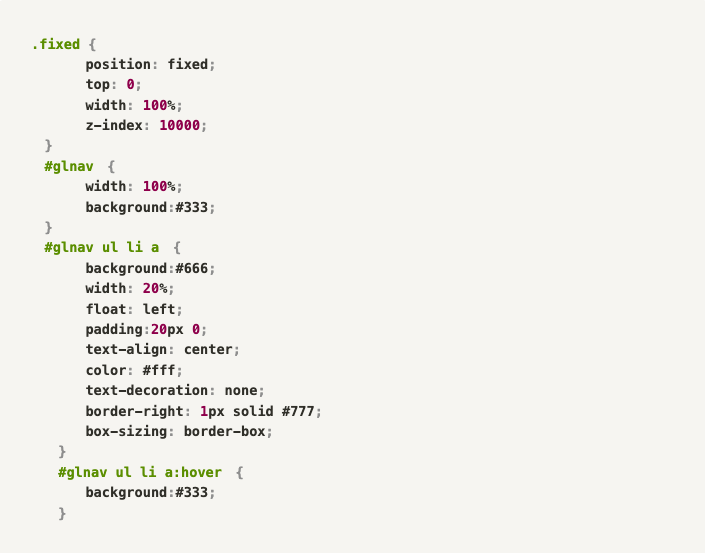
▼CSSファイル

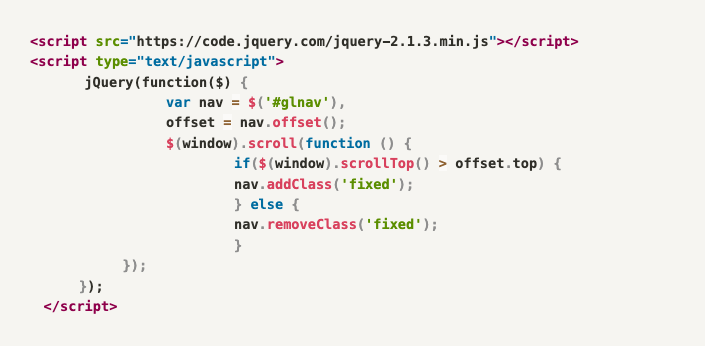
▼JavaScriptファイル

追従移動による「グローバルナビゲーション」を設置することで、別ページへの遷移はしやすくなりますので、回遊性の向上のためにも一度検討してみましょう。
※参考:https://morobrand.net/mororeco/web/jquery/fixednavi/
まとめ
1つでも当てはまったらチェックしましょう。
- 追従移動する「グローバルナビゲーション」の良し悪しを理解できた
- 実際に、追従型メニューを組み込むことができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





