「パンくずリスト」をすべてのページに設置して、利用者が現在どのページにいるのかわかるように設計できている
「パンくずリスト」とは、利用者がサイト内のどの階層ページにいるかを明示してくれる「ナビゲーション表示」のことです。
簡素なテキストリンクですが、パンくずリストが表示されていないとサイト内の位置がわからず迷いやすくなるのでユーザビリティを考えると設置するのが望ましいです。また、パンくずリストの設置によって「サイト内リンク」が増えるため、サイト回遊性も向上します。そのため、利用者のサイト離脱を防ぎながら「CV」を向上させていくには必須要素と言えます。
デザイン重視のWebサイトなどでは、このパンくずリストを記述していないサイトもありますが、デジタルマーケティングを進めていくのであれば、できる限り設置するようにしましょう。

作業手順
「パンくずリスト」が、サイトに設置されているかどうか確認の上、導入を検討する
ほとんどのサイトには「ファーストビュー」の下あたりに「パンくずリスト」が設置されており、自社サイトを注意して見てみればすぐわかると思います。ですのでここでは、パンくずリストのメリットについて今一度、確認しましょう。
- 利用者にとってサイト内における自分のいる「位置」がわかりやすい
- 利用者にとって、一つ上の階層のページに戻るなどの「遷移・回遊」がしやすい
- Googleクローラーにとって、サイト内構造が「評価・認識」しやすい
このように、利用者にとっての利便性・回遊性からも、Googleのページ評価の点からも「パンくずリスト」は、設置されている方が望ましいと言えます。を損ねてしまいます。もし、自社サイトになければ検討してみましょう。
実際に、「パンくずリスト」を自社サイトの各ページに組み込んでみる
もし、自社サイトに「パンくずリスト」がなければ、設置することを検討しましょう。
パンくずリストを搭載するには、HTML・CSSファイルに手を加える必要があるため、社内のエンジニアやデザイナーに相談した上で進めるのが良いと思いますが、以下のようなタグ・コードを各ページに追加記述することで可能となります。
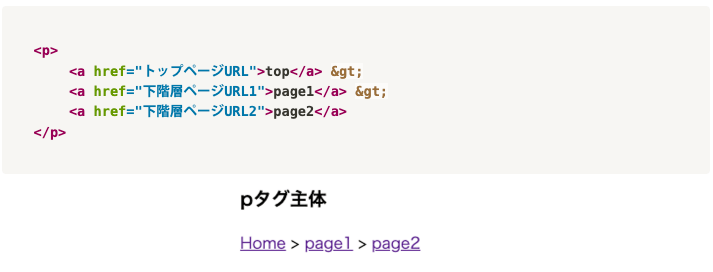
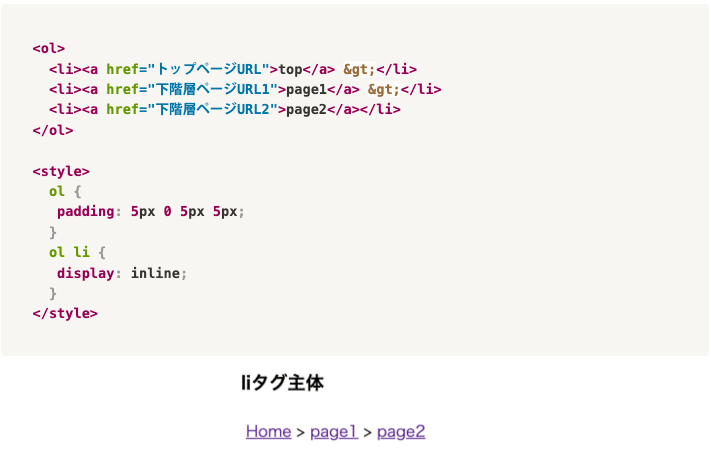
例えば、パンくずリストが「top > page1 > page2」であれば、下記のような記述方法になります。(liタグを使って記述することが一般的ですが、pタグでも簡単な作成はできます)
▼pタグ主体で記述した場合

▼liタグ主体で記述した場合

なお、Googleなど検索エンジンでの結果表示に「パンくずリスト」が表示されることがありますが、こちらは「構造化データ」としてマークアップ記述している場合になります。これについては別途、説明をさせていただきます。
まずは、基本的な「パンくずリスト」を表示してみましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 「パンくずリスト」があるかどうか確認の上、導入すべきかを検討できた
- 実際に、「パンくずリスト」を自社のサイトに組み込むことができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





