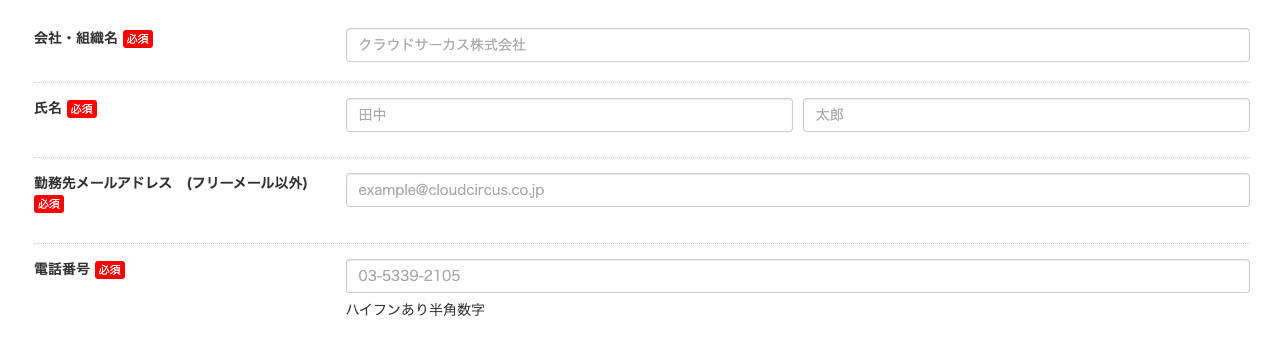
「入力フォーム」の入力欄に、あらかじめ模範となる回答例(サンプル)を表示させることができている
利用者によっては、入力フォームの各設問それぞれに表記されている説明テキスト(入力欄左)だけでは、何を入力すれば良いのかすぐにわからない場合もあります。そのときに、事前に入力欄の中に、回答例(サンプル)が記載されていれば、利用者も迷うことなく直感的に入力することができます。
利用者のストレスを軽減するためにも回答例は表示させるようにしましょう。

作業手順
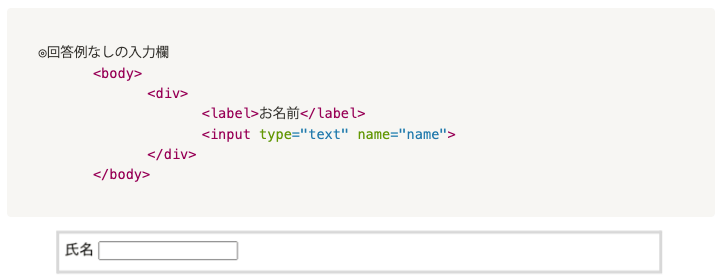
入力欄に、回答例(サンプル)が記述されているかどうかチェックする
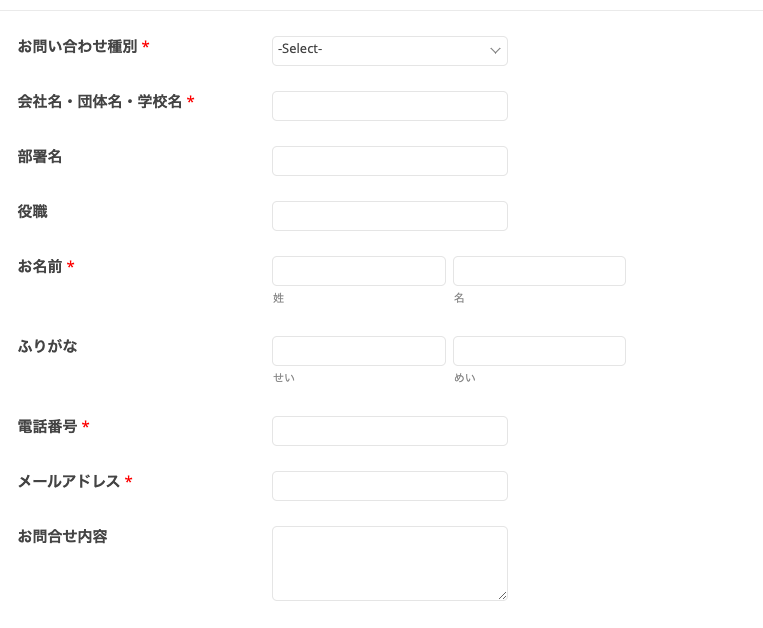
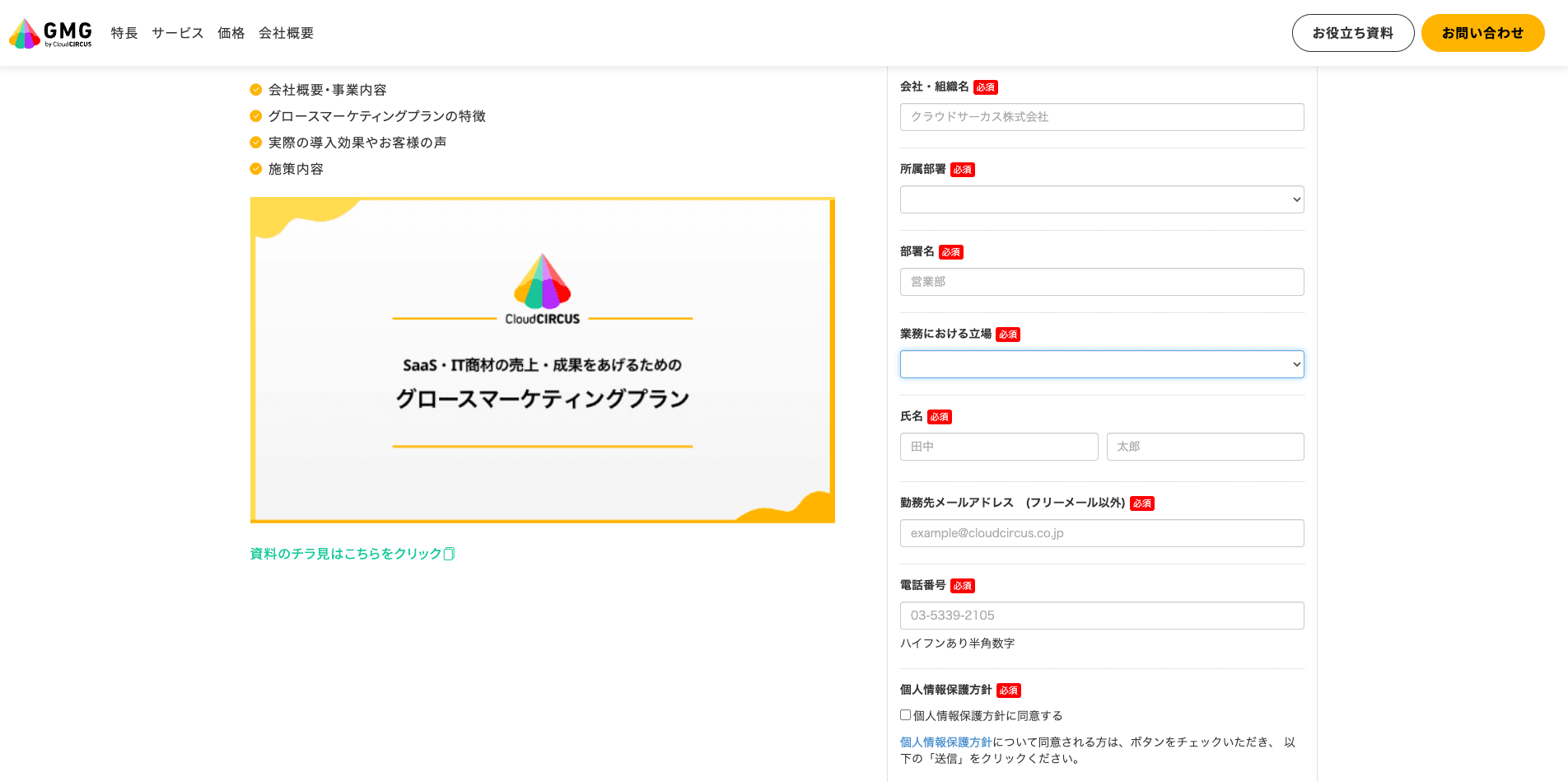
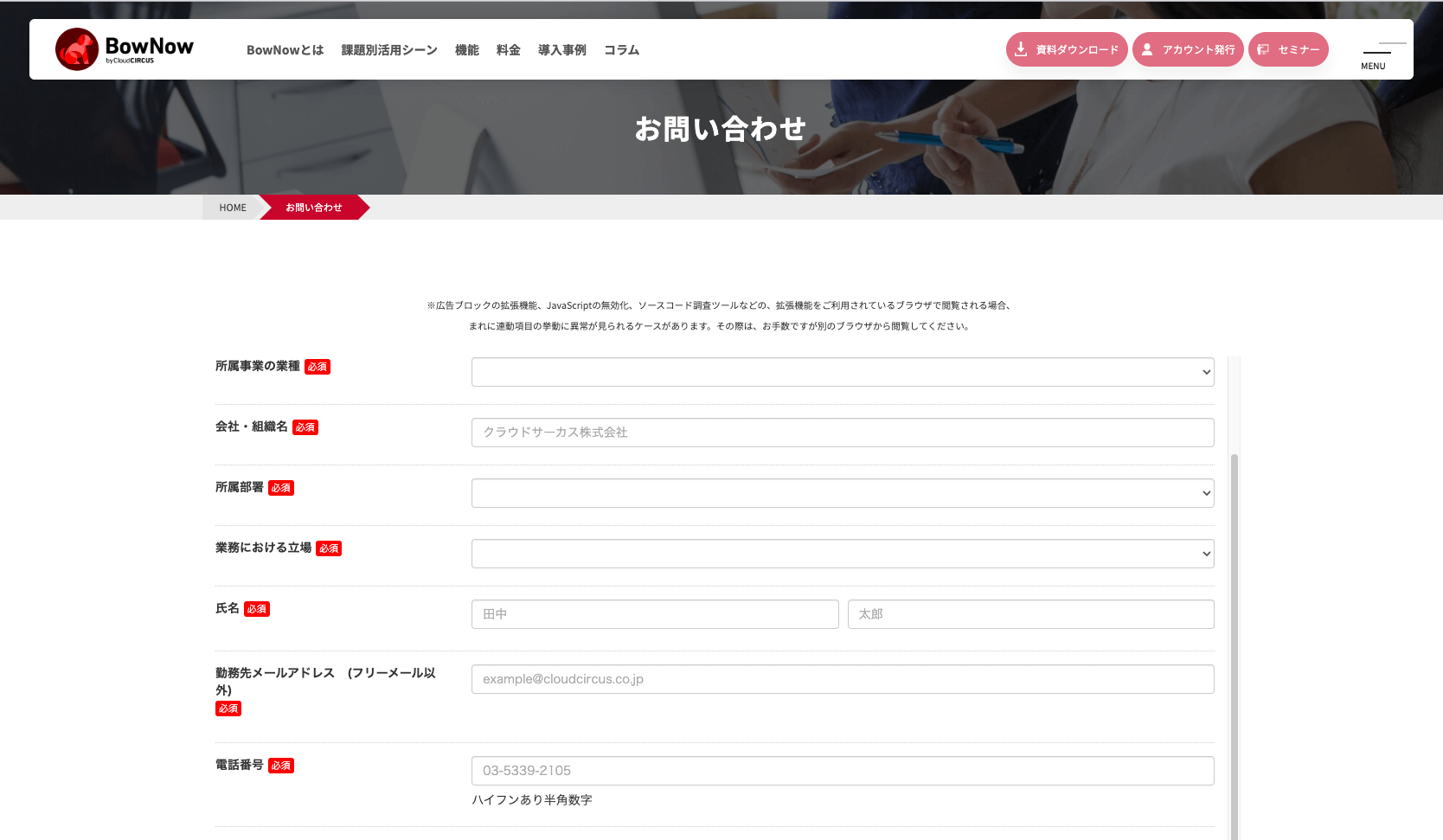
まずは、自社サイトにある「入力フォーム」の中に、模範となる回答例が表示されているか確認してみましょう。大手企業の問い合わせフォームをいくつか見ても、回答例が表示されないままのものも少なくないです。

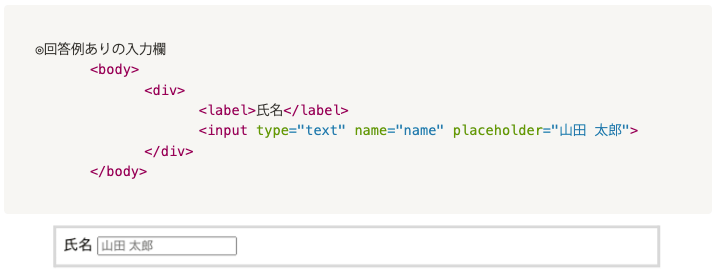
このように、入力欄の中に「グレー」の薄文字で回答例が記載されていれば、どのような利用者でも迷うことなくスピーディに入力をうながすことができます。


記述されていなければ、回答例が表示されるように改善する
もし、回答例が表示されていないようでしたら、HTMLファイルに手を加える必要がありますので社内のエンジニア・プログラマに相談しましょう。つくり手からすれば何を入力すれば良いかはすぐわかりますが、意外と利用者にとってはわかりにくい場合があるのが「入力フォーム」というものです。
ちなみに、この入力欄に回答例を表示させるには入力欄を設定する「inputタグ」に、プレースホルダー属性(placeholder)という記述を付け加えることで可能となります。以下に簡単な例を表記します。


このプレースホルダー属性(placeholder)をすべてのinputタグに加えることで、より親切な入力フォームに改善することができます。
せっかく、フォーム入力まで到達した利用者にはできるだけストレスなく入力を完了して欲しいと思いますので、入力欄の回答例(サンプル)表示に限らず、細心の注意を払ってフォーム設計していきましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 入力欄に、回答例(サンプル)が記述されているかどうかチェックできた
- 記述されていなければ、回答例が表示されるように改善できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





