すべてのページの画面下部やサイドに、利用者の画面スクロールに応じて「追従移動」するCTAを設置できている
「CTA」と言えば、Webページの「ヘッダー」「フッター」、そして「ファーストビュー」などに設置されますが、それ以外に利用者の画面スクロールに追従させて常に目に入るようにする「追従移動型CTA」というものがあります。
長尺ページですと、「実際にアクションを起こしたいと思ってもCVへ進むリンクが近くに見つからない」ということもありますが、「追従移動型CTA」によってそれを防ぐことができます。
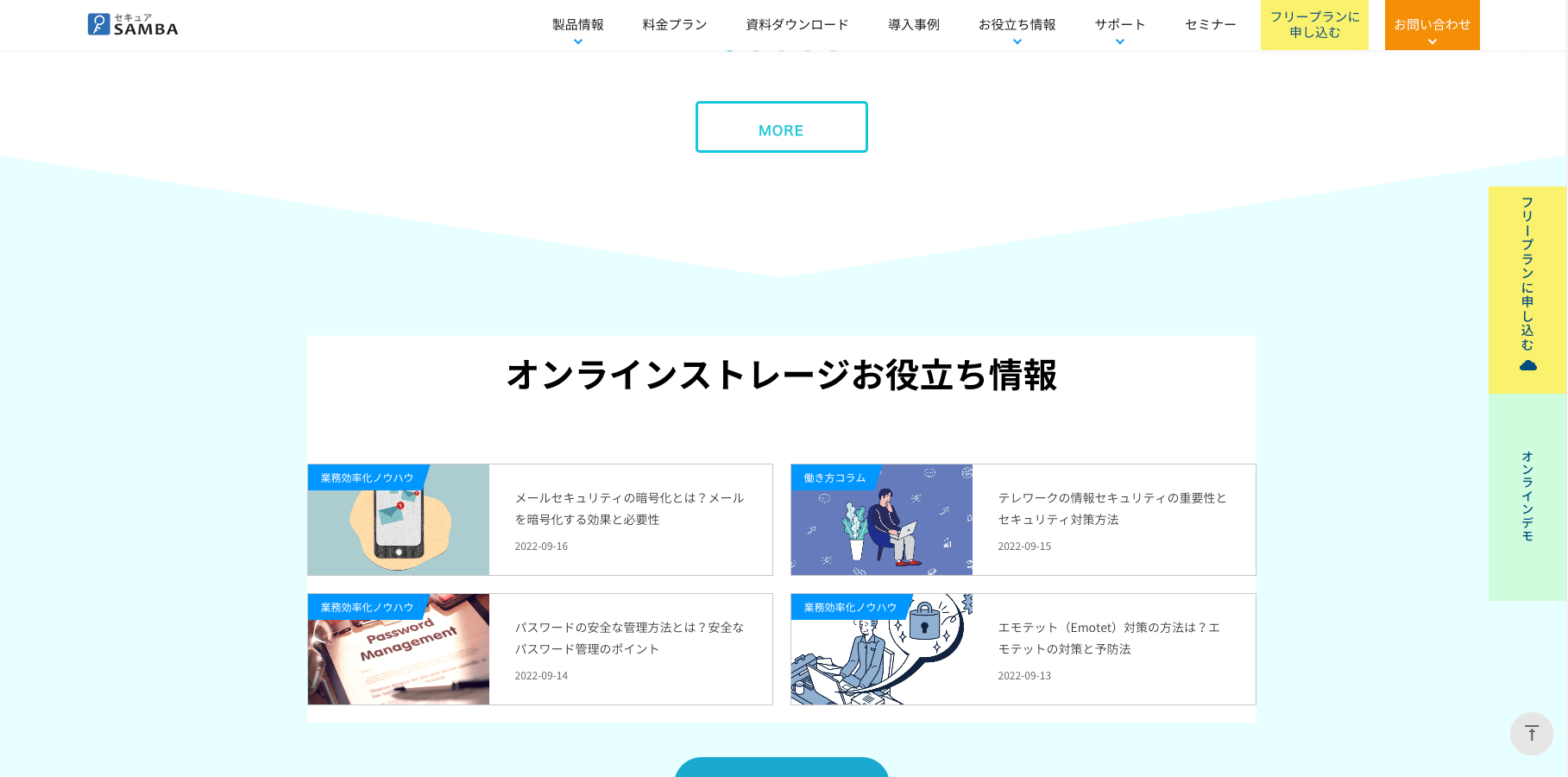
▼右サイドのフリープラン・オンラインデモは追従移動型CTA

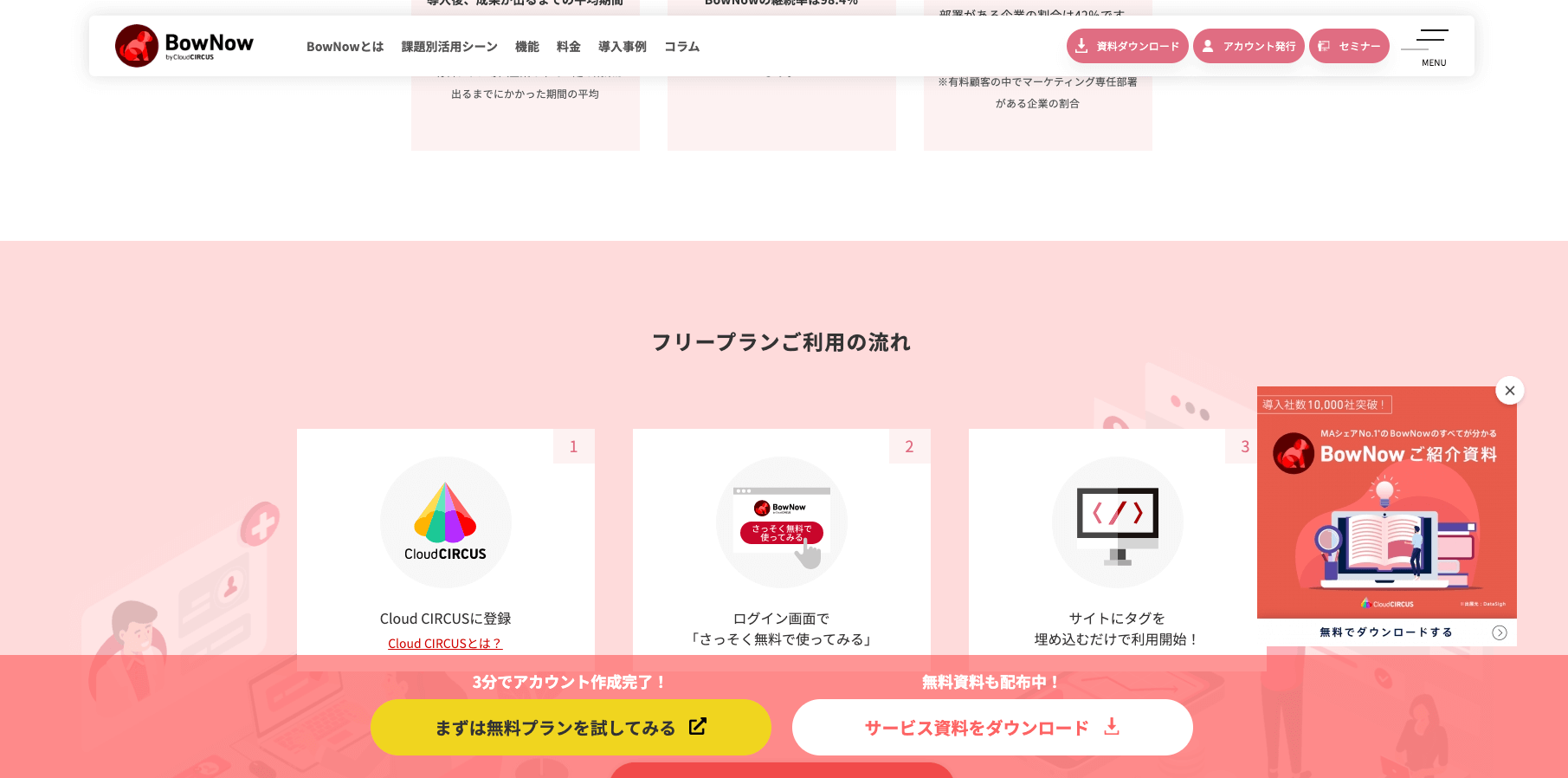
▼下の無料プランお試し/資料ダウンロードと、右下の紹介資料は追従移動型CTA

作業手順
「追従移動型CTA」を使うことによるメリット・デメリットを確認する
では、「追従移動型CTA」のメリット・デメリットについて、確認していきましょう。
関心が向上したときに視界の中に「CTA」があるため、すぐ行動しやすい
デメリット画面表示スペースが狭くなってしまう(特にスマートフォンで顕著)
サイトの内容によっても異なりますが、「お問い合わせ」「資料ダウンロード」「ウェビナー/セミナー」などへの詳細ページや入力フォームへの導線を常に確保できているため、行動を起こしたいとなったときにCVを逃しにくいと言えます。
一方で、常に追従表示しているため表示スペースが狭くなってしまうデメリットがあります。特にスマートフォンでの閲覧が多いサイトの場合は、不利になりやすいです。
これら、自社サイトの特性をふまえたうえで、判断するのが望ましいです。
実際に、「追従移動型CTA」を自社のWebページに導入してみる
自社サイトに「追従移動型CTA」を設置するにあたっては、HTML・CSSファイルに手を加える必要があるため、社内のエンジニア・デザイナーに相談した上で進めるのが良いと思いますが、以下のようなタグ・コードを各ページに追加記述することで可能です。
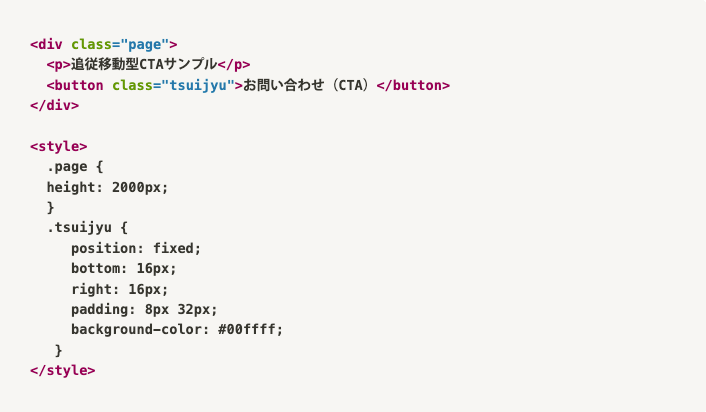
実際にはもう少し情報を加える必要がありますが、画面右下を追従移動させる場合は、基本的には 以下のようなサンプルコード構成になります。
▼サンプルコード

CVが伸び悩んでいたサイトが、「追従移動型CTA」を設置することによって改善されたということも、少なくないです。ぜひ一度、自社サイトに導入することを検討してみましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 「追従移動型CTA」を使うことによるメリット・デメリットを確認できた
- 検討した上で、「追従移動型CTA」を自社のWebページに導入できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





