トップページのファーストビューでは、抽象的なメッセージではなく具体的に「製品サービス」をアピールできている
トップページの「ファーストビュー」と言えば、まさにWebサイトの「顔」になる部分です。ファーストビューでどのようなメッセージがされているかによって利用者の行動は大きく変わります。
一方で、ファーストビューを閲覧した時点で、利用者から「求めている情報が手に入らない」と判断されれば、すぐにページ離脱してしまいます。せっかくサイト訪問してくれた利用者に用意したコンテンツを見てもらうためにも、ファーストビューの構成には気を配りましょう。
作業手順
ファーストビューに「製品サービス」のメリットを記述しているか確認
トップページの「ファーストビュー」では、企業の理念/ビジョンなどのメッセージを入れていることもあると思いますが、Webサイトを営業活用していくのであればファーストビューでは、自社が販売したい「製品サービス」について具体的にアピールした方が良いです。
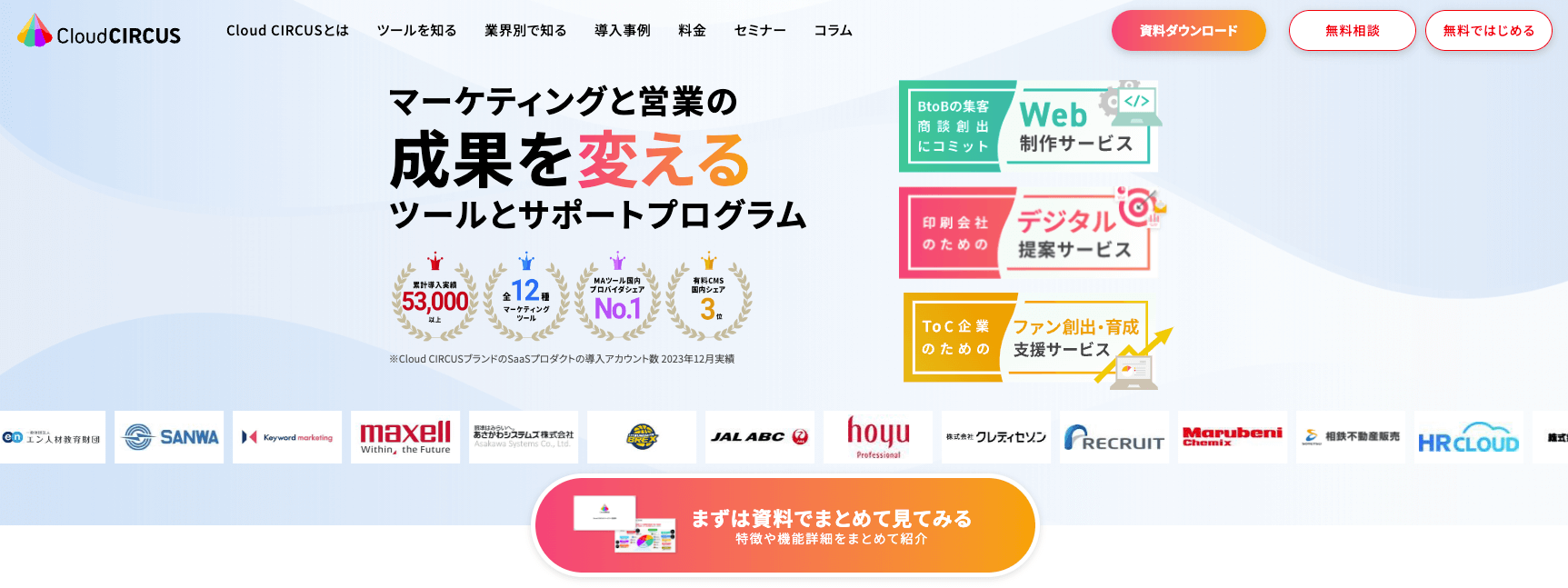
▼製品サービスについて表示するファーストビュー

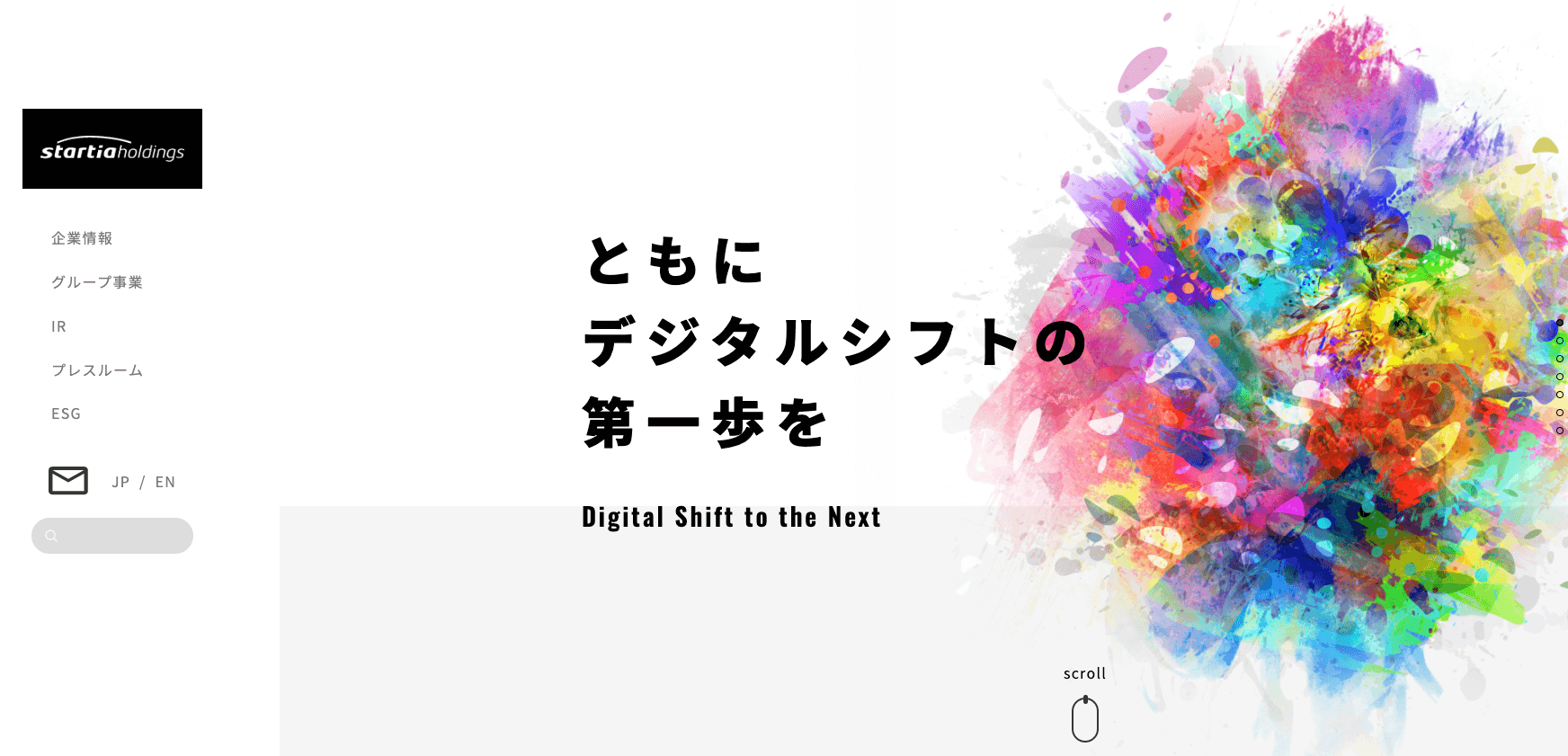
ただし、事業会社ではなく持株会社(ホールディングス)であれば、ファーストビューで企業メッセージを発信することには問題はありません。
▼企業メッセージについて表示するファーストビュー
ファーストビューで、「製品サービス」をアピールできるように構成する
もし、トップページのファーストビューに製品サービスの情報がなければ、作り替えを検討しましょう。ファーストビューは、基本的には「メインビジュアル」「テキストコピー」「ボタンリンク」などで構成されます。
メインビジュアル抽象的なイメージではなく具体的に「製品サービス」がわかるようにする
(例: 製品の機械/素材そのもの、操作画面イメージ、利用しているシーン)
利用者の視点で、製品サービスが提供できる「メリット」を表記する
(例: ○○が解決できる、XXXを削減する、もっと〜する、簡単に〜を実現)
目立つ色でデザインし、行動を一押しする「マイクロコピー」を添える
(例: 無料プランを試す、先着600名限定、5分でわかる○○、今すぐお試し)
数字による権威づけを王冠/メダルなどのアイコンマークして設置する
(例: お客様満足度1位、累計5,000社導入、創業80年、製品シェアNo.1など)
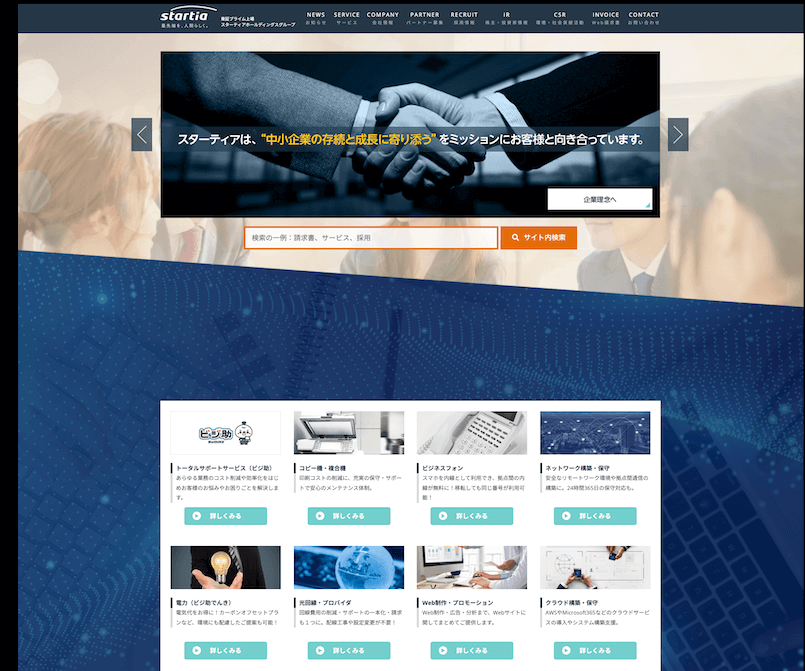
自社の「製品サービス」が単一ではなく多岐にわたるときは、メッセージをフォーカスしにくいかも知れません。その場合はやや抽象的にはなってしまいますが、共通して利用者に提供することができる「価値(バリュー)」や、提供実現のための「取り組み」についてメッセージして、ファーストビューの直下に、製品ラインアップ一覧を掲載するという方法があります。
▼製品サービスが多岐にわたるときのファーストビュー
若干、訴求力は弱まりますが、すぐ直下の「製品ラインアップ一覧」に目を向けさせることで「離脱」させないようにします。
ファーストビューで利用者の求めるものをアピールできていれば、サイト内を回遊してもらい、最終的に「CV」につながる可能性も高くなるでしょう。「サイト流入は増えてきたのにCVにつながらない」と言った場合は、ファーストビューに改善できる点がないか確認してみてください。
それでは、営業に活かせる「ファーストビュー」づくりをしていきましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- ファーストビューに「製品サービス」のメリットを記述しているか確認できた
- ファーストビューで、「製品サービス」をアピールできるように構成できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





