ページが⻑いときは、冒頭に目次としてページの各地点に移動できる「ページ内リンク」を設置できている
伝えたい情報が多い時はページの冒頭にアンカーリンクや目次を設置してあげる方が、閲覧ユーザーにとって必要な情報を獲得しやすくなります。 今回の施策では、どういったアンカーリンク・目次を設置すればいいのか、どう設置すればいいのかを考えていきます。
作業手順
サイト内のhタグをまとめましょう
まずはサイト内のアンカーリンク・目次をつけたい対象となるページのhタグをまとめましょう。hタグが何か分からない場合は下記記事をご覧ください。
hタグに関する説明記事へのリンクが入ります。
hタグを一覧でまとめるために今回使用するツールは『SEO Meta 1 click』です。SEO Meta 1 clickは見ているページのSEO対策情報を1クリックで解析できるGoogle Chromeの拡張機能です。
SEO Meta 1 clickのダウンロードはこちら
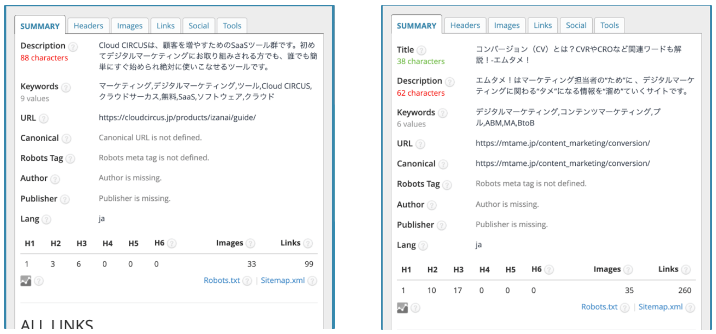
アドオンをクリックすると、下記のような画面が表示されます。
今回は試しにページとブログ記事の2つで例を用意しています。左がページ・右がブログ記事です。

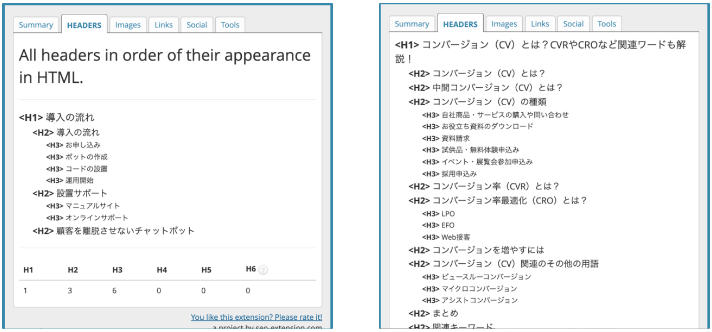
左から2つ目、『Headers』のタブをクリックします。Headersで表示されているのは、このページのhタグの一覧です。

これらをコピー&ペーストでGoogleシートやExcelに後で確認できるようにしておきましょう。
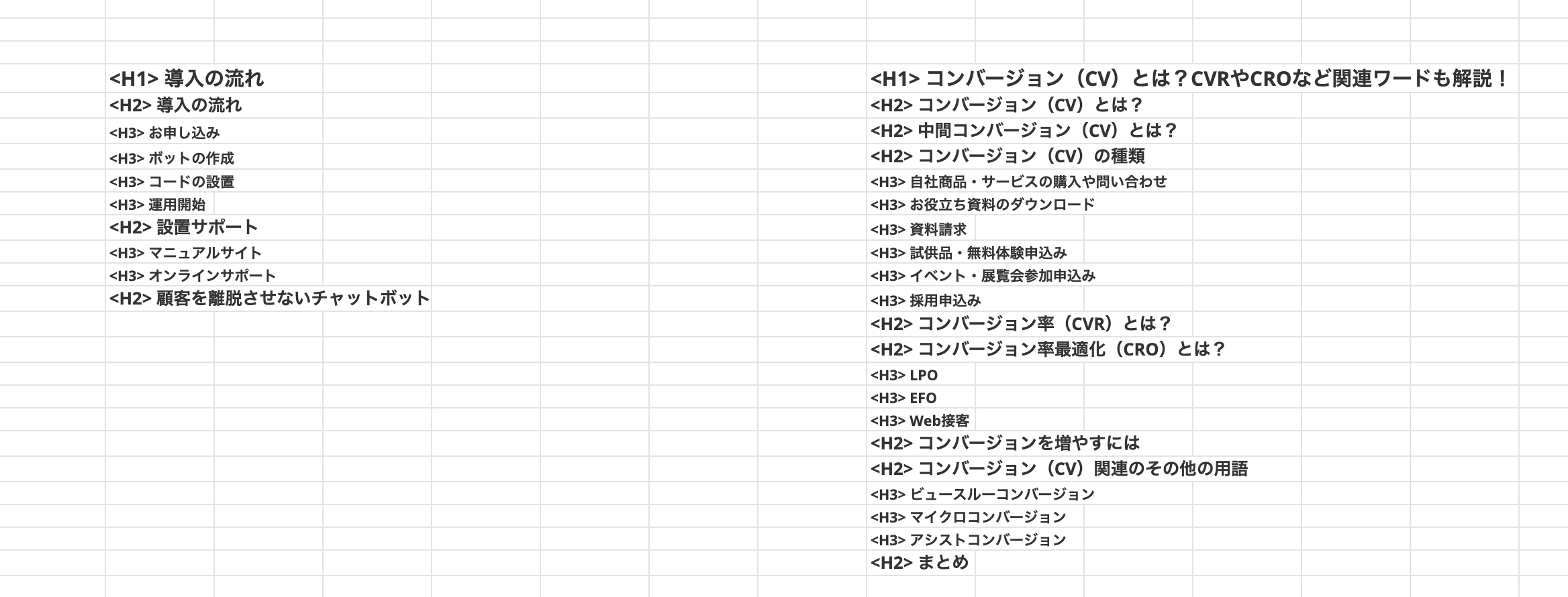
まとめたのがこちらです。

ブログ記事 = 目次、ページ=アンカーリンクを設定しましょう
次にまとめたhタグの中から目次・アンカーリンクとなるものを決めて設定しましょう。ページの場合だと<h2>タグをアンカーリンクに、 ブログ記事の場合だとまとめまでのすべてを目次にしてあげることが多いです。ただ、ブログ記事の場合でもコンテンツ量が多いと感じる記事の場合は、<h2>タグのみを目次にするのもいいでしょう。
設置するものが決まれば、あとはサイト内にアンカーリンク・目次を作るだけです。
設置の仕方についてはHTML直書きかCMSで作りが違うため割愛します。
まとめ
1つでも当てはまったらチェックしましょう。
- サイト内のhタグをまとめることができた
- 必要なアンカーリンクor目次の項目をピックアップできた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





