LookerStudioを使って、自社サイトのアクセス解析データを「見える化」することができている
LookerStudio(ルッカー・スタジオ)とは、Googleが提供しているデータをわかりやすく「見える化」するためのBIツール(Business Intelligence Tool)で、Webサイトやアプリなどから集めてきた数値データを、グラフやチャートにして表示することができます。
中小企業が自社サイトのアクセス解析をする場合には、GoogleAnalytics(GA4)を使用することが多いと思いますが、GA4とLookerStudioと連携させて使うことができればより視覚的にわかりやすくデータを把握することができます。また、GA4以外にも多様なデータとの連携が可能ですので、企業のデジタルマーケティングにおいても役立つツールとなります。
作業手順
LookerStudioでできることや、基本的な機能・特徴について知っておく
LookerStudio:https://lookerstudio.google.com/

LookerStudioの基本機能
LookerStudioの主な機能としては、800以上のデータソースとの連携によって自動的に数値データを収集し、グラフ・チャート図などのデータビジュアライズが容易に作成できることです。これにより事業方針の意思決定や、チームへの情報共有などが容易になります。
- 各種データソースとの連携
- データの見える化(データビジュアライズ)
- 統合ダッシュボードの作成
連携できる主なデータソースとしては、以下のようなものがあります。
- データベース(BigQuery、MySQL、PostgreSQL など)
- Google関連のサービス(GA4、Google広告、SearchConsole、GoogleSheetsなど)
- CSVのアップロードファイル
- SNSプラットフォーム(Facebookなど)
GA4とのデータ連携
LookerStudioは、Google Analytics 4(GA4)との連携が可能です。GA4は、サイト・アプリを訪れた利用者の流入状況や、サイト内行動を追跡するためのアクセス解析ツールですが、LookerStudioとGA4を連携させれば、日々変動しているGA4の最新データをリアルタイムで閲覧できるようになります。
よく閲覧するけれどGA4では細かく探索設定しないとすぐ取得できないデータも、LookerStudioであらかじめカスタマイズ設定しておけば、いつでも最新の数値に更新されたデータを、グラフ・チャート図にわかりやすく加工した上で確認することができます。
- リアルタイムでのアクセス解析
- 欲しいデータソースだけをカスタマイズして取得
- グラフ・チャート図によるビジュアライズ
自社サイトのSEO対策やCVR改善などの取り組みがどのような影響が出ているかを、LookerStudioを使えば、より容易に知ることができるでしょう。社内への共有レポーティングにおいてもビジュアライズされたデータであればわかりやすいと思います。
実際に、LookerStudioを使ってみながら、GA4連携までできるようにする
このように、中小企業の担当者にとっては色々なことができるLookerStudio。それでは、実際にLookerStudioを使ってみましょう。なお、GA4をすでに利用している前提なので大丈夫だと思いますが、LookerStudioを使用するにはGoogleアカウントが必要です。
LoookerStudioとGA4の連携手順
LookerStudioを導入するには、以下の手順を踏みます。
1.LookerStudioへのアクセス
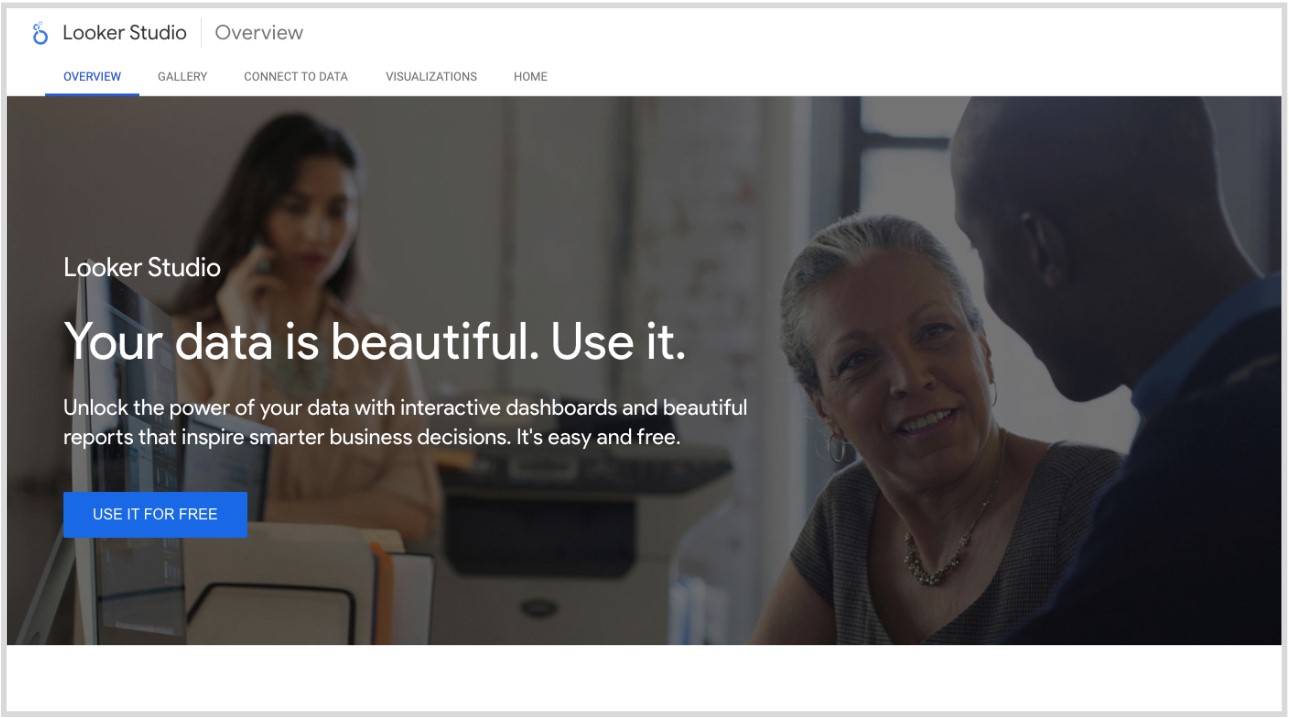
LookerStudioのサイトにアクセスしたら、「USE IT FOR FREE(無料で使ってみる)」のボタンを押した上で、Googleアカウントを使ってログインします。
https://lookerstudio.google.com/

2.レポートの作成
まずは、レポートを作成してみましょう。
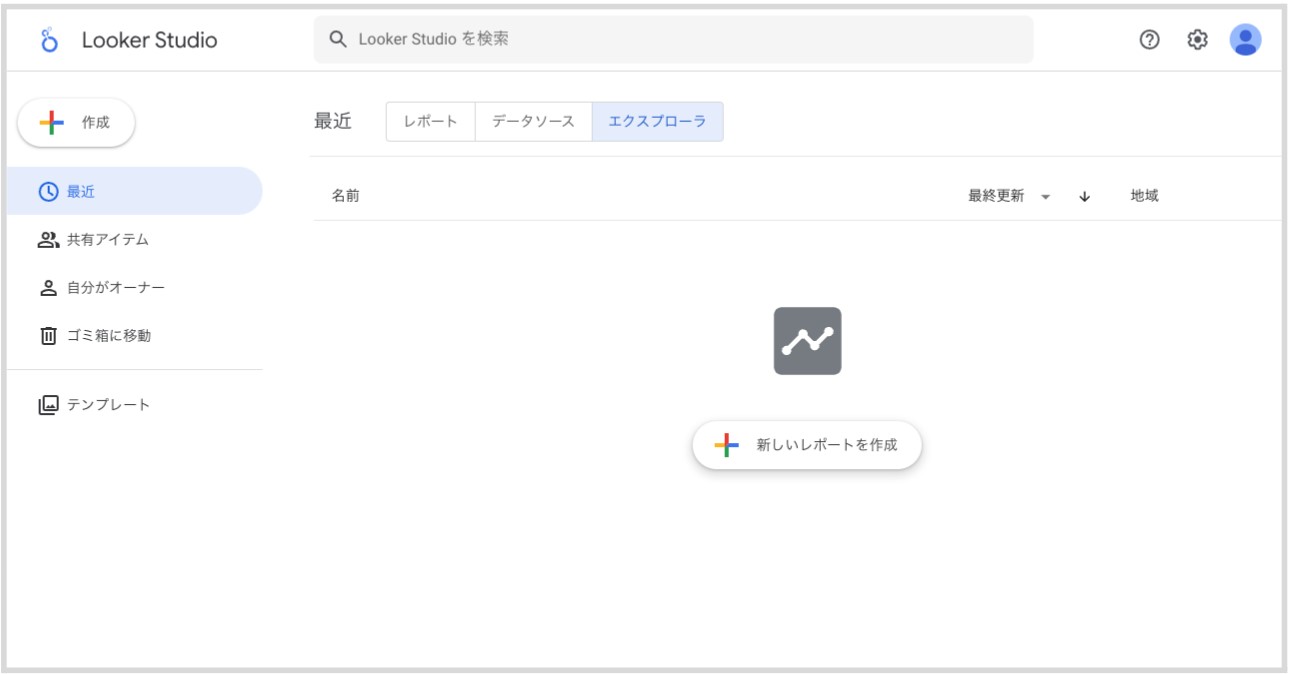
画面が開いたら「レポート」「データソース」「エクスプローラー」の3つから「レポート」を選択します。
そして、「テンプレートを使って開始」の下にある「空のレポート」を選択します。

3.データソースの追加
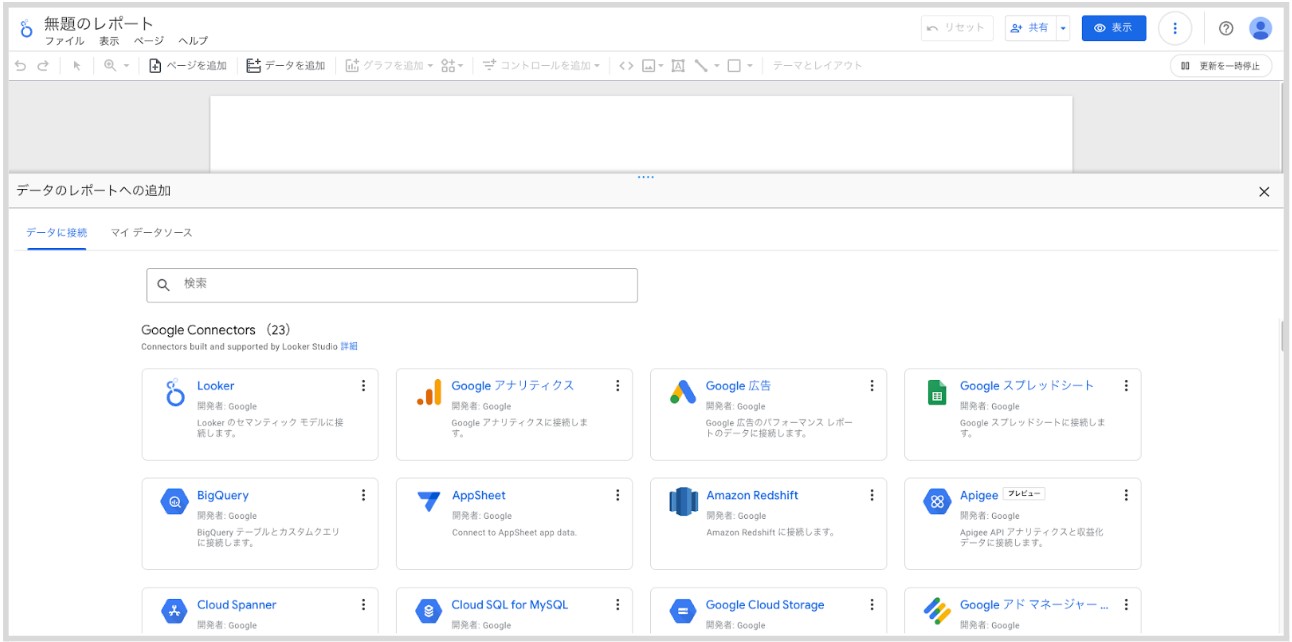
すると、「データのレポートへの追加」という画面に移りますので、ここではアイコンの中から「Googleアナリティクス」を選択しましょう。さらに、複数のGA4データがある場合には、どのGA4の「アカウント」「プロパティ」に接続するかを表示リストの中から指定して「追加」をクリックします。

4.データソースの追加
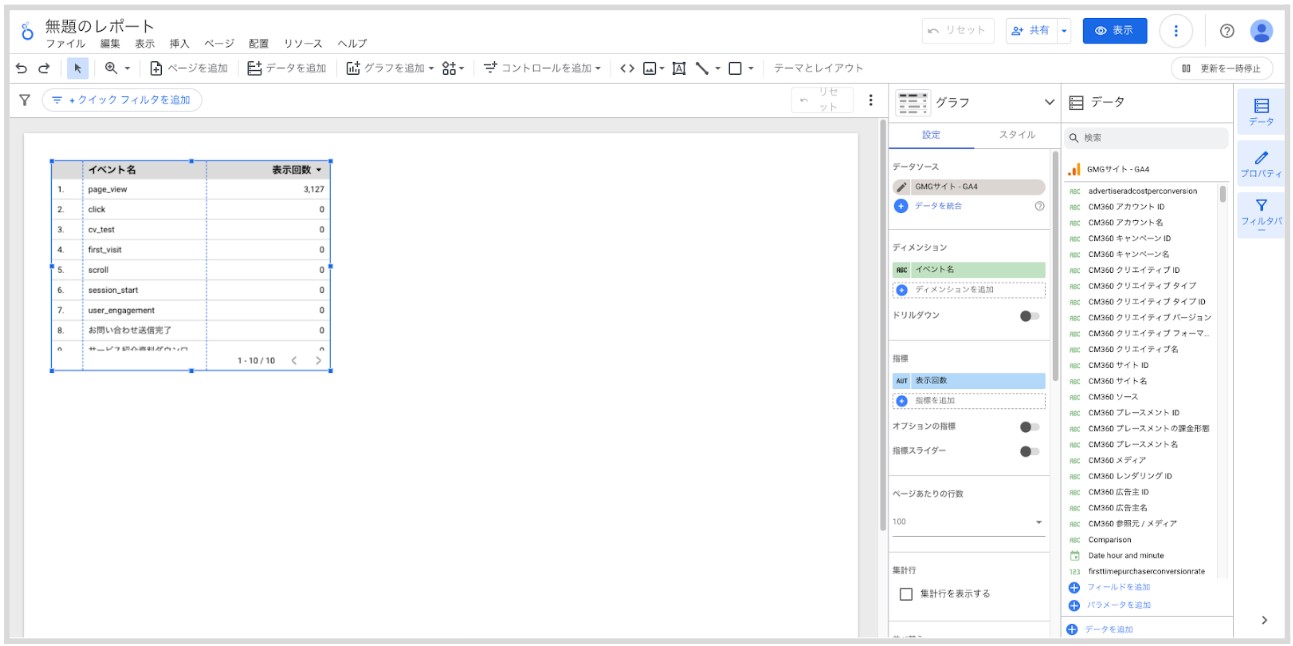
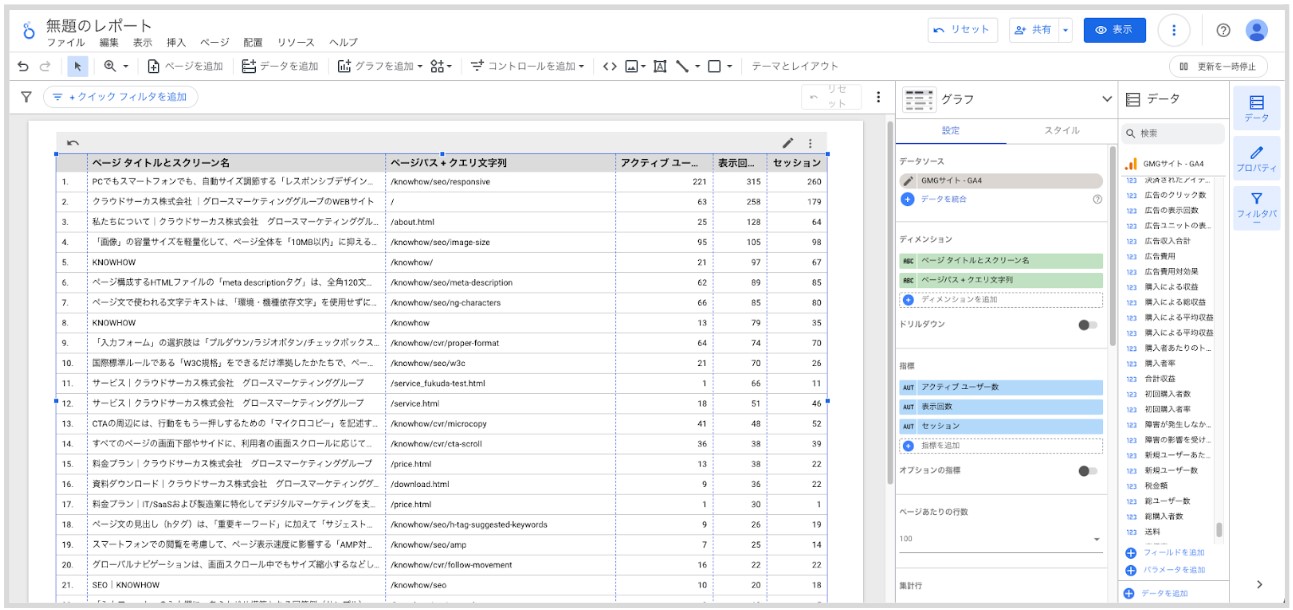
開いた画面では、「イベント名」「表示回数」の表データが表示されていると思います。
それでは、この表にいくつか条件を加えてみましょう。
右側のグラフ設定を使って、
- ディメンション:ページタイトルとスクリーン名、ページパス+クエリ文字列
- 指標:アクティブユーザー数、表示回数、セッション
に条件を変更してみます。

さらに「デフォルトの日付範囲」をデータ取得したい期間に手直しすることで、数値データを取得することができます。

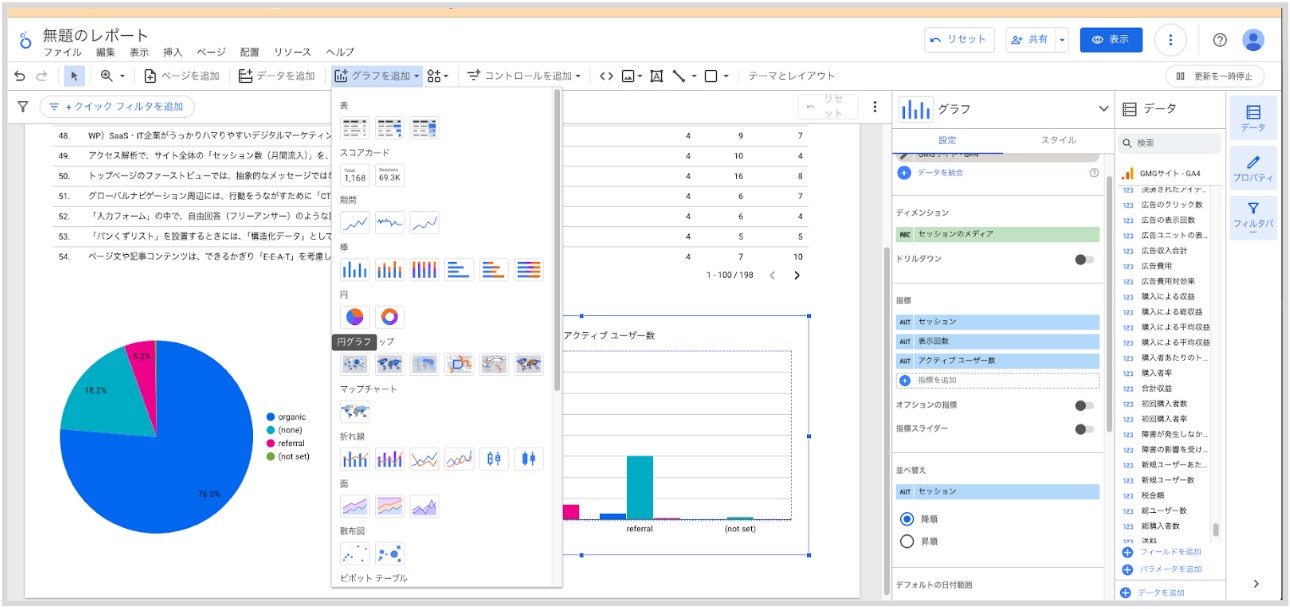
さらに上メニューの、「グラフを追加」をクリックすれば、色々な種類のグラフをレポートに挿入することができます。追加したグラフそれぞれにも「ディメンション」「指標」を設定できるので、お好みの条件を加えてみましょう。
なお、作成したレポートは、右上の「共有」をクリックして「リンクをコピー」を押すと、URLが発行されて共有することができます。
自社サイトのアクセス解析において、どのようにLookerStudioを活用するか
このように、あらかじめ入手したいデータをLookerStudioで条件設定しておけば、自社サイトのアクセス解析データを自動的に更新しながらビジュアライズしてくれるので、企業担当者としては意思決定や社内共有などがやりやすくなります。
社内への報告レポートとしてもグラフ・チャート図などを駆使した形式であれば、上長・同僚の理解も早いのではないでしょうか。
自社サイトのUI/UX改善やSEO対策、広告運用などデジタルマーケティングに積極的に取り組んでいくのであれば、GA4でのチェックだけでなく、カスタマイズしやすいLookerStudioを使っていくことで運用の効率アップができるでしょう。また、合わせてGoogleSearchConsoleやGoogle広告、スプレッドシートのデータなどもひとつのLookerStudioレポートに集約することができます。
LookerStudioを使って「データドリブン」なマーケティング活動を目指していきましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- LookerStudioでできることや、基本的な機能・特徴について知ることができた
- 実際にLookerStudioを使って、GoogleAnalytics(GA4)連携することができた
- 自社サイトのアクセス解析で、LookerStudioを活用するイメージができた





