サイト構成で、製品サービスをアピールしつつ各ページへの回遊をうながす「トップ」ページを用意できている
「トップページ」は、自社サイトにとって「顔」であり「扉」となるページとなります。そのため、トップページには、サイトにおけるもっとも重要な情報を凝縮させて、閲覧者に提供する必要があります。
ただし、情報のすべてを掲載するというよりは、注目喚起して行動をうながすための、 最低限の要素を「チラ見せ」することで、「もう少し詳しく知りたい」と下層ページに遷移させたり、CVボタンを押させることが目的となります。
さらに、各ページへの「分岐点」の役割として、利用者が探している情報が「簡単に見つけられるように整理」されていることが必須となります。そのような配慮が施されているトップページであれば、サイトの「回遊性」を向上させることができます。
この記事では、「トップページ」について紹介します。
作業手順
自社サイトの「トップページ」の情報要素をどのように構成すべきか知る
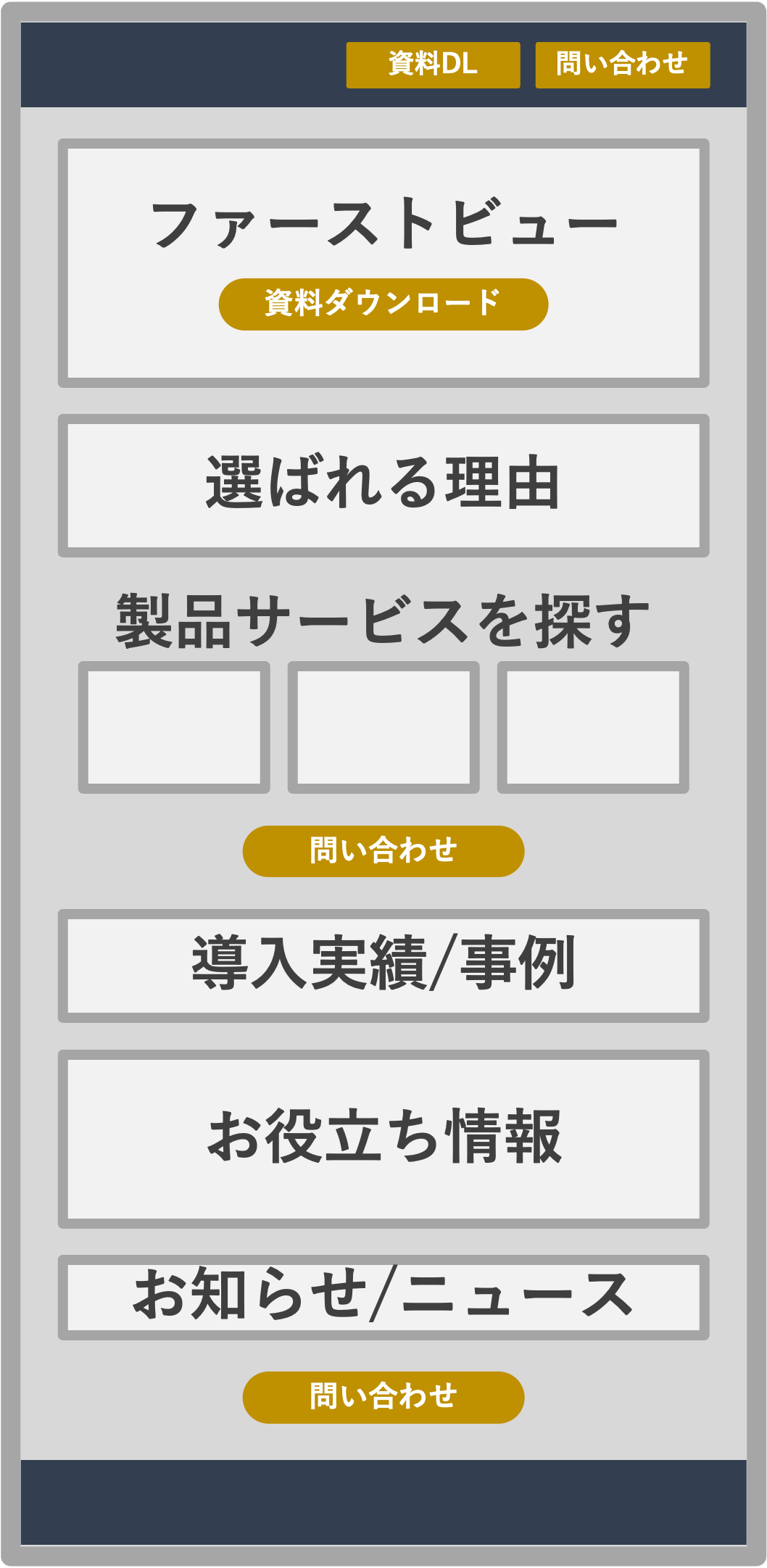
トップページの構成要素は、業種や用途によっても異なりますが、BtoBの製品サービスサイトでよく見られる一般的なものとしては次のようになります。
- ファーストビュー
- 製品サービスの紹介
- 選ばれる理由
- 導入実績/事例
- お役立ち情報
- 企業情報
- お知らせ/ニュース
- CTA
※2と3は優先順序を逆にする場合あり
まずは、「ファーストビュー」のビジュアル&コピーが重要です。製品サービスの機能そのものではなく、利用する対象(ペルソナ)を想定した上で、自社の製品サービスが対象の「何が解決できるか」を考えてコピーに落とし込むことが重要です。そして、その一方で、「累計導入数○社」「市場シェア○位」などの客観的な数値データはもちろん、ファーストビューでアピールしましょう。
ついで、「製品サービス」の紹介です。トップページでは、機能詳細を事細かく記述する必要はないですが、大まかに主要機能について「チラ見せ」して、サイトを閲覧している利用者の関心を高めることができれば良いです。そのためにも、機能自体ではなく「何が解決できるか」の視点で紹介することが重要です。詳細については下層ページに誘導するようにします。
「導入事例」も「チラ見せ」しましょう。製品サービスや選ばれる理由はあくまで自社からの発信ですのでネガティブなことを掲載しないのは利用者もわかってます。導入事例は、製品サービスへの疑問・不安を払拭する「客観的な意見」として重要ですので、トップページにもダイジェスト的に掲載するのが望ましいです。
後半には、最新の「お知らせニュース」などの掲載し、企業活動をエネルギッシュに行っている健全な企業であることを更新によって印象付けましょう。

これらに加えて、「よくある質問」「サポート体制」「料金プラン」「導入までの流れ」「お役立ち資料(資料ダウンロード)」などのダイジェストを設置するもの効果的です。
実際に「トップページ」を、注目喚起・回遊性への視点をもったうえで設置する
実際の、「トップページ」ですが、クラウドサーカス社グロースマーケティンググループサイトのトップページ(https://gmg.cloudcircus.jp/)が参考になります。
「トップページ」をより良く作り込むことで訪れた利用者の関心を惹きつけましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 自社サイトの「トップページ」の情報要素をどのように構成すべきか理解できた
- 実際に「トップページ」を、注目喚起・回遊性への視点をもって設置できた





