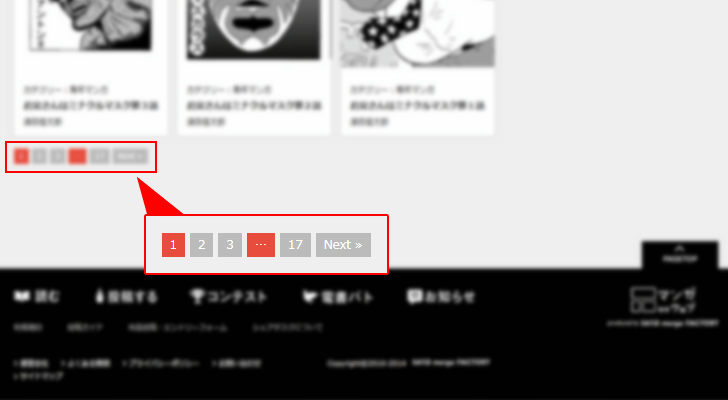
記事コンテンツが、複数ページにまたがるときは「ページネーション」をリンク設置できている
「ページネーション」とは、記事コンテンツが「1ページ」に収まらないくらい長くなった場合に、ページ末尾に「次ページ」への内部リンクを設置して、ページを複数に分けることを言います。
あまりにページ遷移が多いのも利用者からすればストレスになりますが、長尺ページであれば、スクロールするのも手間ではありますので、ある程度の長さでページ分割するのが望ましいと言えます。
ページネーションのメリット- 情報過多による、ページ表示速度の低下を防げる
- 長尺ページにおけるスクロールの煩雑さを解消できる
- ページ内の閲覧位置をわかりやすくできる

この記事では、「ページネーション」について紹介します。
作業手順
記事コンテンツを分割して、ページの順番を明示するタグを設定する
ページに使われている記事コンテンツをまずは複数に分けてみましょう。1ページの文字数は1,000〜1,500程度が目安と言われていますので、それ以上なら分割しても良いでしょう。
それぞれキリの良いところで記事コンテンツを分割したら、HTMLファイルのHeadタグの間に「prev/next」を設定するメタタグを記述して、ページの順番を明示します。
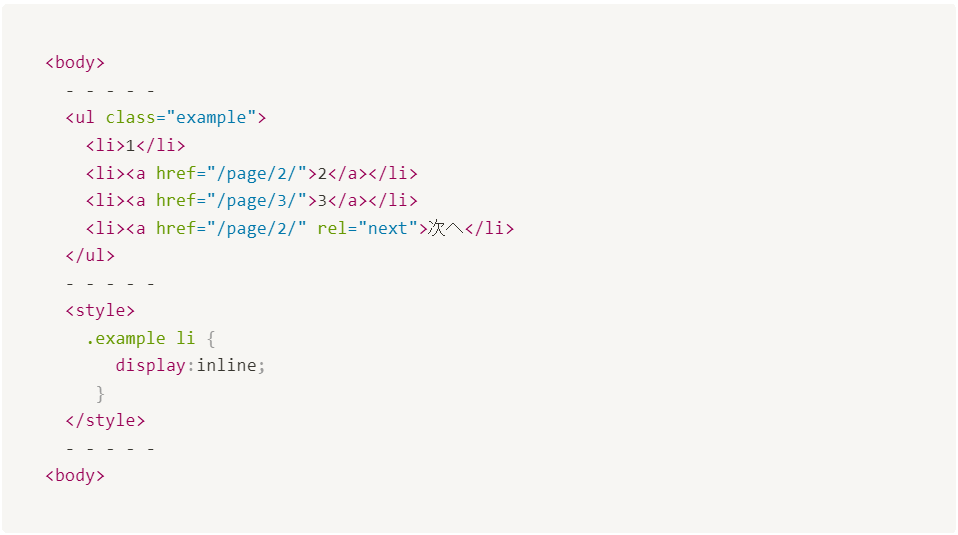
<link rel="prev">、<link rel="next">
※なお、実際のページネーションのリンクはBodyタグの間に以下のように記述すれば簡単に設定できますが、まったく飾り気のないリンク表示のサンプルです。見た目についてはデザイナー/エンジニアと相談してわかりやすいページネーションを設置しましょう。

それぞれのページが、検索エンジンに評価されるようにタグ設定する
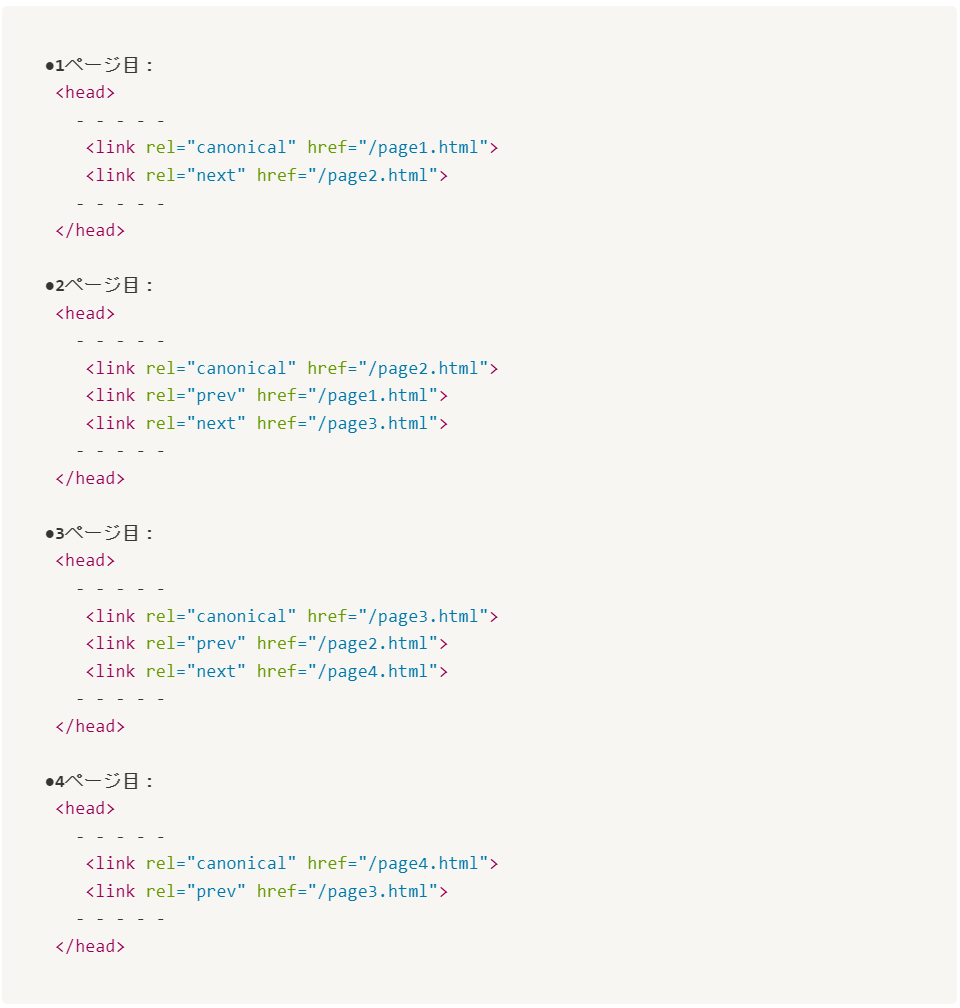
さらに、各ページごとに検索エンジンに記事コンテンツを認識(= index)してもらうために、<link rel="next">と<link rel="prev">に加えて、そのページのURLを「canonicalタグ」で明示します。
例えば、情報コンテンツを「4つ」に分割している場合は、以下のようになります。(それぞれのページのHTMLファイルのHeadタグの間に記述します)

これらは、直接的にはSEO効果があるわけではありませんが、利用者の使いやすさを考慮して、あまりに記事コンテンツのボリュームがあって長尺ページになるようであれば、「ページネーション」について検討してみましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 記事コンテンツを分割して、ページの順番を明示するタグを設定できた
- それぞれのページが、検索エンジンに評価されるようにタグ設定できた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





