「画像」の容量サイズを軽量化して、ページ全体を「10MB以内」に抑えることができている
自社サイトにおいて、いくら情報コンテンツに力を入れていたとしても、ページ内で使用している「画像」が重たいとページ表示が遅くなりやすいため、検索エンジンの評価は上がりません。
もちろん、「画像」「イラスト」などのビジュアル使用はテキストだけではわかりにくい情報を視覚的に伝達することができるため、ユーザーエクスペリエンスを考えると非常に効果的です。
ただ一方で、画像の「容量サイズ」が、Google検索しても「上位表示」されないひとつの要因となっていることはよくあります。あまりにも多くの画像を使用したり、容量サイズが大きすぎる画像の乱用は、SEOには悪影響となります。
実際に、自社サイトのそれぞれのページがどれくらいの重さか把握しているでしょうか。もしよく知らないようでしたら一度、画像を含めたページ全体の重さを「計測」してみましょう。
この記事では、画像の「容量サイズ」について紹介していきます。
作業手順
各ページの、画像を含めた「容量サイズ」の合計をチェックしてみる
Google社が公開している「PageSpeed Insights」に該当URLを入力して分析ボタンを押せば、ページ表示速度だけでなく、ページ全体の「容量サイズ」を知ることができます。
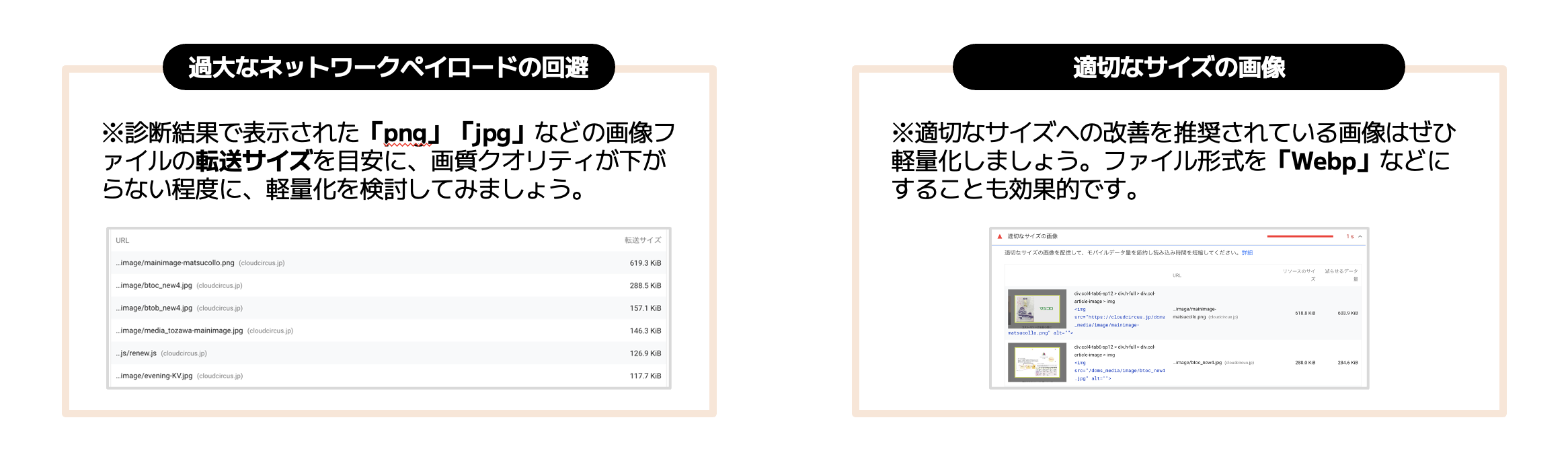
診断結果が出たらページスクロールすると、「過大なネットワークペイロードの回避」という項目があります。この項目が、10,000KB(= 10MB)を超えているようであれば一般的に「重たいページ」ということになります。
ページの容量サイズを抑えるために、実際に画像を「軽量化」する
ページの重さを左右するのは、「Html/CSS/JavaScript」などのプログラミングコードの長さなども影響していますが、もっとも影響しているのは、やはり「画像」ですので軽量化の処置をしてみましょう。
目安としては、ひとつの画像でおよそ「200KB前後」が望ましいと言われています。 そして、ページの中でどの画像が重くて「軽量化」する必要があるかどうかは、PageSpeed Insightsの診断結果を見ることがですぐわかります。
改善を推奨されている「適切なサイズの画像」の項目をチェックしてみると該当する画像が表示されていますのでその画像を軽量化を検討しましょう。
また、診断結果のうち、「過大なネットワークペイロードの回避」という項目でも、画像ファイルが指摘されていますのでこちらも可能であれば軽量化を検討してみましょう。

画像の軽量化には、Adobe社のPhotoShopなどのグラフィックソフトを使用しても良いですが、Google社が無料で軽量化できるオンラインツール「Squoosh」を公開していますので、こちらを使用するのも良いかもしれません。
なお、実行にあたってはページ構成および画像圧縮などの知識が必要なため、社内の技術/デザイン担当者と相談するのが望ましいです。
いずれにせよ、「画像対策」は、デジタルマーケティングで忘れずに考慮すべき要素と言って良いでしょう。
自社の特色をアピールしたいがために、どうしてもビジュアル過多になってしまいがちですが、結果、ページ表示が遅くなってしまい、閲覧者にストレスを与えてしまっては逆効果です。画像マネジメントをしっかり行なうことで、Google評価を向上させていきましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- 各ページの、画像を含めた「容量サイズ」の合計をチェックすることができた
- ページの容量サイズを抑えるために、画像を「軽量化」することができた
月間のお問い合せを
「10件、20件、それ以上」増やせます
せっかくあるWebサイトを、マーケティングの魔法で活用しませんか?
弊社では
「月に3社様限定」
で、
専門コンサルタント(経験10年以上)による無料診断を行っております。
たった1時間で「競合に勝つ方法がわかった!」
そう思っていただける会にしたいと考えております。
今よりもっと、お問合せを増やしましょう!!





