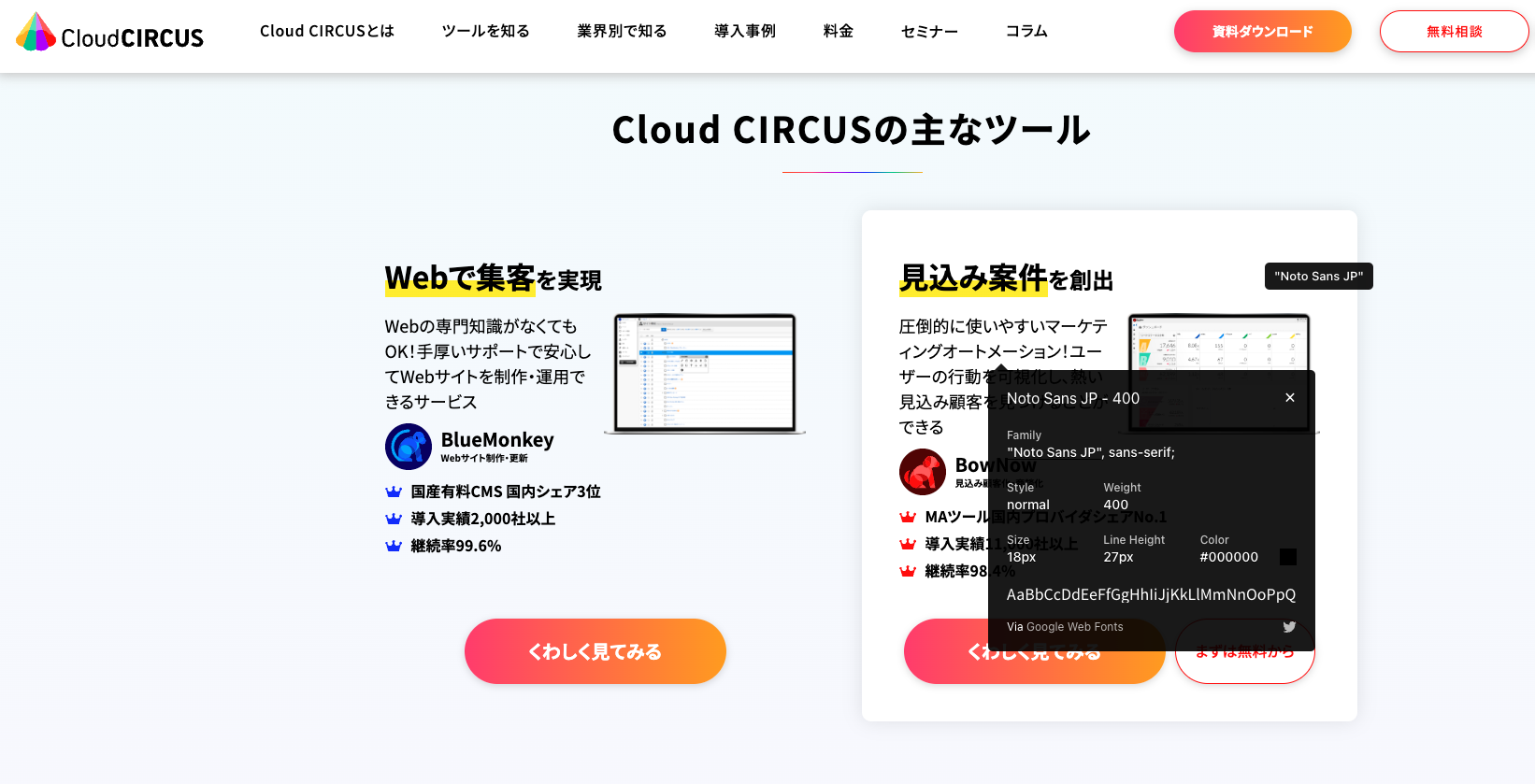
⽂字サイズは、PCでもスマートフォンでも見やすい「14〜16pt」で大部分のテキストが構成できている
近年では、PCではなくスマートフォン/タブレット端末で情報収集するビジネスユーザーも増えてきました。そのため、BtoBでもPCでサイト閲覧しやすければそれで良いという時代ではなくなっています。
PC/モバイル端末のどちらでも閲覧しやすいサイトにするならば、レイアウト/画像はもちろん、何よりも「文字サイズ」にも気をつけなければいけません。
この記事では、「文字サイズ」について基本的な作業内容・テクニックを紹介していきます。
作業手順
スマートフォンを考慮して「文字サイズ」を大きくする重要性を、知る
Webサイトは、スマートフォン閲覧を考慮することが必須の時代になりました。
そのため、スマートフォンの小さい画面サイズに自動適応する「レスポンシブデザイン」が推奨されるようになっています。大きなフォントサイズ、ボタンをタップしやすい余白スペース、簡素化されたナビゲーションなど。
モバイル端末の普及前は、大きな画面サイズを活かして、複雑なグラフィックや動画などを駆使して詳細情報を載せることができましたが、そのようなサイトは少なくなっています。BtoBサイトでも「スマホファースト」な、シンプルレイアウト構成が主流となっています。
文字サイズは「本文」を14〜16pt(ポイント)とし、「見出し」は24pt、32ptなどの「8の倍数」であれば、読みやすくバランスが良いとされています。
逆に「14pt未満」だとスマートフォンでは見づらくなります。PCサイトでも、主要なところではあまり使わない方が良いでしょう。
- ユーザーエクスペリエンス(UX)の向上
- サイト離脱を妨げて、回遊をうながす
文字サイズは、レイアウト・画像などと同じく気にかけるべき、大切なユーザーエクスペリエンス(UX)要素です。綺麗なデザインで構成していても「可読性」が低ければサイト離脱につながり、CVにつながらない要因となります。
自社サイトの文字サイズが「14〜16pt」以上になっているか、チェック
実際に、自社の「PCサイト」と「スマートフォンサイト」をチェックしてみましょう。
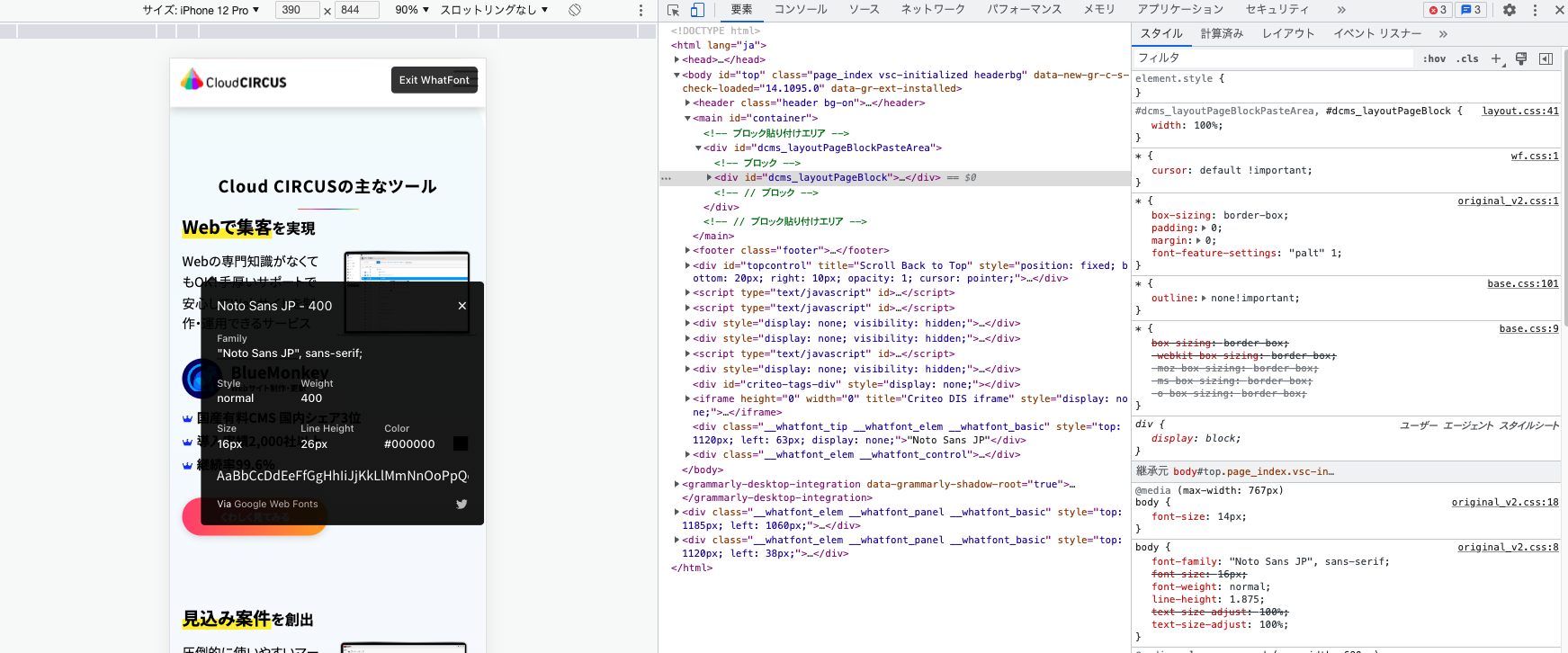
文字サイズのチェックにはページを構成するHTMLファイルのソースコードを調べてみても良いですが、Chromeブラウザの機能拡張ツール「WhatFont(フォント)」を使うと、手軽にチェックできます。


※モバイル端末の文字サイズは「Chromeデベロッパーツール(検証ツール)」を開くと、チェックしやすいです。(ツールバーの表示→開発/管理→デベロッパーツール)

もし、自社サイトをチェックして文字サイズが小さいと感じたら、社内のデザイナー/コーダーに相談してみましょう。文字サイズの大小はレイアウト全体に影響を及ぼしますので、社内でも意見交換した方が良いですが、ユーザービリティを考えると可読性が低ければ「改修」するのが望ましいでしょう。
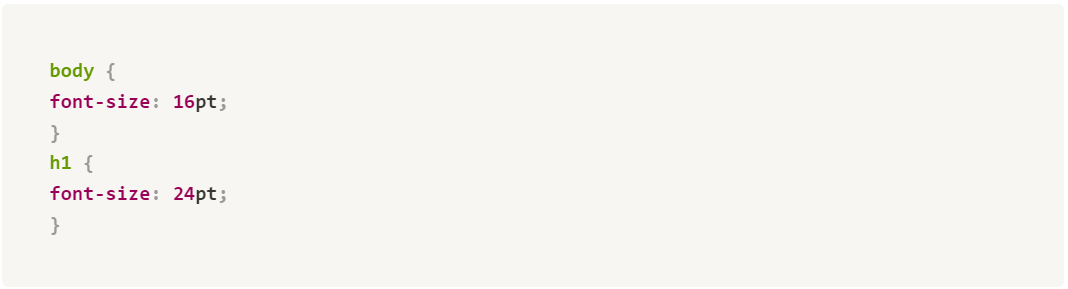
なお、Webサイトの文字サイズは、ページを構成するHTMLファイルの「CSS」で設定することができます。下記は、「サイト全体」のフォントを16pt、「見出し(h1)」を24ptに設定する場合の、簡単なサンプルコードです。

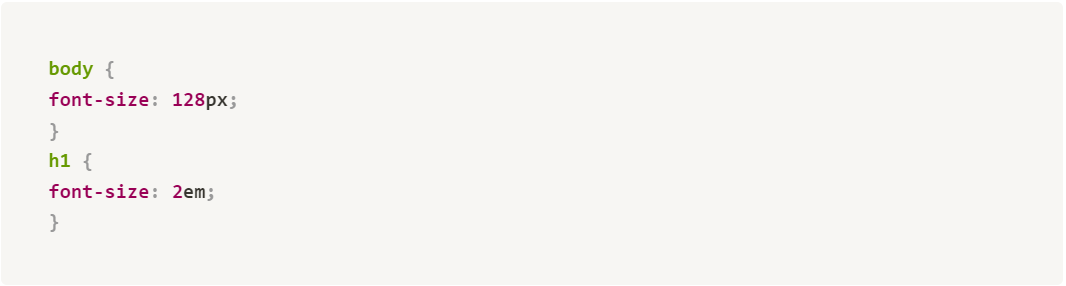
また、ptだけでなく「px単位」や「em単位」で設定することも可能です。

PC/モバイル端末のどちらで閲覧しても見づらくないように、自社サイトの「文字サイズ」には配慮しましょう。なお、それぞれの端末に合わせて自動調整するレスポンシブデザインについてはまた、別章にて説明します。
いずれにしろ、「スマートフォン対応」はデジタルマーケティングでは、もはや避けては通れない要件のため、忘れずに対処するようにしましょう。
まとめ
1つでも当てはまったらチェックしましょう。
- スマートフォンを考慮して「文字サイズ」を大きくする重要性を、理解できた
- 自社サイトの文字サイズが「14〜16pt」以上になっているかチェックできた





